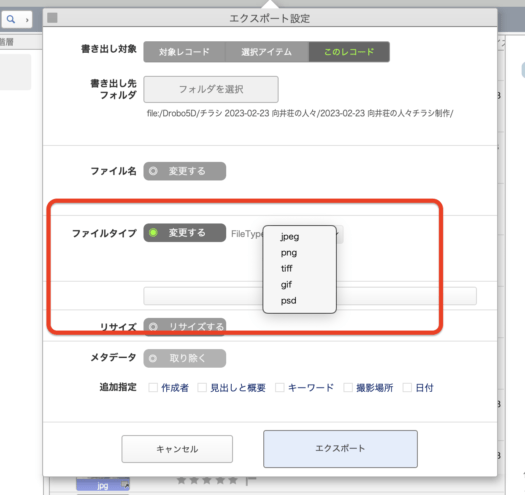
FileMaker メディア管理の作り方その15。プレビューイメージの作成を義務づけ、基本の動作に組み込みます。エクスポートでは書き出し時にファイルタイプの変更を指定できるようになりました。

MediaDB R15 の新しいこと
プレビュー画像の生成。
画像カタログの市販アプリでお馴染み、プレビューイメージの生成を採用しました。オーディオや一部のタイプを除き、すべてレコードにプレビュー用画像を作成する方針です。
プレビューイメージは JPEG(または PNG)に限定し、最大サイズを画面表示用の4000px程度と定めました。これを「previewImage」フィールドに格納します。サムネイルサイズ(256px)とアイコンサイズ(128px)も同時に作ります。
画像だけでなく、ビデオファイルのプレビューも自動作成します(勝手に生成するプレビューが気に入らなければこれまで通り手動で作り直せます)
プレビューする行為を刷新
これまでは、大きな画像を配置したシングルレコードのレイアウト表示を「プレビュー」とし、スペースキーで呼び出していました。この操作を変更しました。
アイコンのダブルクリックでシングルレコードに切り替わる
これまでの挙動をダブルクリックに変更しました。ダブルクリックでプレビュー、ダブルクリックで戻ります。
スペースキーでプレビューが開く
スペースキーではQuicklook風の挙動となりました。
プレビューする行為をQuickLookに似せて簡易なウインドウ表示に変更し、これまでのプレビューレイアウト表示を「シングルレコードの詳細表示」という位置づけに変更したんです。思想的に。今後、「シングルレコード」の概念を元に調整していくことになりますが、現時点ではまだ過渡期。今後、考えをまとめます。
エクスポートで書き出し時にファイルタイプを変更できる
プレビューイメージの生成と同じ仕組みに基づいてエクスポート時にファイルタイプ変更できるようになりました。エクスポートでこれが出来ないことがこれまで欠点でした。ようやく実現。

初期挙動、スタートアップ、ライブラリ管理などを修正
ファイルの初期挙動、スタートアップ時のスクリプト、ライブラリ管理に関して大幅な変更を行いました。
初期のファイル状態(ダウンロード直後の状態)では、フォルダ内にメインとなる MediaDB.fmp12 と Library.zip のみが配置されるようになりました。いろいろ深い理由があります。後ほど。

ダウンロード
MediaDB R15のダウンロードはこちらです。一旦アップしてからも、マズいところを発見次第修正して再アップしたりします。
MediaDB R15
DownloadMediaDB_R15.zip
Mac専用です。macOS 10.14 Mojave, FileMaker 19.3以上
update 2024.01.12
インポート、ライブラリ管理、その他の修正
ライブラリのバージョンも更新しています。
マニュアルページ作り始めました → 使い方
ではここから機能の仕組みと解説編です。
外部ツールの使用
プレビューイメージを作成する機能っていうのは、煎じ詰めればファイルタイプを変換してエクスポート/インポートする作業です。メインのオブジェクトフィールドに登録した様々なファイルタイプのメディアを、JPEGなどにタイプ変換して、サイズも抑えます。
