未だにやってる Twenty Seventeen の CSS カスタム。基本的かつ重要な、ヘッダー部分における厄介な事象、ひょこひょこ現象を修正します。カスタム以前に、必須の修正案件。
2017年の公式テーマを未だにネタにするという異常については前回のポエムをご覧いただくとして、twentyseventeen のカスタム記事のシリーズで書き忘れていた重要な案件について書いておきます。それはヘッダーひょこひょこ現象です。
ヘッダーひょこひょこ現象
画面がひょこひょこと動くのは本当に鬱陶しいです。ひょこひょこインターフェイスを推し進める性悪デザインの王様と言えば google と WordPress ですが、twentyseventeenも例に漏れずひょこひょこしております。
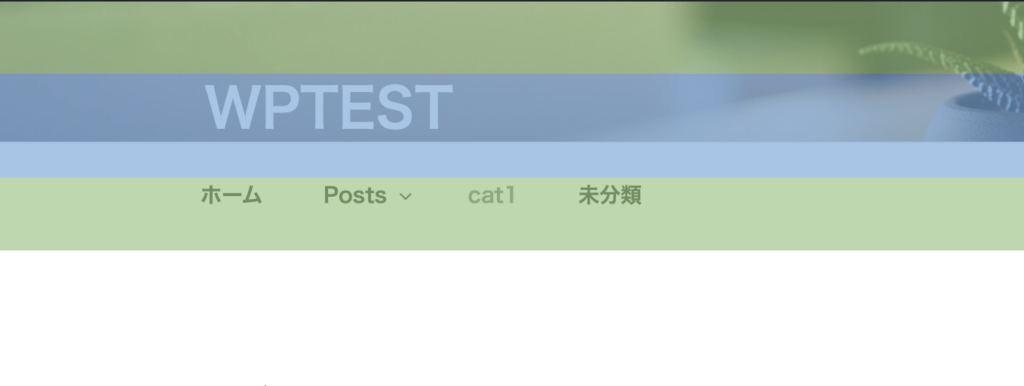
何がひょこひょこしているかって、これのことです。
ページを読み込むとヘッダーがひょこひょこします。まじイラつく。
これを修正したのはもう随分前の話ですが、どうやって修正したかすっかり忘れていました。修正するのが本当に厄介で、とてもややこしいことになっています。
ひょこひょこの秘密
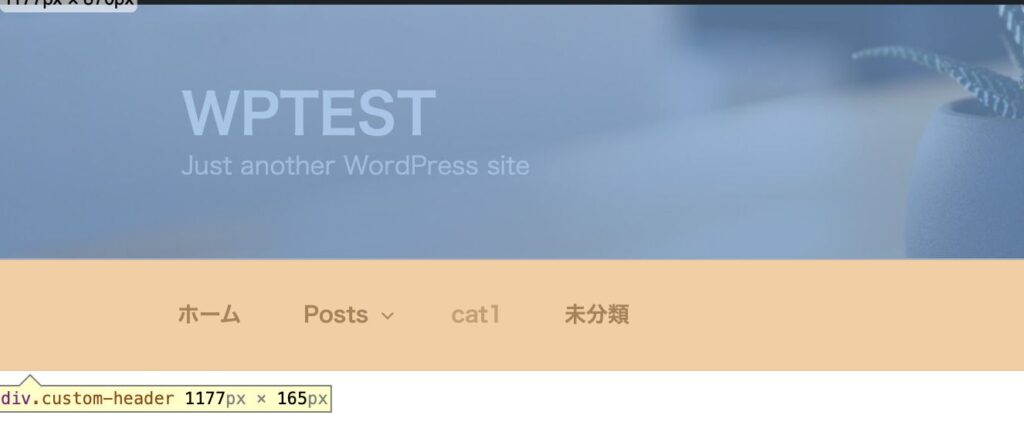
custom-header
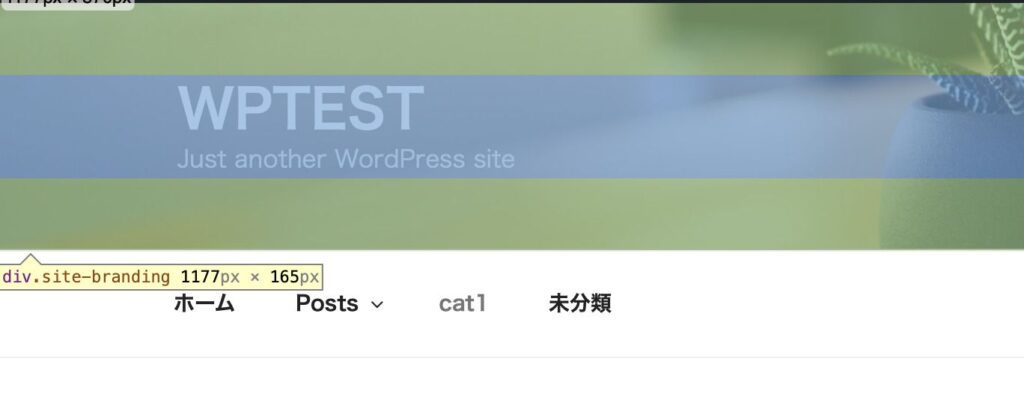
まずひょこひょこしている部分は custom-header です。ですが、すぐ下の main-navigation が密接に関係しています。
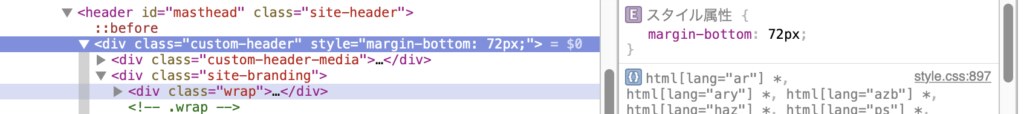
custom-header にちょうど main-navigation の高さ分の margin-bottom が設定されています。
この margin-bottom は、あろうことかHTML内に直接記入されたスタイル属性です。さらに、数値は一定ではなく、main-navigation のパーツの指定によって変化します。つまりメニューバーの高さを計算してから、それをマージンにセットしているんですね。
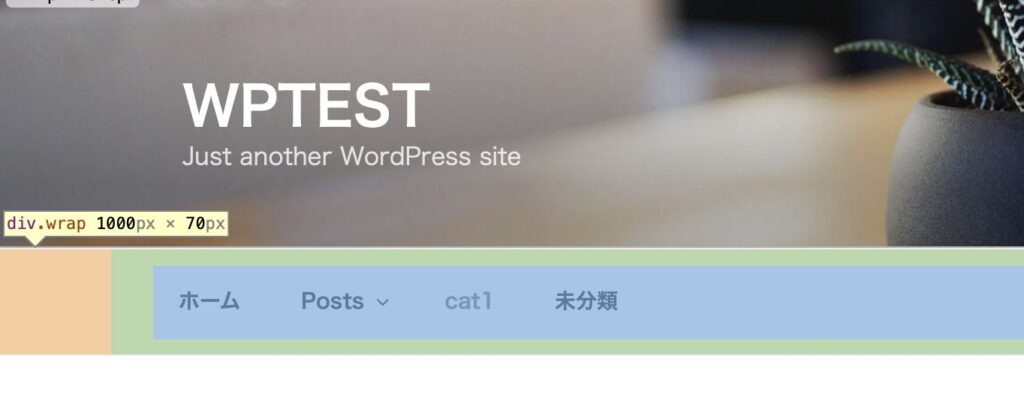
main-navigation
main-navigation の高さはこれまた一律ではなくて中身のフォントサイズと padding によって変化します。


