やんぐのデジタル部、久しぶりにリニューアルした報告と、ついでにハウツーWordPressリニューアル
デジタル部活のリニューアル
リニューアルしたけど何が変わったのかほとんどわからない程度の変更です。でも実は内部的に大きな変更があって、まさに部活真骨頂でした。
WordPressテーマ
twentyseventeen が登場して以来、ずっとこのテーマを元にしたテーマを使ってます。このブログ内でもカスタマイズの記事がありますが、その後こちらも少しだけ賢くなって、もうちょっとスマートなカスタムを施せるようにもなってきました。
なんせ月日が経つとテンプレートファイルやCSSがごちゃごちゃになってきます。増えすぎたファイルを眺め、絡み合ってもつれたコードを見渡し、どこの何かも不明なスタイルを前に、すべてを捨ててやり直したくなります。
「現状を修正すると2年かかる。作り直すなら半年でやります」という岩田聡氏の名言がありますが、もう半ば座右の銘です。
スタイル
子テーマにおける style.css の最適な書き方、これも模索してきましたがやっぱり子テーマである限り親に準拠することが最適です。一時期パーツ化することに燃えていましたが、やりすぎてパーツが散乱して収集付かなくなってきました。分けるべきところは分け、まとめるべきところはまとめる、不要な変更を踏みとどまる、スタイルを作るときにに気をつけることは多いです。
データベース
リニューアルの手順にも変化が訪れました。これまではテーマファイルだけを別環境で作って入れ替えるということをやってきましたが、実際に取りかかるとポストそのものやタクソノミーやカスタムフィールドなどデータベースを変更したくなります。
結果、データベースごと入れ替えるのが潔くて最短でした。サイトの引っ越しに近い感覚です。こうすることでリニューアル前の環境を温存しておけるし、改変側では思う存分弄り倒せます。
関数
functions.phpも油断しているとカオスと化します。わずかに知恵がついて、目的別にファイルを分けてそれをfunctions.phpに読み込むというオブジェクト指向もやっていましたが、それでも収集付かなくなります。また、テーマ変更のたびに全部ご破算になるのも不便です。
関数の管理、今はプラグインに頼る方法を使っていますがプラグインに頼るのも好みでないので、暫定的な措置です。でもプラグイン便利です。
![]() Code Snippets というプラグインで、今わりと頼りきってます。
Code Snippets というプラグインで、今わりと頼りきってます。
How to リニューアル
How to 的に自分が何をやったのかメモしているわけですが、もしかすると他人様のお役に立つかもしれない。そうでもないかもしれない。当てはまる条件を書いておきます。
- 普通のレンタルサーバーでのお話です。ここではXserverです(他のレンタルサーバー屋さんでも基本は同じ)
- FTPソフトを使ってファイルのやりとりをします。個人的にはCodaを使ってます(何でもいい)
- WordPressを所定のフォルダにインストールしていて、サイトURLはドメインのトップレベルです。
- リニューアルのためのテスト環境もリモート上で行ってます。
ちょっとだけ補足を。WordPressをインストールしているフォルダがありますがサイトURLはドメイン直です。トップ階層に index.php だけがあって、その中でWordPressのフォルダを指定している状態ですね。
こうした前提が異なると、サイト変更時の検索・置換による修正の仕方も異なったりしますので。
ではハウツーリニューアルいきます。
データーベースを新たに作る
リニューアル用にデータベースをひとつこしらえます。テストするためだけのテスト環境なのか、また、リニューアル後メインデータベースとして使うのか、あらかじめ気持ちを分けて作ります。
名前
テスト用とリニューアル用?その二つのデータベースに何か違いあるのん?あります。それはデータベース名です。データベース名に「test〜」なんて付ければ、それはテスト用です。割り切って使用します。いずれ本番での使用が前提ならそれなりのカッコいい名前を付けます。
データベース名はPHP MyAdminの画面でも名前順に並んだりしますから結構重要です。現状メインのデータベース名の末尾に「test」を加えたり「2020」と年を加えたりして工夫します。末尾に「2020」をくっつけるのが私の今のお気に入りです。ソート順で見ても判りやすいし邪魔にならず内容も更新時期も明確に判断できます。
作り方
大抵の場合、サーバー管理にログインして「MySQL」関連のメニューからデータベースを作成できると思います。
Xserverでは「MySQL設定」から「MySQL追加」で簡単に作れます。
ここではデータベースをひとつ作るだけです。WordPressのインストールも行いません。
WordPressを複製する
既存のWordPressを複製します。
いろんなやり方があると思いますが、現時点でお気に入りはプラグイン「Duplicator」を使用することです。
 Duplicator でサイトを複製
