GoLive 9 みたいな出来損ないのソフトを使っている奇特な人は少ないでしょうが、でかい文字についてひとつ書いておきます。
GoLive 9 は、仕様変更かバグかわかりませんが、編集中の文字が大きく表示されてしまいます。
フォントサイズを「標準」(medium)のままにしていると、編集中は16ptで、実際は12ptという気の狂ったような環境に支配されます。
これを避けるためにはCSSで文字の大きさをピクセル指定することです。
決して文字の大きさを「標準」(medium)など相対的に指定しないのが大事。
例えばbodyタグで、フォントを12pxに指定しておいて、他の大きさにしたい場合はそれぞれpxなりemなりで対処します。
ここまでは常識、
で、
そうやっても、この馬鹿GoLiveは相変わらず大きな文字を表示したりします。これがGoLive9の異常性です。
「Web設定」の「ブラウザのプロファイル」で72DPIを選んでいても無駄で、文字が大きく表示される理由や原因や意図がさっぱりわからない。
こういう気色の悪い仕様変更に絶望してGoLive 9 をやめた人も多いのではないでしょうか。
ところがこれはやはりバグのようです。
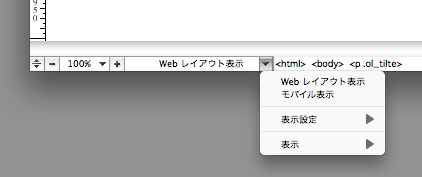
正しくWeb設定をしても文字の表示サイズが変わらない時、ウインドウの下部「Web レイアウト表示」のプルダウンから「Web レイアウト表示」を選び直してみてください。

相対的な指定は相変わらず不可ですが、Pixel指定で正しくCSSが書かれているなら、文字が正しい大きさで表示されます。
GoLive9を起動し直したりファイルを開き直したりすると、また大きな表示に戻ってしまいますが、慌てず「Web レイアウト表示」を選び直すとちゃんと戻ります。
気が抜けますね。
と、ここまでは文字が大きく表示されるバグについてですが、GoLive9の素性の悪さは天下一品ですね、という話を続けます。
ちょっと使ってみればわかりますが、このソフトはCSSを勝手に大量に無茶苦茶に作ってしまいます。
文字装飾に何か指定する度に、一撃で変なCSSがヘッダに書き込まれるんですね。
おまけに、HTMLのエレメントに対する指定も、エレメントを無視してspan classで処理します。
各種パレットはさらに酷く、CSSでエレメントに指定を施してもCSSパレットに何も表示されません。エレメントはないことにしているのです。
大袈裟な文字装飾を多用したくない、エレメントのシンプルな指定だけでページを作りたいと思っている人には地獄のような環境です。
これを防ぐには、オプションバーやCSSパレット類は一切使わずに、CSSエディタだけで完結するようにエレメントを編集するしかありません。
というか、GoLive9を使わないのが一番かもしれませんが。