このあたりをどのようにcssで指定するかで、main-navigation の高さが決まります。その後、custom-header の margin-bottom が決まります。
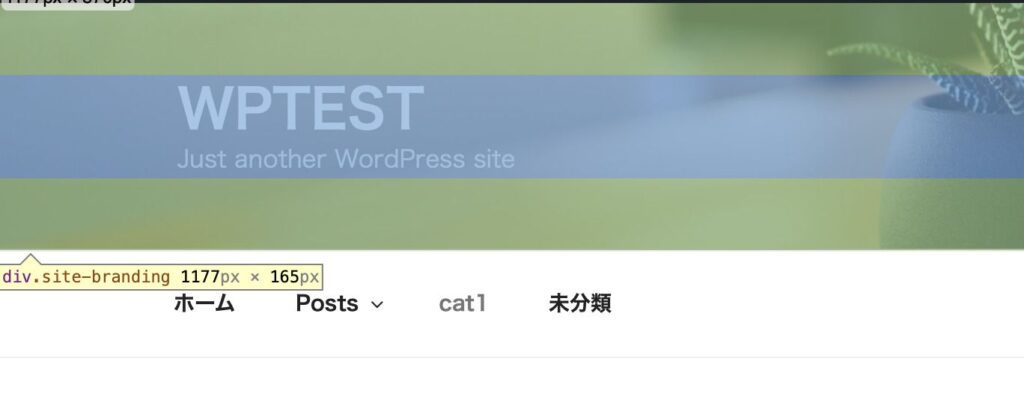
site-branding
さらにあります。custom-header の高さもサイズで指定されておらず、高さは中に配置する site-branding のフォントサイズや padding によって決定されます。

