しつこく続くWordpress TwentySixteenの改造、その5 最低限のデザイン改変 の 4 シングルポストです。前の記事 5-3 アーカイブ の続きです。
前の記事 5-3 アーカイブ
シングルポストのちょっとしたデザイン改変
この項「デザイン改変」のコーナーなので、見た目の好みについての改変になります。言うまでもないことですが単に好みの問題ゆえ、あまり大事な話でもありません。
さてすでに「最小限の基本の改変」を済ましたデフォルトのシングルポストにあまり問題を感じません。でも少しあります。
コンテンツワイド
PC表示で最大までウインドウを広げたときのコンテンツワイドです。
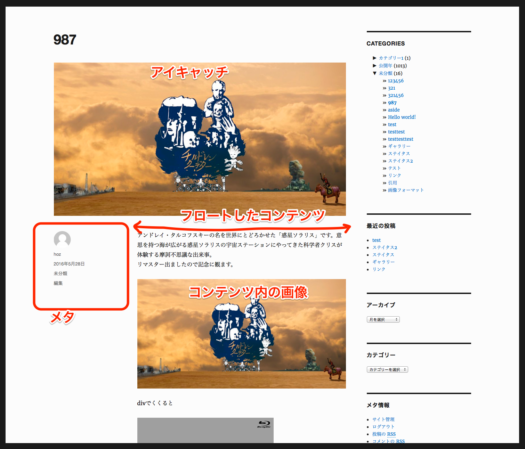
何も改造していないデフォルトではこんな感じですね。

アイキャッチが幅一杯に表示され、コンテンツは読みやすい幅でフロート、余計なメタが左側を陣取ります。文字は読みやすいのですがコンテンツ内にでっかい画像を載せようとしてもでっかくなりません。
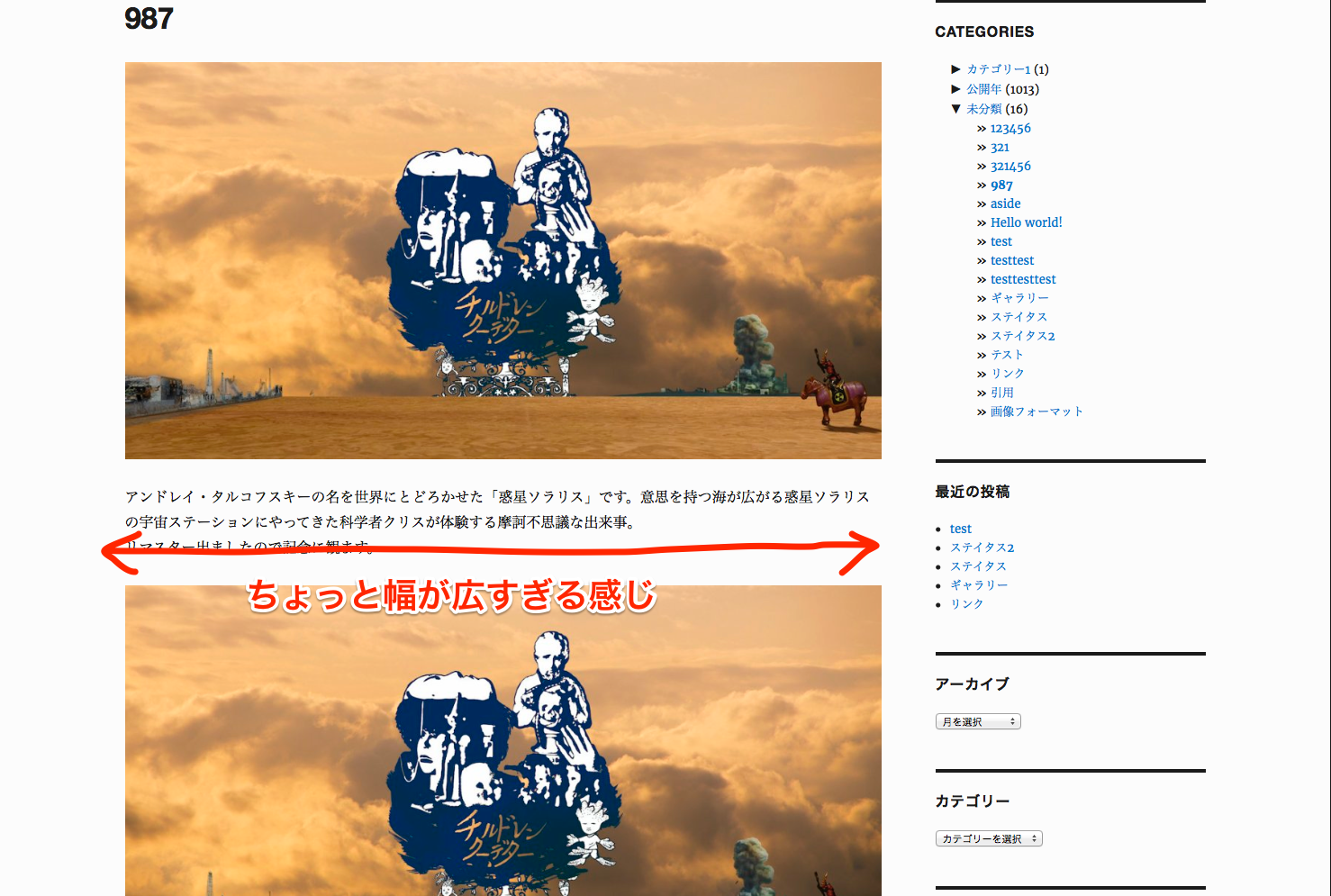
で、すでに最小限の改変-メディアクエリで、フロートやメタを吹っ飛ばしていますから現状はこんな感じになっています。

悪くないのですが、テキストの横幅が広くてちょっと読みづらいですね。自分でそうやっといて読みにくいと文句言ってます。
そんなわけで、テキストの幅を狭くしようかと思います。そうですね、現状最大幅は840pxくらいになりますから、670px程度にコンパクトにしたいな、と。
cssでは「entry-content」ですね、margin-right: 0;
margin-left: 0; になっていますがこれを弄ってしまうと画像も全部、何もかもがそれに準じてしまうので、何とか字だけ幅を狭くしたいんですよね。
「.entry-content p」で指定しても駄目なんです。画像にも<p>がついたりしますから。簡単そうに見えて難しいなとしばし考えます。
twenty-sixteenの作者は「:not」が大好き、と以前暴露しました。cssは「:not」で溢れています。そうだ、では自分もnotで乗り切ろう。
そこでcssでは次のように指定してみました。
.single .entry-content p:not(.gallery):not(img):not(figure) {
max-width: 672px;
margin-left: auto;
margin-right: auto;
}
「.single .entry-content p:not(.gallery):not(img):not(figure)」です。何してるかというと、「.single」内の「.entry-content」の中の「p」に対して「galleryじゃない、imgじゃない、figureじゃない」と条件つけてるわけです。
