画面上でサイズを測るルーラーアプリはとても有用です。いくつかあるようですが Free Ruler と linear をご紹介。ついでに他の測定アプリもひとつ。
![]() CSS書いたりファイルメーカーでレイアウト編集にうつつを抜かしていると画面上でサイズを測ったり確認したりする必要に迫られますのでルーラーのアプリを使います。
CSS書いたりファイルメーカーでレイアウト編集にうつつを抜かしていると画面上でサイズを測ったり確認したりする必要に迫られますのでルーラーのアプリを使います。
ルーラーアプリはサイズを測るだけじゃなく、位置を定めるためのガイド代わりにもなります。
例えばファイルメーカーのレイアウト編集しているときにオブジェクトのコピペを多用しますが、いつのバージョンの頃からか同じ位置にペーストする機能が失われて大層不便になってしまいました。別のレイアウトに同じオブジェクトを配置したいことってよくありますよね。ペーストする度にあらぬ場所に配置されてしまい位置合わせがとことん面倒でこれ酷い改悪でした。数値での調整やファイルメーカー内のガイド設定をいちいちやってられないのでルーラーアプリを使ったりします。
Free Ruler
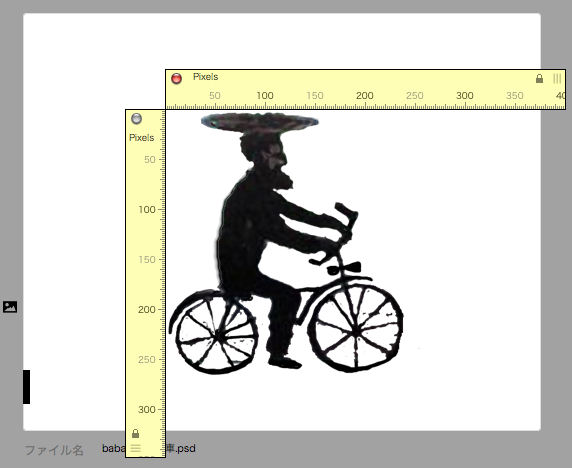
 Free Rulerはかなり古くからある老舗のルーラーアプリです。MacOS9の時代からあるんじゃなかったでしたっけ。私も長年使っており、今手元で確認したらバージョン1.7b 2003-2006。古っ。古いけど使えています。ちょいちょいっとサイズを測るには手軽で大変よろしいです。
Free Rulerはかなり古くからある老舗のルーラーアプリです。MacOS9の時代からあるんじゃなかったでしたっけ。私も長年使っており、今手元で確認したらバージョン1.7b 2003-2006。古っ。古いけど使えています。ちょいちょいっとサイズを測るには手軽で大変よろしいです。

で、この記事を書きながら今でもあるんか、今でもダウンロードできるんかと確認するため検索してみますと・・・。
何とまだ健在。それどころか、最近アップデートされていてバージョンも2に上がっています!びっくりしたー。
 Free Ruler 2.0 http://pascal.com/software/freeruler/
Free Ruler 2.0 http://pascal.com/software/freeruler/
しかもMac App Storeに置かれています。無料です。 -> Mac App Store
早速ダウンロードしてみましたら、とても良い性能を手に入れていました。
さっき上のほうで「ガイドとしても使える」と書きましたが、これまでの Free Ruler ではそれは出来ませんでした。アプリがバックグラウンドに回ると隠れてしまいます。ガイドとして利用できるルーラーアプリは別のを使っていました。
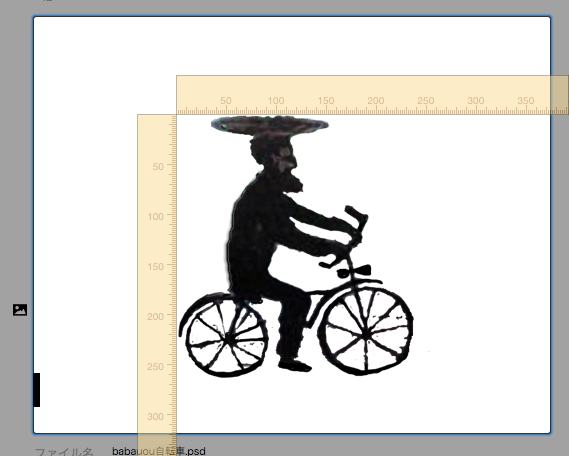
でもバージョン2ではバックグラウンドでも半透明で表示出来るようになり、ガイドとして利用できるようになりました。

移動のショートカット
ルーラーアプリは手軽に画面上でサイズを測れますが、物差しを測りたい位置に持ってくるのが野暮ったい作業になります。でもFree Rulerはその点でもたいへん優れていて、矢印キーで物差しを動かして微調整できます。また、良いショートカットがありまして、「O(アルファベットのオー)」で現在のマウスポインタに基点が瞬時に移動します。これのおかげでさくさく測れる小気味の良いやつです。