ヘッダー周りは、何もかもが関わりすぎ & 数値指定なさすぎです。一体全体、何をどう触ればひょこひょこが収まるのか。当初、さっぱりわからず、ひたすらCSSを一つ弄っては確認、ひとつ弄っては確認とやっていました。
ひょこひょこを解決するCSS
costom-header
答えはやはり custom-header のスタイル属性である margin-bottom です。

これです。一度ページをロードしてから main-navigation のサイズを測り、改めてmargin-bottom にスタイル属性としてくっつけるという馬鹿なことをやっているせいで、ひょこひょこ現象は必ず起こります。防ぐ方法はただ一つ、スタイル属性をぶっ壊す!
何よりも優先して、custom-header の margin-bottom を 0 に強制します。twentyseventeen の style.css に則れば、13.1 Header に .custom-header がひっそりおります。position: relative; だけが指定されていますね。
margin-bottom 0 を強制。ぶっ壊す!
.custom-header {
margin-bottom: 0 !important;
position: relative;
}
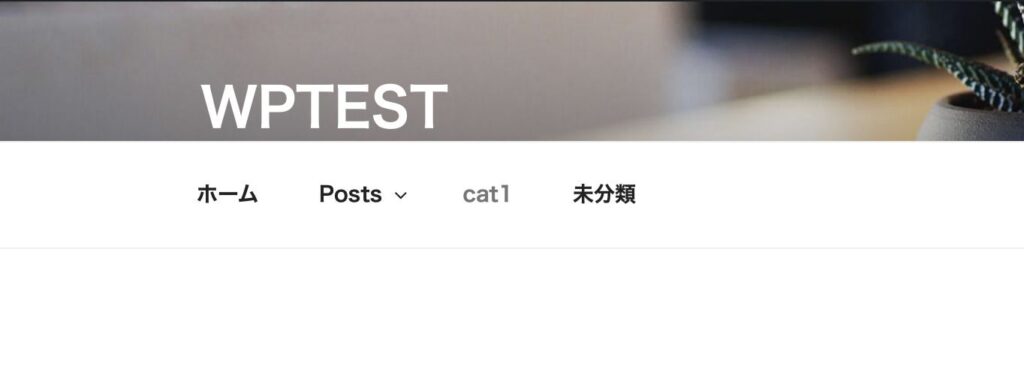
これでOKです。ですがヘッダーが縮みます。

こうだったものが
↑ margin-bottom が消えてこうなったんですね。↓
main-navigation が custom-header に食い込んできたということです。メニューバーは absolute なので、つまり custom-header は覆い被さる分を margin-bottom に加えて自衛していたというわけです。何というか、本末転倒というか、なんでこんなややこしいことをわざわざやっているのか理解できません。
それはともかく、縮んだからには custom-header の高さを足してやらねばなりません。
site-branding
custom-header が自衛計算で margin-bottom を付けることで、site-branding は高さの影響を受けずにいました。