これを FileMaker の機能で実現することはできません。外部ツールを使います。すでに Exiftool を使ってきましたから、ついでに他のツールを使うことにも抵抗ありませんね。
sips の使用
sips というコマンドがあります。簡易な画像編集(サイズ変更、タイプ変更、回転、反転、クロップなど)ができる優れもので、Macにデフォルトで入っています。作って育てるMediaDB.fmp12はMac専用なので sips を使わない手はありません。
sips を利用することで、プレビューイメージ作成の要、ファイルタイプ変換が可能となりました。
FFmpeg の使用
FFmpeg も使うことにしました。これにより、ビデオファイルのプレビューイメージ作成が実現しました。また、sips で変換できないタイプを ffmpeg がカバーします。
もう一つ、スペースキーで開くQuicklook風のプレビューは FFmpeg のファミリーである FFplay のウインドウです。結構イケてるので今回試しに採用してみました。
外部ツールの組み込み
Exiftool のときは「exiftoolをインストールしてください」と、インストールを強要しました。が、FFmpeg のインストールをも強要することに躊躇したので、別のやり口、即ちMediaDB に組み込むことにしました。
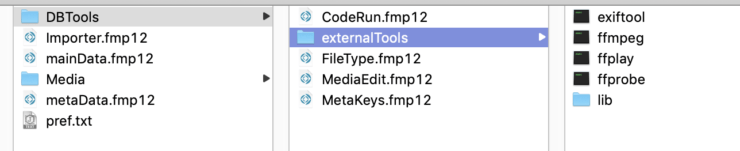
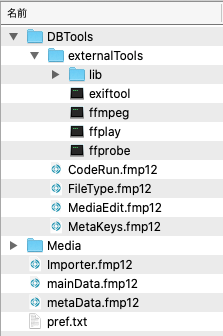
組み込むことにしたなどととカッコ良さげに言ってますが、Libraryフォルダ内の /DBTools/externalTools に本体を置いただけです。
以降、MediaDB からは externalTools 内のツールに勝手にアクセスするので、各自が努力してインストールしておく必要はなくなりました。
ExifTool と FFmpeg ファミリーを組み込むことができたのは、ファイル構成がシンプルだったからです。
ExifTool は、exiftool 本体とlibフォルダで成り立ちます。
ffmpeg、ffprobe、ffplay はそれぞれビルドされた一つのファイルの姿です。
もの凄くシンプルで、コピーして組み込むことも簡単ですね。
これが例えば ImageMagick ならどうかというと、関連ファイルが多岐にわたり、何が何処に必要なのかまるで判らない複雑な構成になっていますので素人の手に負えません。
ということで、DBTools/externalTools内に置いたわけですが、ただ置いただけでは使えません(もちろんユーザーが何かするのではなく仕組み的な意味で)
ツールの場所を CodeRun に記録します
ターミナルで使用するコマンドってのは、そのコマンドのファイルが存在していてそいつにアクセスすることで成り立ちます。このことは FFmpeg を簡単に使い始める にも書きました。exiftool が /usr/local/bin にあれば、本来は /usr/local/bin/exiftool と書き始めるのが筋なわけです。