Duplicator でサイトを複製
とっても簡単に複製が作れて優れもの。
Duplicatorで既存サイトの複製ファイルを作成してダウンロードしておきます。作成するとき、キャッシュやバックアップなどいらないものは除外しておきますね。容量が大きい「uploads」もフォルダごと除外します。
ダウンロードしたアーカイブzipとinstaller.phpを、FTPでドメイン以下の新しいフォルダにアップロードします。ドメイン以下の新しいフォルダってのは、これは前提によりますが所謂WordPressをインストールするフォルダですね。
たいてい、WordPressはそれなりのフォルダ内にインストールされていると思いますが、希にフォルダを作らずファイル群をぶちまけている人もおられます。なるべくフォルダに収めましょうよ。
そんなわけで新しいWordPressのフォルダにzipとインストーラをコピーしておいて、そしてブラウザで「domain/新フォルダ/installer.php」にアクセス。あとは指示に従うだけで既存WordPressのサイトが複製できました。
複製したサイトに施す措置
さてサイトが複製されましたからいろいろと措置を施しておきます。
アクセス制限
robots.txtで「ロボット来んな」と命じるのも手ですが、もっと強力にアクセスを弾くのが良いと思われます。ベーシック認証をかけます。
ベーシック認証とはなんぞや。サーバー側でアクセス制限をかけてしまうということで、PHP MyAdmin 画面などでもお馴染みのaccountとpasswordを訊いてくるあれですね。そっけないログイン画面がクールです。
ベーシック認証を掛ける方法を検索するとやたらと難しい記事がヒットしますが、Xserverではサーバー管理から簡単に設定できます。

他のレンタルサーバーでもこうした機能がメニューにあるんではないでしょうか。
リニューアル用、テスト用の複製されたサイトに自分以外がアクセスできないように、ビシッと制限かけておきましょう。
uploadsフォルダの復元
メディアが入っているuploadsフォルダを複製から除外したので、FTPソフトを使って既存WordPressから uploads フォルダの内容を新しいほうに複製しておきます。大量のメディアファイルを複製しますからFTPの制限なんかに引っかからないように注意してください。
複製されたサイトの修正
Duplicatorはすぐれものですがすべてが完璧に復元されるわけではありません。変換してくれない事例があるんです。そうです。それは画像を貼っている場合です。uploadsフォルダを複製から除外したからかなーと思ってます。
記事内やWidget、カスタムフィールド内の<img src=””>のURLがほぼ変になっているはずです。これを修正しなければなりません。
新しい復元サイトを見て画像がブランク表示になっているとき、URLが「ドメイン/フォルダ/フォルダ/」みたいになっていたりします。「/フォルダ/フォルダ/」を「/フォルダ/」に検索・置換するんです。
あるいは、URLが既存フォルダのディレクトリのままだったりすることもあるかもしれません。新しい方のフォルダに直します。
必須のプラグインは Search Regex ですね。
 Search Regex
Search Regex
imgのURLが変なら修正します。記事内やカスタムフィールド内は修正できますが、Widget内に手書きでURLを書いているものは置換できませんでした。指定の方法が悪かったのかな。わかりませんが、Widgetくらいなら手作業で修正しても大した手間じゃありません。
その他メニュー項目のURLを確認・修正したり、「インデックスしない」やサイトマップの無効など、複製されたサイトに適当に措置を施して準備完了ですが、ひとつ助言があります。
メニュー内などでサイト内リンクを書くとき、元の既存ファイルのURLになっていると思います。これを変更中のテストサイトのものに変えるかどうかは自由ですが、後で既存サイトと入れ替えるときにまた戻してやらねばなりません。私はこういう部分はそのまま(既存サイトURLのまま)にしております。そして、サイト内リンクがそのままということは、テスト(リニューアル)サイトをテストブラウズしながら、知らぬ間に元のURLを開いてしまっていたりします。
一目で複製と判るように
サイトの複製ですからね、既存サイトと同じなわけですよ。そしてサイト内リンクでうっかり既存サイトにリンクされていて気づかずに元のサイトに移動していてそのまま編集してしまったりとか、そういう事故も起きます。
そこで、複製されたサイトのほうには複製されたサイトであるということが一目でわかるように小細工を施しましょう。サイト名を変えるとか、ヘッダ画像を変えるとか、ユーザー設定でadmin barの色が変わるようにしておくとか、そのような小細工をやっていないと必ず既存サイトのほうを弄ってしまい焦る羽目になります。何度もそれをやってしまった私が断言しておきます。
思う存分いじり倒します
