DreamWeaver(以降DW)のCS5を試用中。DWを試用するのはこれで何度目になることやら。GoLiveの命が危うくなってから、新しいバージョンが出る度にアクセスの悪いAdobeサイトからデモ版を引っ張ってきては試用し、そのたびに呆れて去っていくということを繰り返しています。
GoLiveはGoLiveで、そんなに良いソフトだったかというと、これは素質はいいのに実装が悪くてどうにもならないソフトではありました。特にGoLive 9 の出来は酷くて、実験的なバージョンであろうと思われるベータ版のような仕上がりには心底ガッカリしたものです。9はその後バグフィックスが行われることもサポートが充実することもなく、こっそりばっさり亡き者にされました。さすがAdobeです。
さてDW、GoLiveをあれほど酷い殺し方をしたのだからちょっとぐらいGoLiveの素晴らしい点を取り入れてるかというとこれがCS5になった今でもまったくそのようなこともなく、相変わらずDOS時代の発想で作られたとしか思えない不自由極まりない使い心地を維持しています。
例えば、ファイルのプレビューもできないとか、In Out Link表示もないとか、CSS編集時の手がかりが何もないとか、オブジェクトのドラッグアンドドロップに限りなく非対応とか、相当レベルの低いインターフェイスを備えています。
GoLiveの優位点をいくつか
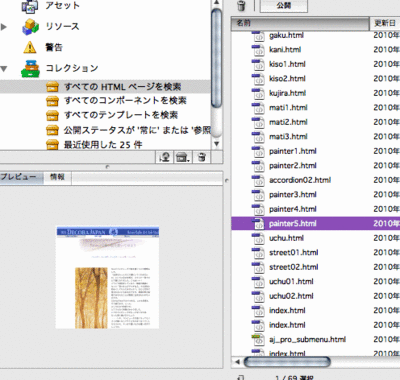
GoLiveのファイルプレビュー。ファイルブラウズ中、画像ファイルやHTMLを選択するとプレビューが表示される。
GoLiveのIn & Out Link。リンク関係が一目瞭然。この画面からリンク先の変更やエラー対処ができる。

GoLiveの素晴らしいアウトラインエディタモード。
適当に並べて作るレイアウトモード。注目はIllustratorファイルすらスマートとして配置できる自由度の高さ。DWではPSDしかスマートとして扱えません。この差は大きい。
ただしレイアウト用紙を多用しすぎると後でソースを見て半泣きになるかもしれませんが。
DWの利点
DWの良いところは、ソース中心主義で理屈さえわかっていればシンプルにCSSの構築が出来る点にあります。GoLiveは、特に9からCSSの扱いが無茶苦茶になって、知らぬ間に勝手に訳のわからないクラスを張り巡らされてspan地獄に陥ってしまったり、意味不明のDIVのコンテナ地獄から抜け出られなくなったりしがちなのですが、DWではそういうことは防ぎやすいのです。インターフェイスは原始的で最悪ですが、ユーザーに便利を与えないのは過保護にしないということと同意義なのでしょう。基本的に勘違いながら一理はあるようです。
また、Spryのオマケが充実していて、比較的簡単に外部データセットを組み込んだページを作ったり、伸びたり縮んだりするギミックを扱えることも利点でしょう。
さらに、プロ向けのいろいろ難しいことに対処できるのも多分利点な筈です。難しいことはわからないのですが。
DW CS5の致命的な欠陥
使い勝手に難はあるものの、Webオーサリングソフトを独占されてしまった悲惨な事実からは逃れられず、いずれDWに乗り換えないといけないと何世代にもわたり試用版で特訓してきた甲斐あって、そろそろ少しは扱えるようになってきたので実験的にメインのサイトを一から構築してみました。
どうしても無茶苦茶なインターフェイスと使いにくさで身動きが取れなくなる部分があるのでそういうときはGoLiveで開いて対処という連携技を駆使しながら何とか仕上げた結果、いくつかの不具合と我慢ならない仕様に遭遇。
使い心地のような部分は目をつむっても、不具合には対処しようがない。
さて、やっとのことで枕が終わり、本日の本題が開始されます。