twenty-sixteenの作者が大好きは「:not()」は、このように並列に書くことができるんですね。便利です。使いたくもなります。しかしcssがnotだらけになると後々わけがわからなくなりますよ。あれ〜、どうしてcss効かないんだろうってなったら、どこか遠くの忘れていたような場所でnotされていたりとか、そういうことが頻繁に起きてしまいます。気をつけて使いましょう。
ということで、notで条件つけたpだけ幅を少し狭くして、文字を読みやすく、でっかい画像も載せられるという案配に改変しました。

シングルポストのentory-footer
メタ情報が載るentory-footerも、特に気にならなければ何も変更する必要ありませんが、筆者の場合、運用するサイトによってはここを大きく変えねばならない時があります。カスタムポストやタクソノミーを使っていたり、親子カテゴリーを何とかしたかったり、初稿日付をいれたかったりいろいろです。
entory-footerに現れるメタ情報は、twenty-sixteenの場合、「inc」フォルダに入っている「template-tags.php」の ternty-sixteen-entry-meta あたりに指定されています。
これを改変するには、子テーマにtemplate-tags.phpをコピーして弄っても無駄で、functions.php で上書きしてやらねばなりません。
template-tags.php の メタ指定
さてデフォルトでは最初に twentysixteen_entry_meta が登場、この中で twentysixteen_entry_date、twentysixteen_entry_taxonomies などを読み込んでます。
次にtwentysixteen_entry_dateやtwentysixteen_entry_taxonomiesなどの定義が続きますね。
ついでにtwentysixteen_post_thumbnail や twentysixteen_excerpt なんかも指定されています。
それぞれ、元々の関数からtwentysixteen専用のタグに作り上げています。便利なような、余計なことしやがってなような、微妙なところです。
このあたり、サイトに応じていじくり倒すことになりますが、「基本的で最低限」を掲げている現時点ではあまり弄りません。
要所要所見てみると、例えば
if ( 'post' === get_post_type() ) {
てなところでは、表示を「ポスト」に限定していたりしますね。カスタムポストや固定ページでも表示したいときはこんなところに注意を向けます。
メタ情報に筆者のアイコンがついたりしますが、そのサイズがでかくて気に入らないという人もいることでしょう。
function twentysixteen_entry_meta() {
if ( 'post' === get_post_type() ) {
$author_avatar_size = apply_filters( 'twentysixteen_author_avatar_size', 49 );.....