さてテストなりリニューアルするための新しいサイトで、新たにテーマフォルダを作ったりいろいろと好きにいじり倒します。
テンプレートをカスタムするとき、サイト内のコンテンツ、サイトのURL、コンテンツディレクトリ、そういったサイト内の指定する必要がある場合、素のURLを手書きすることだけは避けましょう。すべて home_url() content_url() site_url get_stylesheet_direcotory_url get_stylesheet_url など、URLやパスを取得する関数を使用します。wordpressのフォルダが変更されても対応できますからね。
さて、リニューアルサイトをいじり倒す期間が長い場合、既存サイトと複製サイトでデータベースの内容に差異が出てきますか。来ますね。注意深くやる必要がありますが、ときどきデータベースを入れ替えるのもひとつの手です。
CAUTION: MySQLデータベースのテーブルを入れ替える
複製サイトで内容を変更していない場合、既存サイトで変更があればデータベースのテーブルを複製して持ってきて入れ替えます。
既存サイトのMySQLデータベースにアクセス、普通PHP MyAdmin で開きますね。![]()
達人はコマンドを駆使して好きにやってください。コマンドが怖い私やあなたはこうします。
データベースを選んで、そしてテーブルをチェックして「エクスポート」を選びます。
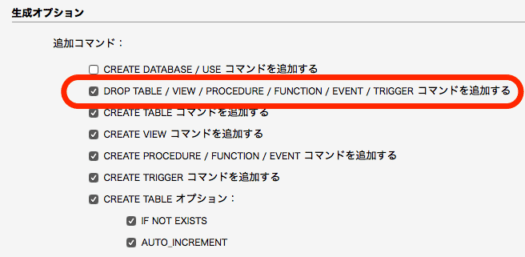
エクスポート画面では「詳細」にして、追加コマンドのここにチェックを入れてからエクスポート、ダウンロードします。

そして、複製された新しい方のデータベースを選択してインポートします。これでテーブルが丸ごと入れ替わります。変更があったものが追加されるだけじゃありませんよ。丸ごと入れ替わります。
複製されたほうは、まあいってみれば壊れたって構いません。最悪、データベースやWordPressのフォルダを削除してDuplicatorで最初からやり直してもいいんです。
既存のサイトがダメージを食らわないようにだけ注意を払いましょう。
複製サイトの変更を既存サイトに反映させたいときは逆のことを行います。が、当然ながら絶大なリスクを伴いますので覚悟しいや。
サイトの入れ替え
複製サイトの変更が終わったらいよいよ既存サイトと複製サイトを入れ替えます。
やることは次のようなことです。
1. 「設定」「一般」でサイトアドレス(URL)を本番と同じに変更します。ダッシュボードから「サイトを表示」すると既存サイトが開きます。
2. サイトアドレスがドメインのトップレベルならFTPでも第1階層に index.php があります。index.phpを開くと例えばこのような記述があります。
/** Loads the WordPress Environment and Template */
require('./wp/wp-blog-header.php' );
URLはトップレベルドメインだけど、WordPressは「wp」フォルダにあるよという宣言ですね。この部分を、新しいほうのフォルダ名に変更します。
これで一瞬にしてリニューアルサイトが本番サイトになります。
注意深くやってるつもりでもどこかでチョンボしてURLを間違っていたり不手際も発見できるかもしれません。念には念を入れて、入れ替えして確認が済むまではメンテナンスモードにしておくのが安全かもしれません。メンテナンスモードのプラグインがいろいろありますのでそういうのを使えばいいでしょう。
不手際が多すぎて「一旦退散!」と思ったら require(‘./wp/wp-blog-header.php’ ); と、元のフォルダに戻してやります。
リニューアルが上手くいったら、もともとのサイトはバックアップを兼ねて温存しておきましょう。元々のサイトのダッシュボートから「設定」でサイトURLをフォルダ付きに変えてやればいいですね。そして旧環境と化したこちらのフォルダにアクセス制限をかけたり、robots.txtを変更したりしておきます。
入れ替え時、入れ換え後の混乱
テスト環境を本番に入れ替えるとき、いくつかのやっておくべき事柄があってミスもやりがちです。実際、今このブログを入れ替えた直後にどたばたしました。
- WordPressの設定、URL、サイトURLの確認、パーマリンク設定の空更新
- WordPressのプラグインオンオフや設定、サイトマップやキャッシュ系の確認
- サーバー管理側のアクセス制限、キャッシュなど
- htaccsess、robots.txt の確認
- ブラウザのキャッシュ削除
キャッシュ関係、特にブラウザキャッシュが曲者で、これのせいで要らぬトラブルにも見舞われ(たかのごとく状態になり)ます。
ご協力を
ということでですね、キャッシュの残骸が残っていたりすると表示も崩れます。もしみなさまのブラウザで表示が崩れたら、再読み込みするかブラウザのキャッシュを削除していただければ助かります。それでも変なとき、こちらのミスや不具合を発見されましたらこっそり教えていただければありがたいです。リニューアルしてしばらく様子見、ご協力をお願いします。