致命的な不具合と我慢ならない仕様、もうひとつは不具合なのか何なのかよくわからない現象の三つについてご報告します。
その1 致命的な不具合 ~ テキスト位置がずれる
テキストを編集していると、カーソルと編集位置がずれます。
例えばある文字のところにカーソルを置いてデリートで消して別の文字を書いたとすれば、狙っていた筈の場所じゃないところが消され、狙っていた場所じゃないところに文字が入力されます。ソースをよく見ると、レイアウト画面とソース画面ではカーソルや選択の位置が違っているのです。
これはあまりにも酷い。この不具合はAdobeも認識しているらしいのです。認識していても修正の案内も何もありません。ふつうこれって回収・返金されるべきレベルではありませんか。
この一点を以て、このソフトを購入することの馬鹿馬鹿しさを強く感じる次第です。早急に対処されることを望みます。慣れたAdobeのユーザー、哀れな羊たちは「きっと次のバージョンまで放置なのでは」とささやきあっています。
その2 我慢ならない仕様 ~ 保存せずにプレビューできない
これはバグでも何でもなくて、どちらかというと使い勝手の話なので人によってはどうでもいいことなのかもしれません。
作成中のHTMLをプレビューできないという仕様です。
なんとプレビューするためには編集中の書類を保存しなければならないのです。
保存するんだったら保存したファイルを見るだけだからそんなのはプレビューと言えません。ただの確認です。
「ライブビュー」とか言って、一部プレビューできたりしますがCSSの一部が確認できるだけでかなり不完全です。結局保存しなければ何も確認できない。保存前にあれこれ触ってそれをプレビューするのがプレビューというものなのではありませんか。
特にややこしい作りのHTMLになるとあちらこちらの関連ファイルも同時に編集していますから、それらすべてを保存してしまうとややこしさにおいて手遅れなのです。このせいで何度もTime Machineのお世話になってしまいました。
その3 謎のファイルチェック ~ ほぼ全てエラーと報告
ウェブオーサリングソフトといえばサイトやリンクのチェック機能が欠かせません。特に私のような粗忽者は絶えずどこかで何かしらタイプミスやリンクミスを犯しています。
DWで作ったサイトを早速確認してみましょう。便利なリンクチェック機能が付いています。サイト全体、開いているドキュメントのみ、いろいろ選べます。
リンク破損のチェックをしてみました。
どれどれ。どひゃーん。

小さなサイトなのに、953リンクのうち696が破損しています。
HTMLは50あるらしいですがそんなにありませんよ。単独236ってなんでしょう。
まあ、なんにせよ”ほぼ全て”エラーのようです。
これは粗忽にもほどがあります。早速修正しましょう。リンク先URLの隣にあるマークをクリックして正しいURLに変更すると良いらしいです。してみましたが何の変化もありません。
すでにサーバにアップしていますから実サイトでいろいろ確認してみても、何もリンク破損などしていないではありませんか。
怪しい。これは怪しい。そこで、サイト全体をGoLiveで開いてリンクエラーを確認してみたところ案の定エラーはありませんでした。これはどうしたことでしょう。エラーじゃないのになぜエラーと報告するのか。これは製品の不具合なのか、私の不具合なのか、ぜんぜん判断できません。
そこで、新しいページを作成しサイトルートに保存。一行だけテキストを入れてリンクを設定してみました。書類のリンクチェックをしてみたところエラー出ました(笑)
どこで間違ったのかさっぱりわかりません。私のような素人には完全にお手上げです。
あと10余日間デモ版が使えます。期限までに少なくとも以上3点、何とかなるんでしょうか。きっとなりませんね。
再来年のCS6のデモ版まで、さよ~なら~。