avatar_size すか、こういうところに指定がありますね。この数字を弄る程度なら「最低限度のデザイン改変」と言えなくもないですね。筆者アイコンをでかく表示したいなんて事はありませんから。
あと、コメントに関する記述も私個人は不要なので消し去ります。基本、どのサイトもそうです。ですのでやっぱり「最低限度」の部分はありますね。ちょっと触ってみようかなと。
触りました。
digitalbooの例
// entry-meta custom(フォーマットとコメントを消す)
function twentysixteen_entry_meta() {
if ( 'post' === get_post_type() ) {
twentysixteen_entry_taxonomies();
}
if ( 'post' === get_post_type() ) {
$author_avatar_size = apply_filters( 'twentysixteen_author_avatar_size', 49 );
printf( '<span class="byline"><span class="author vcard">%1$s<span class="screen-reader-text">%2$s </span> <a class="url fn n" href="%3$s">%4$s</a></span></span>',
get_avatar( get_the_author_meta( 'user_email' ), $author_avatar_size ),
_x( 'Author', 'Used before post author name.', 'twentysixteen' ),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
get_the_author()
);
}
if ( in_array( get_post_type(), array( 'post', 'attachment' ) ) ) {
twentysixteen_entry_date();
}
}
// twentysixteen_entry_taxonomiesのカスタマイズ
function twentysixteen_entry_taxonomies() {
$categories_list = get_the_category_list( _x( ', ', 'Used between list items, there is a space after the comma.', 'twentysixteen' ) );
if ( $categories_list && twentysixteen_categorized_blog() ) {
printf( '<span class="cat-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Categories', 'Used before category names.', 'twentysixteen' ),
$categories_list
);
}
$tags_list = get_the_tag_list( '', _x( ' ', 'Used between list items, there is a space after the comma.', 'twentysixteen' ) );
if ( $tags_list ) {
printf( '<span class="tags-links"><span class="screen-reader-text">%1$s </span>%2$s</span>',
_x( 'Tags', 'Used before tag names.', 'twentysixteen' ),
$tags_list
);
}
}
// template-tags "twentysixteen_entry_meta()"から Author を抜き出す
function ex_the_author() {
if ( 'post' === get_post_type() ) {
$author_avatar_size = apply_filters( 'twentysixteen_author_avatar_size', 49 );
printf( '<span class="byline"><span class="author vcard">%1$s<span class="screen-reader-text">%2$s </span> <a class="url fn n" href="%3$s">%4$s</a></span></span>',
get_avatar( get_the_author_meta( 'user_email' ), $author_avatar_size ),
_x( 'Author', 'Used before post author name.', 'twentysixteen' ),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
get_the_author()
);
}
}
// template-tags "twentysixteen_entry_meta()"から リンクなしの日付
function nolink_entry_date() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
get_the_date(),
esc_attr( get_the_modified_date( 'c' ) ),
get_the_modified_date()
);
printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span>%3$s</span>',
_x( 'Posted on', 'Used before publish date.', 'twentysixteen' ),
esc_url( get_permalink() ),
$time_string
);
}
多少の改変に加えて、authorだけを抜き出したりリンクなしの日付なんかをお茶目に作ったりしています。何かどこかで使うんですね。まああの、載せましたけど、ほどほどのご参考に。
全部ひっくるめてガチガチに定義されている twentysixteen_entry_meta なんですが、ばらして各項目を好きなように並べて使うのも一つの手です。<span>で項目を区切ってcssで上手く定義されているのは感心しますのでこういうのは生かすと便利です。
このあたりをベースに、各運用サイトではさらにカスタムしております。
終わりに
もう少し書くこともあったし続ける気でいたのですが、ここで一旦打ち切ります。
基本的なカスタムの後、案の定、管理している各サイトの細かなカスタマイズが膨れあがった頃でもありまして、2017の新テーマにもちょっと惹かれ始めています。
しつこく書いてきた Twenty Sixteen の改造記事、だらだらと読みにくいことで申し訳ありませんでした。わずかでもどなた様かの役に立てたとすれば嬉しいことですが、自分で読み返しても理解しがたい雑な文章で反省しています。こんなのにお付き合いいただいてありがとうございました。