WordPress が4.7になって新しいデフォルトテーマ2017年 Twenty Seventeen も公開されています。デザイン的な特徴をざっと眺めてみましょう。
Twenty Seventeen 特徴
Twenty Seventeen の様子をちょっと見てみると、全体的いシンプルでいい感じではないかということに気づきます。少しのカスタマイズで十分満足できそうな気配があるんです。
Digital Booでは 最近 Twinty Sixteen のカスタマイズについて長文を載せていましたが、あのカスタマイズの苦労は何だったのかというくらい、少しの手間でいい感じの改造が行えそうな素養の良さを感じました。
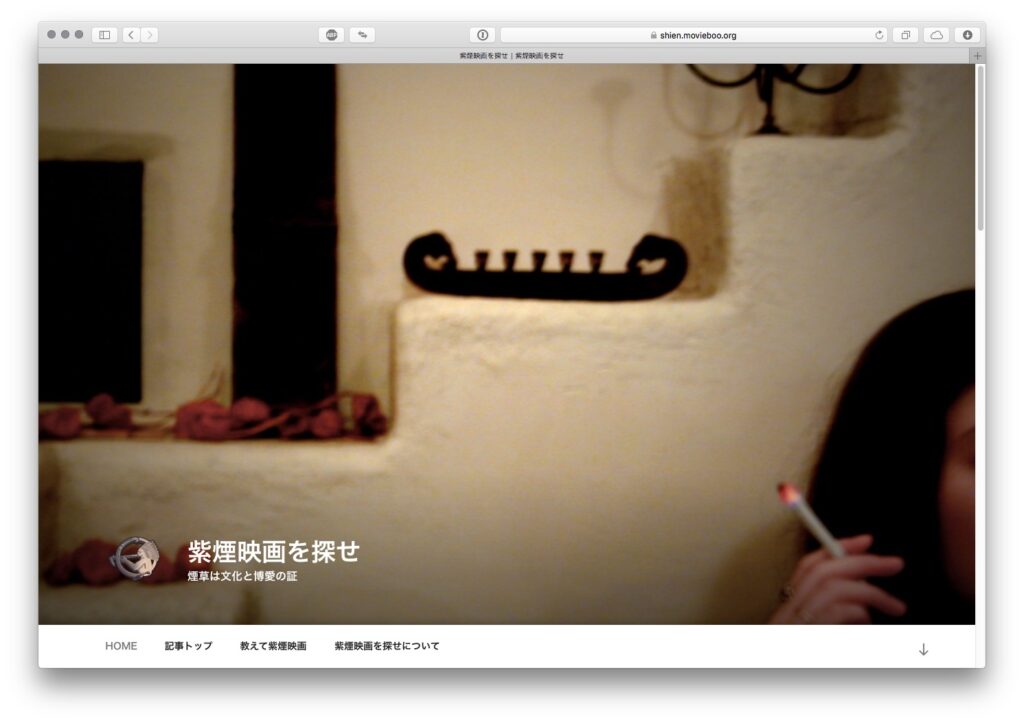
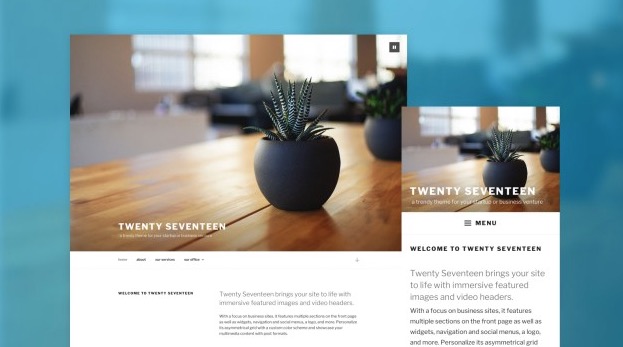
巨大画像で目を引くトップ
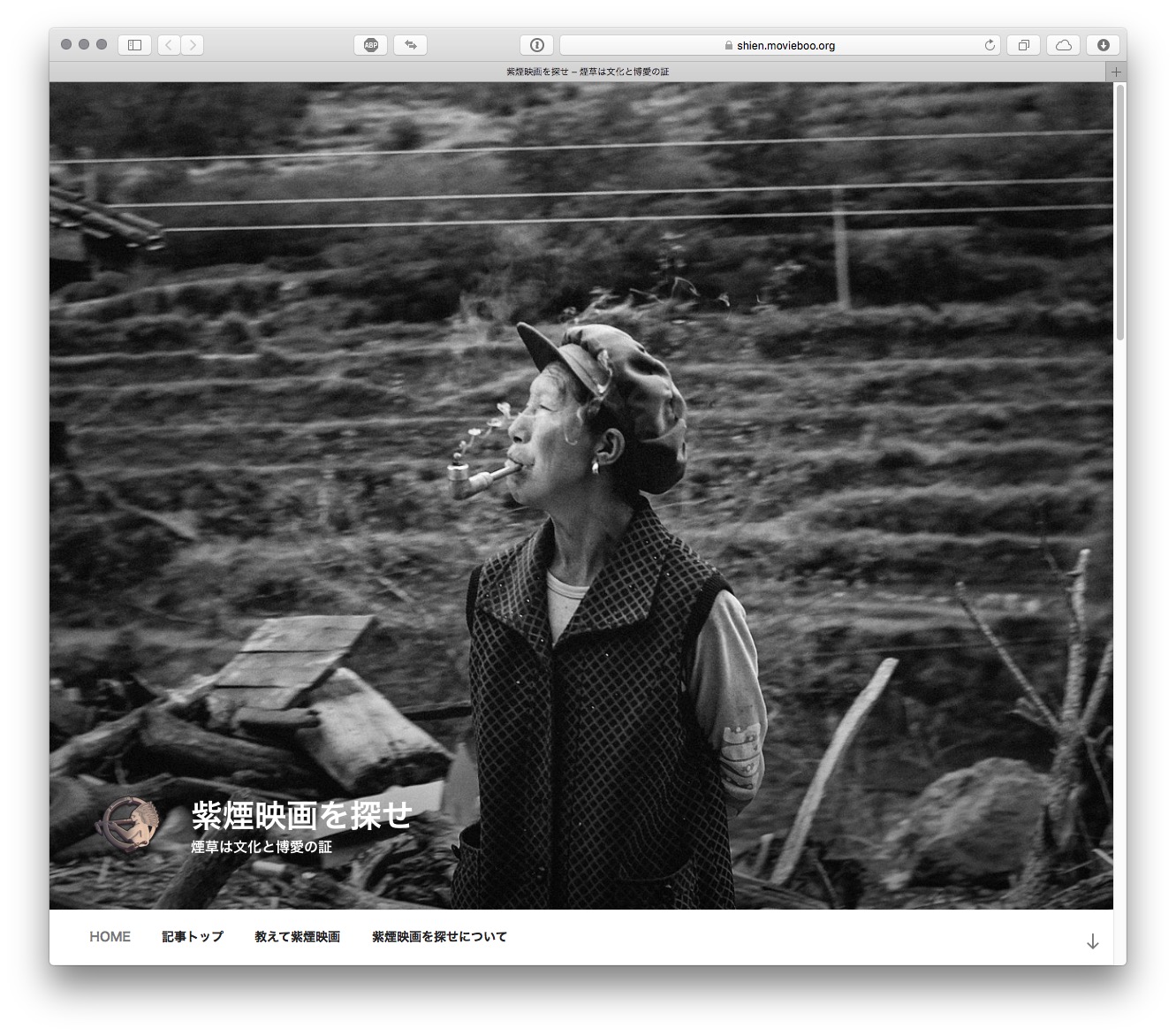
とは言え、真っ先に目に飛び込むホームページの一枚絵が特徴的です。どどーんと大きな画像(推奨サイズ2000px)を表示して、メニューが最下部にあります。どこがシンプルじゃとツッコミ入りますね。