ということは、このMediaDB では、ライブラリまでのパスを取得して、以下 /DBTools/externalTools/exiftool と続けることで成り立ちます。
CodeRun の設定でツールまでのパスを記録しておき、最終コードを生成する計算式の中で置換してやれば環境に依存せず外部ツールを実行することが出来ます。
ということでそうしました。exiftool と ffmpeg をインストールしていてもしていなくても、DBtools 内のツールが発動します。
パーミッション修正をスタートアップに含ませておく
このやり方をテストしていて気付いたことは、起動環境が変わるとツールのパーミッションが合わなくなることでした。そこで、スタートアップのスクリプトで、外部ツールのパーミッションをチェックし、755 に修正する措置を含ませました。
chmod 755 <パス>
これで上手くいくと思っていますが、もしかしたら全くの別環境(つまりダウンロードしたあなたの環境)では修正しきれないこともあるかもしれません。もしそういう事象が起こればお知らせください。もしかしたら、ちゃんと一度はインストールしておいたほうがいいかもしれないし。
プレビューイメージの作成
ツールも仕込んでファイル変換が可能となりましたので、プレビューイメージを作成できます。
ファイルタイプを jpeg(または元がpngの場合のみ png)に限定し、そこそこのサイズに抑えたプレビュー用画像を作っていきます。プレビュー画像が出来たら、それを元に256サイズ(サムネイル)、128サイズ(アイコン)も作ります。
これまでのサムネイル作成方法を廃止、プレビューイメージに委ねる形となりました。
プレビューイメージを作成するスクリプトの流れ
previewImage というフィールドに「格納」します。格納で保存するので、それ相応の手順があります。
-
- 同じ名前の既存のプレビューイメージがあるかないかを調べる。あれば先に削除する。その理由はこのへんに 格納ファイル再挿入の罠 ↓
- 元になるメディアを JPEG(またはPNG)にファイルタイプ変換しつつ、ファイル名を定めつつ、テンポラリに書き出す
- テンポラリから previewImage フィールドに挿入、256サイズと128サイズも作る
- 終わったらテンポラリのファイルを削除
メディアをタイプ変換することが要ですが、元メディアの種類やタイプによって方法はさまざま。よって、タイプ別に変換スクリプトを作り分けます。
sips でファイル変換とサイズ変更
sips はデフォルトで用意されている簡易な画像編集が行えるコマンドです。サイズ変更もファイル変換もできます。
sips <オプション> <入力> --out <出力>
sips のファイル変換オプションはこうです。
-s format <TYPE>
サイズ変更は、比率を保ちつつ縦横大きいほうを指定するならこうです。
-Z <縦横いずれか大きいほうのサイズ>
pixel 単位の数値のみを書きます。
対応できるメディア
オブジェクトフィールドのメディアの内、画像ファイルに対応します。PDF もイケます。AI もイケます。AI を jpeg にサクッと変換できるなんて、控えめに言って sips 素晴らしいですね(多分、PDFプレビューを含めて保存したAIのみ)
対応出来ないタイプ