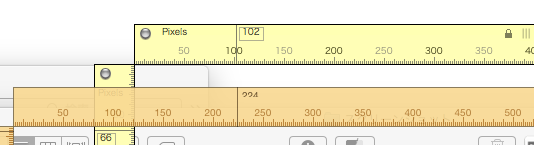
ちょっと残念
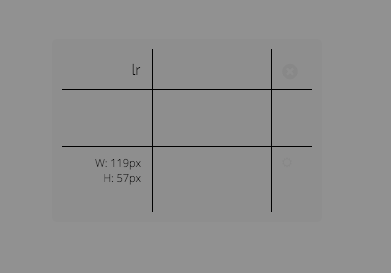
新しいバージョンは嬉しいことですがちょっとだけ残念なのは数字が切れてしまうところです。いつか修正くれるかなと期待しつつ。些細なことですが。

linear
ルーラーアプリをもうひとつ挙げておきます。linearです。
 Linear https://linear.theuxshop.com
Linear https://linear.theuxshop.com
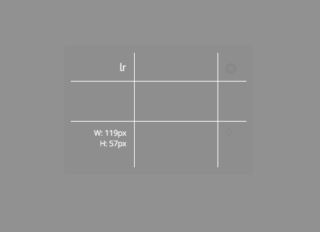
モダンな外観のルーラーアプリで、こちらも優れています。

こんな感じの画面で、枠として囲めます。測りたいオブジェクトに対してフィット感出せますね。

囲んでしまいますからガイド代わりにはちょっと使いにくくて、ウインドウの外側を利用したりします。
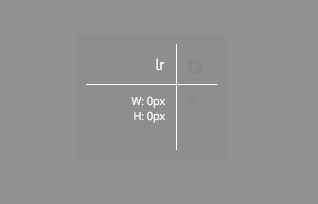
デフォルト状態でもある最も小さい表示サイズはこのようになり、画面端に置いていても邪魔になりません。

Free Rulerは起動しておくと邪魔に思えたりするんですが、こちらは出しっぱなしでも気になりません。そういうのがいいところです。
見えにくい時のために白黒を反転させることもできます。ついでに色を指定できればいいのにね。

Linearは活発にアップデートされていて、それはいいことなのですが私のような時代に取り残された残骸人間には最新版が動かないという弊害もあります。順に古いバージョンをダウンロードしてやっと使用中のOSで動くバージョンを見つけましたが、これ放っておくと古いものから消えていきダウンロードできなくなると思います。OSのアップデートを避けている人はなくなる前にゲットしておきたいところですね。
リリースを遡ってダウンロードしたいときはここから探します。
![]() Releases mikaa123/linear GitHub
Releases mikaa123/linear GitHub
Linearは洒落たデザインの良質ルーラーですが、Free RulerのショートカットOみたいなのがありませんし、矢印キーでの移動もできません。クールな見た目と裏腹に、わりとざっくり大雑把なアプリです。手軽さが一番って感じで設計されているのでしょう。
ということでルーラーアプリはいろいろあると思いますが私が使ってるのを二つご紹介しました。
ルーラーではないのですが画面上で測るという意味においてもう一つよく使うアプリがあります。
Digital Color Meter
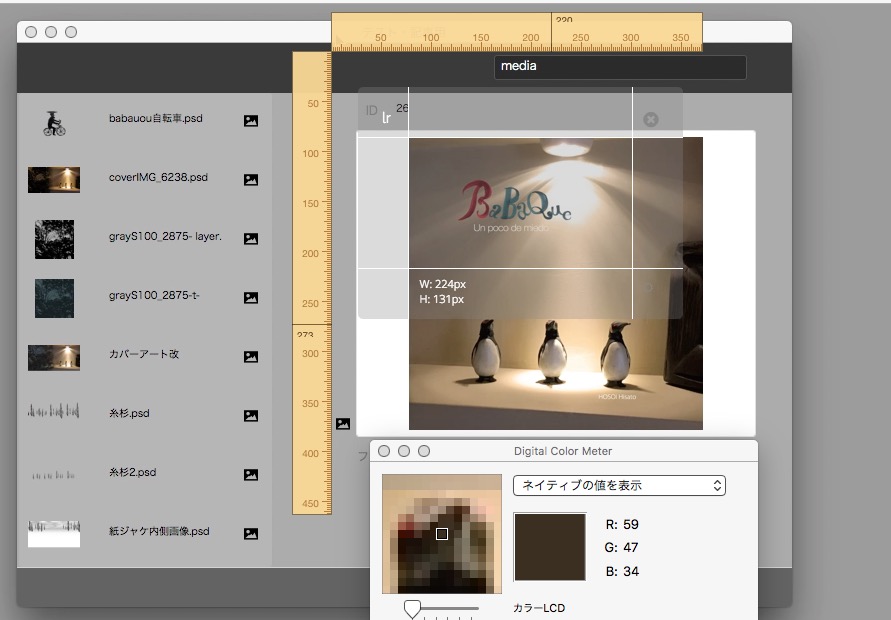
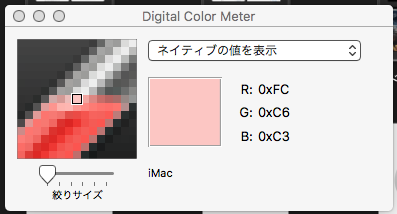
 Digital Color Meter は MacOSに最初から入っているアプリで、色を測ります。画面上でピクセルをあてがって command+Shift+C のショートカットで数値を得ます。
Digital Color Meter は MacOSに最初から入っているアプリで、色を測ります。画面上でピクセルをあてがって command+Shift+C のショートカットで数値を得ます。

取得するカラー値の種類を選べるし、選択ピクセル数も拡大できるし、とっても便利なカラー値測定アプリ。わりと必須系であります。
というわけで画面上で測定するアプリでした。CSS書く人には必須ですよね。