スクロールするとコンテンツがスルスルと画像の上を這っていき普通の表示の戻ります。その操作が面倒なのでメニューの右端に矢印ボタンをつけているという。なんじゃこれは。本末転倒ですね。
記事一覧をHomeに設定しているようなタイプのブログですと、この仕様は耐えられるものじゃありませんね。ページングがあったらさらに大変です。次のページに移動するたびに巨大画像が現れます。読みに来る人を追い払う威力です。
企業やお店のウェブサイトで、印象的なトップページとして利用するにはまあまあいい感じかもしれませんが、それにしてもホームに何も情報を全く表示しない大きな一枚絵とは恐れ入りますね。
この巨大ホームは「単なる一枚絵ホーム」として使う以外にありません。普通のブログのような一覧な画面が必要なら、カテゴリーなりなんなりのアーカイブ画面をメニューに登録して「記事トップ」とか何とか、そんな風にするしかないでしょう。
よく見ていないので、もしかしたら巨大トップを使用しない仕組みがテンプレートにあるような気がしますが確認していないのでわかりません。
ということで、Twenty Seventeen、他の部分はとてもよいテーマなのに、このトップの邪魔仕様は困ったちゃんです。ですがそれほど嫌いじゃありません。
メインコンテンツ
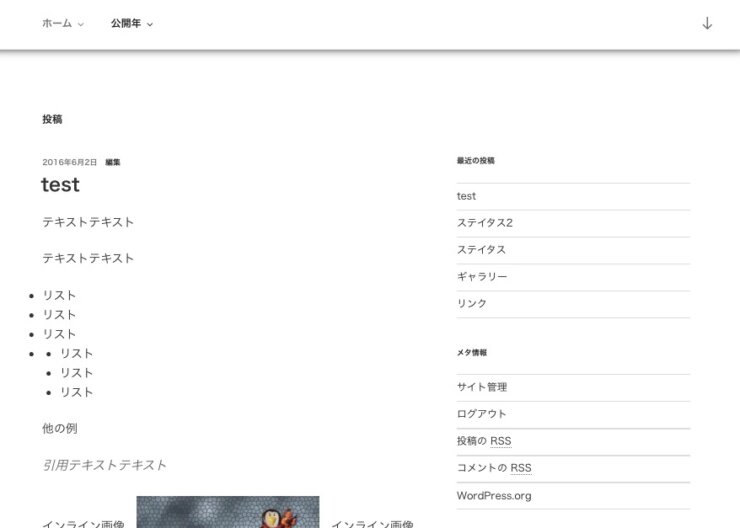