しかし sips で変換できないタイプもあります。ちょっとややこしいのですが、macOS 10.14 Mojave の sips では pict ファイルを扱えません。10.15以降の sips では扱えます。MediaDB というこのファイル、macOS 10.14 で動くことを死守したいので、sips で pict を変換出来ない前提でスクリプトを作っています。
詳しくはこちらの投稿にて -> sips 画像編集のコマンド
sips がだめならどうするのか。 FFmpeg を使います。後ほど。
EPS のプレビューイメージ
EPS はかつて主流の形式でした。今は使うことそのものを推奨していないと聞きますがどうなんですか。実際に EPS ファイルは大量に存在しているので無視できません。
TIFF Preview を持つ EPS
TIFFPreview というタグがあればプレビューが作れます。
Exiftool でメタデータをゲットして TIFFPreview タグの値を -b バイナリで書き出します。.tiff を付ければそのままTIFF画像のファイルです。これを sips で JPEG に変換します。
でもTIFFPreviewを持たないのもあります。
TIFF Preview を持たない EPS
TIFF Preview を持たないファイルは sips で変換できません。残念。FFmpeg でもさすがに無理でした。ラスタ画像じゃないですしね。
ただし不思議なことに Finder のQuickLookで確認できるし、FileMaker のオブジェクトフィールドでも表示できます。多分、TIFFPreview タグがなくても、他の何らかの何かにプレビュー的な何かが潜んでいるのだろうと思います。あるいはmacOSのPDFベースの表現手法が功を奏しているのか、いずれにしても取り出したり書き出したりする方法がわかりません。そこで次の方法です。
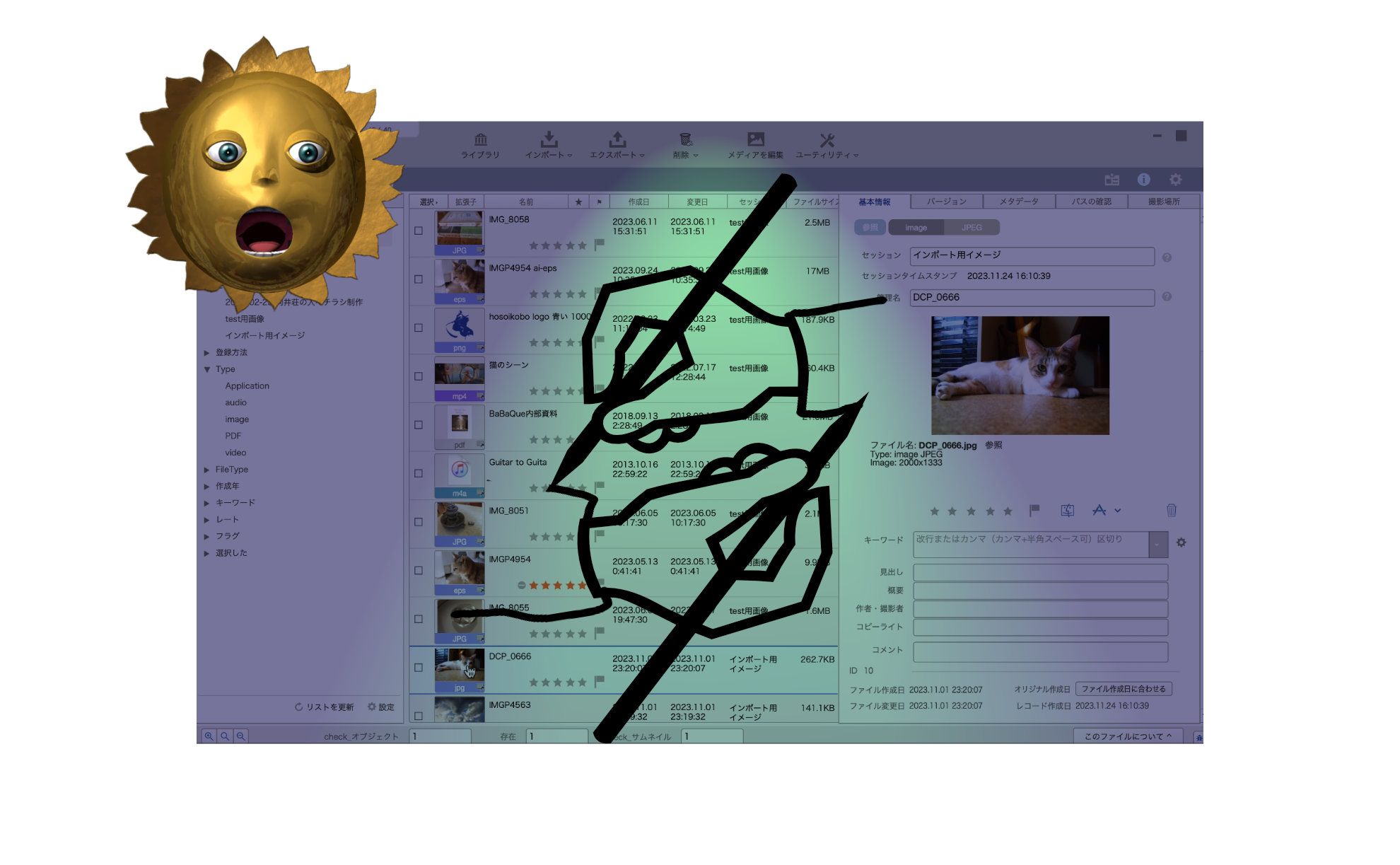
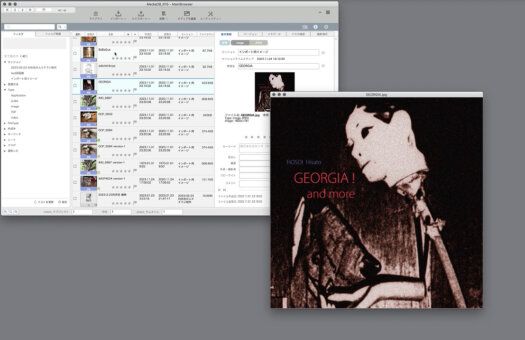
FitScreen キャプチャ
どうしてもプレビューイメージを作れない場合、強引に作成します。開いて表示させてスクリーンショットを撮るんです。
ただしどうしても自動でスクリーンショットを撮りたい。そのためにメディアの縦横比にフィットした最大サイズのウインドウを作って表示し、その領域通りのポジションを指定して撮ります。
FMスクリプトの手順は次の通り。
- メタデータにイメージサイズ(wとh)があれば取得しておく
- 表示領域ギリギリいっぱいにジャストかつフィットする比率で表示させる
- top, left, width, height を算出して、画面上の位置のpixel値に変換しておく
- コマンド screencapture の、切り取り位置を指定してのキャプチャを実行
- 結果をインポートして完了
これね、例えばインポートしている最中に突然ぱっぱっと画面いっぱいに画像が広がったりして驚きます。その瞬間別のアプリをアクティブにしていたら変なスクリーンキャプチャが撮れてしまったりもします。が、他の方法で取得出来ない特殊なファイルのみだから自分さえ納得していればいいか。と、この無茶で強引なやり方を採用しました。