margin: 0 の影響を受け main-navigation に食い込まれます。

custom-header の高さ調整ですが、そもそも custom-header は高さ指定を担当しておらずそれは site-branding の受け持ちです。site-branding のpadding で行いましょう。
main-navigation の高さを加える
site-branding のpadding で足しても良いし、margin で足してもどっちでもいいです。問題は、足す数値です。その数値は、main-nabigation の高さと一致した数値です。
main-navigation の高さを先に決めてしまいます。テンプレートを作った人は、不特定大多数のユーザーを想定していますから数値を特定しませんでした。こっちはユーザーなので特定するのがよろしいです。
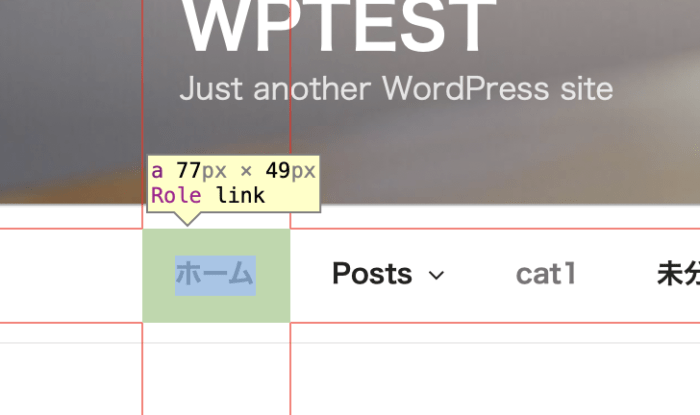
main-navigation の高さを決定するのは、wrap や li a のフォントサイズやパディングです。これらを先に決定させます。決定させると、メニューバーの高さが決まります。その高さを、site-branding なり custom-header の margin-bottom に指定します。
作業の中程、custom-header の margin-bottom を強制的に 0 にしました。この数値を、決定したメニューバーの高さにしても良いというわけです。
超個人的な思想部長の心根からすると、せっかく強制的に 0 にしたのだからそこを尊重し、site-branding の margin-bottom 指定で高さを調整することが好みです。0 !important の重みを刻み込みます。計算でひょこひょこと margin-bottom を付け加える愚行を押さえ込む意識の強さを表す行為でもあります。
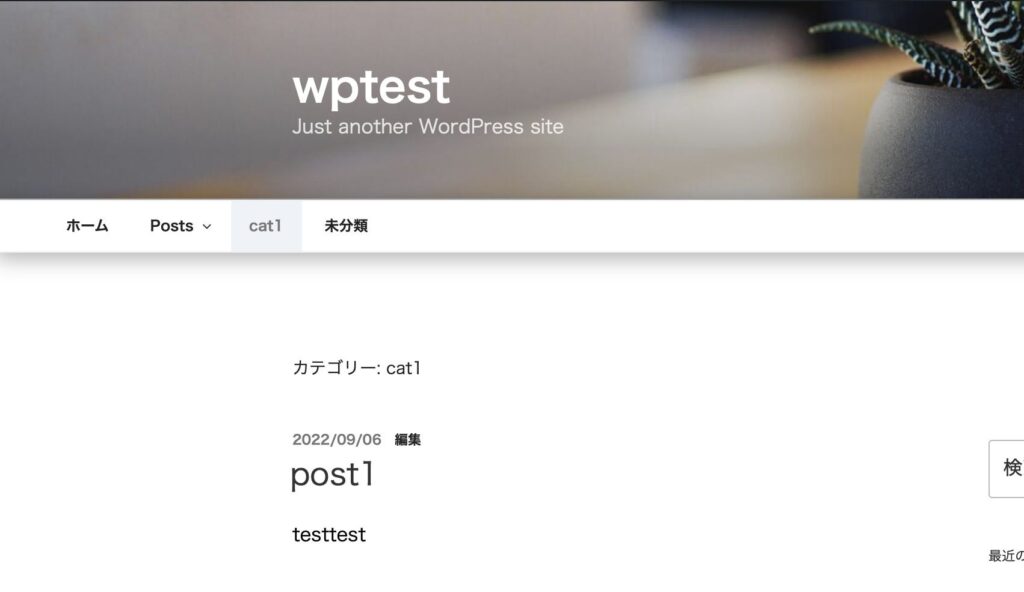
さて、main-navigation の高さですが、これも個人の好みとしてデフォルトでは分厚すぎてもっさいので、a のフォントサイズを縮めて、ついでに高さの padding も詰めて、結果高さ 44px くらいに収めています。細めでシャキッとした メニューバーとなります。もちろんお好みの問題です。
訳註)もっさい = かっこ悪い、野暮ったい、ダサい

こうして、ひょこひょこ現象を完全に押さえ込みました。押さえ込むところまでを「カスタム以前のちょー基本」と位置づけて良いと思います。
ひょこひょこを防ぐCSSを作る手順
ひょこひょこ回避のちょー基本CSSカスタムを、本編の推理編とは逆に手順を追っておさらいしておきます。おさらいすると意外と単純だったなと思いますがここまでが長かった💦
- main-navigation( navigation-top )の wrap や li a を整えて高さを決定させる。
- costom-header に margin-bottom: 0 !important を加える。
- costum-header でマージンを0にした場合は、site-branding で navi の高さ分、margin-bottom を付け加える。
以上です。2 の段階で最適マージンを強制すれば手順は2工程で済みます。細かなところは個人の好き好き。0 !import に心意気を見せる必要など普通の人にはありませんし。