このスクリプトを作る際に、イメージサイズからキャプチャの正確な位置を計算で作るのに苦労しました(算数苦手のあほなので)「画面上で最大サイズにピッタリ表示する」という、これを FitScreen と名付けて、専用レイアウトも設けています。
![]()
ということで、sips、ffmpeg、TIFFPreview、FitScreenCapture で、ほぼすべての静止画のプレビューイメージを作成できます。
さて、静止画はいいけど、ビデオはどうしましょう。
同じ方法を検討しましたが、上手い手とは言えません。
FileMakerのビデオプレイヤーは考えられないほど低機能で、再生も停止もポジションも何も制御できません。そのまま開いてスクリーンキャプチャを撮っても再生位置を指定できないから大抵真っ黒で役に立ちません。ていうか、画面キャプチャなんて最後の手段であってこんな手をなるべく使いたくないですね。
FFmpeg を使うことにしました。
FFmpeg でビデオのキャプチャイメージ
FFmpeg はビデオ、オーディオファイルを扱う最強凄腕のツールです。扱えるファイルタイプは多岐にわたり、公式が高らかにこう謳っています。
知られていない古代の形式から最先端の形式までサポートします。https://ffmpeg.org/about.html
おいこらポイ捨てしかできないApple、聞いとんのか。
FFmpeg はビデオから静止画を抜き取ることもできます。自分はこのようにしています。
ffmpeg -ss <開始指定> -t 1 -i '<入力パス>' -r 1 -y '<出力パス-画像タイプ>'
フレームレート1(1秒に一コマ)に設定し、X秒地点を静止画として出力します。開始時間だけ指定すればそのコマを書き出せます。
開始時間を目視で選んでる余裕はないので、ビデオの長さに応じて適当に指定したスクリプトを走らせています。少なくとも開始コマではないです。もちろんそのコマが気に入らなければ後から手動で作り直せます。
ffmpeg は優秀なので個人的に FileMaker と組み合わせていろんな自動処理をさせていますが、今回R15ではプレビュー作成のみ採用しています(R15作成途中に欲張っていろいろ作ったけど一旦破棄しました)
※ 後に、もうちょっとマシなやりかたに変更しました
sips の pict 不具合を ffmpeg でカバー
FFmpeg にはファイルコンバートの機能もあります。
ffmpeg -i <入力パス> -y <出力パス>
これだけのことで、ファイルタイプを変換できます。静止画でもOK。sips が扱えない pict ファイルを、FFmpeg が代わってコンバートします。
QuickLook代わりのFFplayウインドウ
リスト表示のレイアウトから、ダブルクリックでこれまで通りのプレビューレイアウト、スペースキーでプレビューウインドウが開く仕様となりました。このプレビューウインドウについてです。
FFmpeg ファミリーに FFplay という簡易プレーヤーがあります。無骨ですがサクッと軽いプレーヤーで、静止画も表示できます。
今回、スペースキーで表示させるプレビューウインドウはFFplayのウインドウです。
ffplay <option> <入力>
という形です。option でウインドウサイズとウインドウタイトルを指定しています。
ウインドウサイズは少し小さめ。このウインドウを画像比率にフィットさせるのがまたまた算数苦手で苦労しました。アホがバレるのでくどくどしい計算式は示しませんが、ディスプレイサイズの縦の半分を高さの上限としています。
FFplay は多機能ですが、ウインドウの位置を指定できないという致命的な欠陥があります。ウインドウサイズを指定しても常にディスプレイサイズの中心で開きます。これさえ何とかなればなあ。
あと、スペースキーの取り扱いが静止画とビデオで異なってしまうのが難点で、今回お試しでffplayウインドウを採用していますが気に入らなかったら次回FMウインドウに戻すかも。
ファイル構成とスタートアップスクリプト
今回のR15は初期のファイル構成が変わりました。ただ単にLibraryウインドウをzip圧縮しただけです。それだけですが、ここには深〜い訳があります。

ライブラリフォルダ
まずライブラリフォルダについて。MediaDB の要で、データのすべて、ツールのすべてがこの中に収まります。

このフォルダ自体は名前を変えたり場所を変えたり複製したり、好きにやり放題です。ただし中身の構成物は変更してはいけません。
ライブラリフォルダを「ライブラリ管理」に登録して管理することもできます。起動するライブラリを切り替えたりアップデートしたりできます。
で、ライブラリフォルダは移動しても名前を変えてもOKですが、そこに罠が潜んでいまして、たまにライブラリフォルダに問題が発生したときに困ったことになります。
スタートアップ時のライブラリフォルダ確認
スタートアップのスクリプトでは、まず最初にライブラリの場所とファイルを確認するのですが、何らかの理由でエラーとなった場合には安全措置として「デフォルト位置の “Library”名のライブラリフォルダを再指定する」としています。
それを安全措置と思い込んでいた甘ちゃんの筆者です。デフォルト位置に「Library」がない可能性だって十分あり得ますよ。
R15まで来てようやくそのことに思い当たり、デフォルト位置かつ「Library」名のフォルダを死守することにしました。zipファイルを置いた理由はそれです。
デフォルト位置にデフォルト名のライブラリフォルダが存在しない場合、zipファイルを解凍してデフォルトライブラリを誕生させます。これでようやく安全な措置にほぼ到達できましたし、デフォルト位置にあるライブラリフォルダを真の意味で移動させたり名前を変更したり好きにできます。
ただしzipファイルを捨てられたらお仕舞いなので、そこは「捨てないでね」とお願いするしかありません。
ライブラリフォルダのエラー
で、ライブラリフォルダのエラーがたまに起こりまして、常に最悪の事態となります。つまり完全にファイルが壊れます。壊れたら二度と修復できず、バックアップから戻す以外にありません。
これが起きる原因をちくちくと探ってきました。バージョンごとに少しずつ修正もしてきましたが、発生を完全に止めることができていませんでした。今回、ついにその理由を概ね突き止めたので、対処しました。
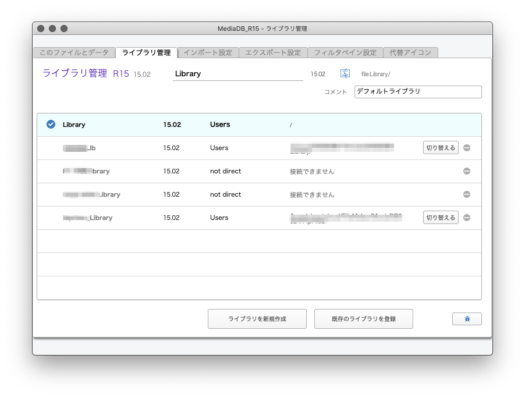
共有で開くべからず
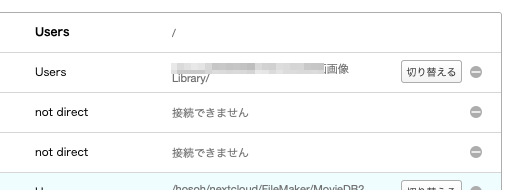
FileMaker から再三の注意がありますが、共有したボリュームのFMファイルを決して直接開いてはいけません。共有したボリュームってのは、こういうやつですね。

これが共有したボリュームですが、この中のFileMakerファイルを開くと、そのときは普通に使用できます。しかし、このボリュームが本来接続されている別システムから起動して同じファイルを開くと、エラーが出て二度と開くことができなくなっています。
さて。MediaDB.fmp12 自体は直接接続されたボリュームにあると思います。しかし、その中で指定しているライブラリフォルダが共有ボリューム内にあったとしたらどうなりますか。
一見、普通に使えているふうですが、完全にファイルが壊れます。
あるいは、共有していないボリュームのライブラリが指定されていたとか、そのライブラリに切り替える操作を行ったりすればどうなりますか。
メインの MediaDB 本体ファイルが完全に壊れます。
この現実にようやく気づき、スタートアップ時のライブラリチェック、ライブラリ管理の「切り替える」操作や存在チェック、それらすべてに「直接接続されたボリューム内にあるかどうか」という大事な項目を付け加え、厳しくしました。
共有ボリュームがマウントされていても直接接続ではない場合は「not direct」が入り「接続できません」と表示し、すべての操作を不可にしました。これまではマウントされていれば選択して切り替えたり操作できてしまっていたんですよ。
この措置により、ライブラリ絡みのエラーが格段に減りました。パーフェクトかどうかはまだわかりませんが、今のところ問題は発生していません。
修正や調整箇所
その他の修正や変更についてさらりと。
ソート方法の変更
単に内部的な変更ですが、ブラウザ画面のソート方法を刷新しました。どういうソート方法かというと、それはソートボタンについての投稿に追記したその3のやり方です。
レイアウトに表示するオブジェクトの変更
プレビューイメージを作ることが前提となった今回から、レイアウトに表示するオブジェクトがいろいろ変更となりました。
リストのアイコン、ブラウザレイアウトの右側、そしてプレビューレイアウト、すべてjpegかpngのプレビューイメージを基準に作り直しました。
上のほうで書いた、ダブルクリックでレイアウト切り替え、スペースキーでプレビューという話ですが、ダブルクリックについて一言だけ。
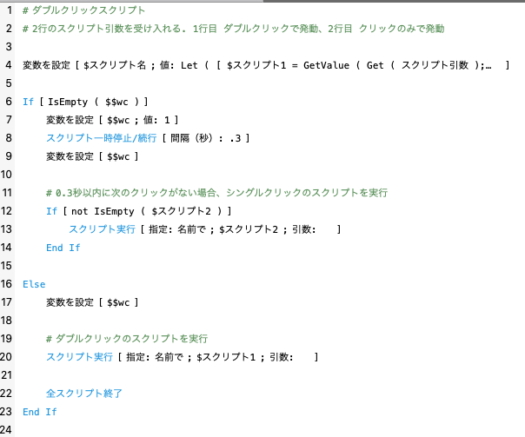
ダブルクリックスクリプト
ずっと以前はタイマーを仕込むタイプを採用していました。でもタイマーのやり方は良くありません。クリック間隔が短いと誤動作しまくりです。これは使えないな、と一旦ダブルクリックを諦めていましたが、もう一つの方法、グローバル変数を使うタイプに変更していい感じになりました。
どなた様かがお作りになったスクリプトを丸パクリしてちょっとだけ工夫を加えたスクリプトです。スクリプト引数を2行受け付けて、1行目にダブルクリックで発動するスクリプト名、2行目にシングルクリックで発動するスクリプト名を仕込んでおく仕様です。2行目はなくてもOK。
ファイルパスとオブジェクトフィールドのチェックと修復
パスとオブジェクトの関係はいつまで経っても難しいです。またまた変更して改善しました。
特殊な使い方のせい
主に自分にだけ関係がある話ですが、FileMaker ではやってはいけないと言われている本体ファイルをクラウドストレージに置く使い方をしています。で、複数のMacから同じファイルを使用するわけですが、どのMacもユーザー名は同じ、クラウドストレージも同じですから、その中のファイルを扱っているかぎりどのMacで開いても同じように振る舞って欲しいんですね。でもそれは無理です。FMパスではボリューム名が含まれるからです。
ですので別のMacからファイルを開く度に修正を施す必要があります。
別Macの同じユーザー、同じクラウドフォルダの処理
メディアのパスを保存するフィールドがあって、POSIX と FileMakerパスの両方を保持しています。起動システムが変わる度にパスを修正し、修正後メディアを再挿入しないとデータが保てません。
格納登録している場合はメディアそのものの修正は不要ですがパスフィールドを変更しておく必要があります。メディアそのものが持っているパス情報を主体にPOSIXを修正します。
参照登録している場合は、POSIXを主体にFMパスを修正しそれに応じてメディアを再挿入します。POSIXはユーザーフォルダからパスが開始されるからです。
格納ファイル再挿入の罠
格納の場合はさらにややこしいことがあって、うっかり「再挿入」してしまうとパスの末尾に _1 が付いてしまいます。でもメタデータもFileMakerも _1 がないものとして扱います。これは恐ろしく奥深い話ですよ。
GetContainerAttribute では filename.jpg でFileMaker的にも filename.jpg として扱われるのに、GetAsText でパスを見ると filename_1.jpg になります。整合性が取れずオブジェクトファイルが破綻します。それを修正しようと パスを filename_1.jpg と変更すれば、本体が filename_1_1.jpg となってしまいます。また修正すると filename_1_1_1.jpg に。このようにいたちごっこで _1が増えていき永久に地獄から抜け出せません。
これを防ぐのは、格納の場合は絶対に上書きで再挿入しないことです。一度フィールドを空にする動作が必須になります。
このシンプル且つ重要な措置を思いつかない頃、_1_1_1 地獄で世を呪いました。
と、そんな案配で、別システムから同じユーザーフォルダ内の MediaDB ファイルを扱うことを前提に、存在チェックやオブジェクトチェックや再挿入など、いろいろと修復スクリプトを作って駆使しています。
これ、自分には必須で便利な措置ですが、場合によってはアダになりそうです。ちょっと他の使い方をしていないので試せないしどういう状況があり得るのか思いつかないんですが、実際、どうなんでしょう。
今後の展望
前回 R14 からしばらくの間、余計な機能を付け加えては削除したりと、行ったり来たりしていました。
別件でタイルビューを試みていますが、こちらに組み込むのはもう少し先になりそうです。ただ、今回の更新はタイルビューに向けた準備の色合いが強いのでして、着々と準備はしています。
一方で編集のレイアウトというかテーブルも試し始めていて、でも複雑になるのを避けたいので落としどころを探り中。
全体的にはメンテモードというか、スクリプトやレイアウトの整理にも取り組みたい所存です。生暖かく見守りください。