メインコンテンツはシンプルな2コラムです。投稿タイプがポストだとアーカイブでもシングルでも同じ感じです。
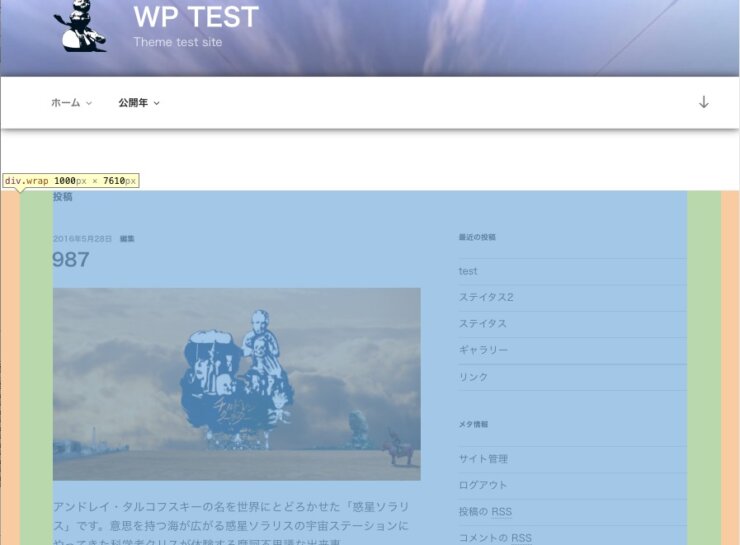
wrap
コンテンツを包む wrap はこんな感じ。

特徴的なのは、wrap の max-width が 1000px になっているところですね。これまではガンガン大きくなってきたワイドが 1000px と控えめです。もし幅を大きくしたいときは #main 内の wrap の max-width と、メニューの navigation-top 直下の wrap の max-width をカスタムします。
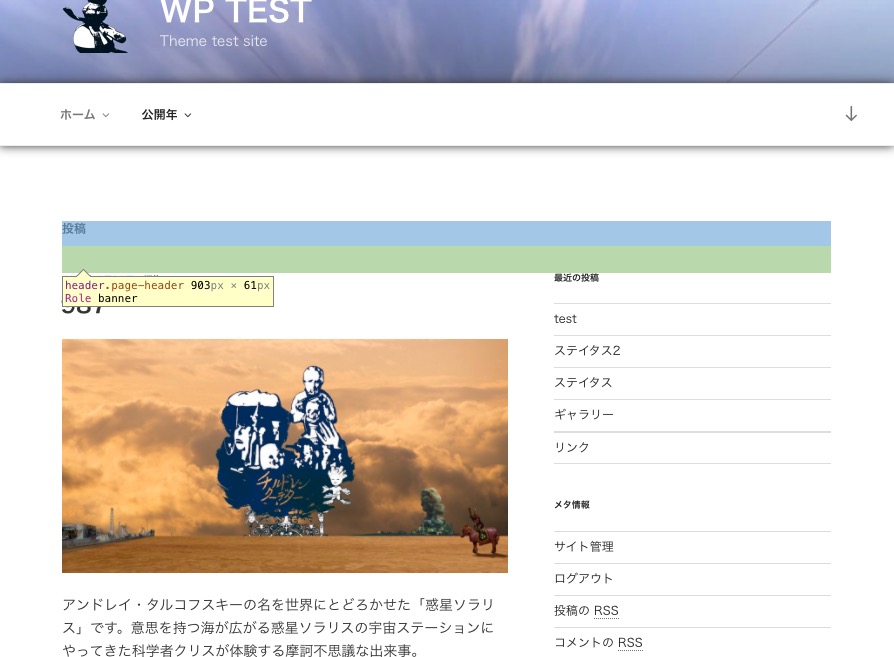
タイトルの扱い
フロントページをブログ投稿のアーカイブにしたとき、ポストタイプ名が一番上に表示されるようです。 page-header で「投稿」と表示されているのがそれです。
カテゴリーアーカイブでカテゴリー名がタイトルに表示されるのと同じような感じですね。タグアーカイブならタグ名、同じ意味で投稿のアーカイブだから「投稿」と。理屈は合っていますが、これって、これまでの公式テンプレートでこんな表記ありましたっけ?

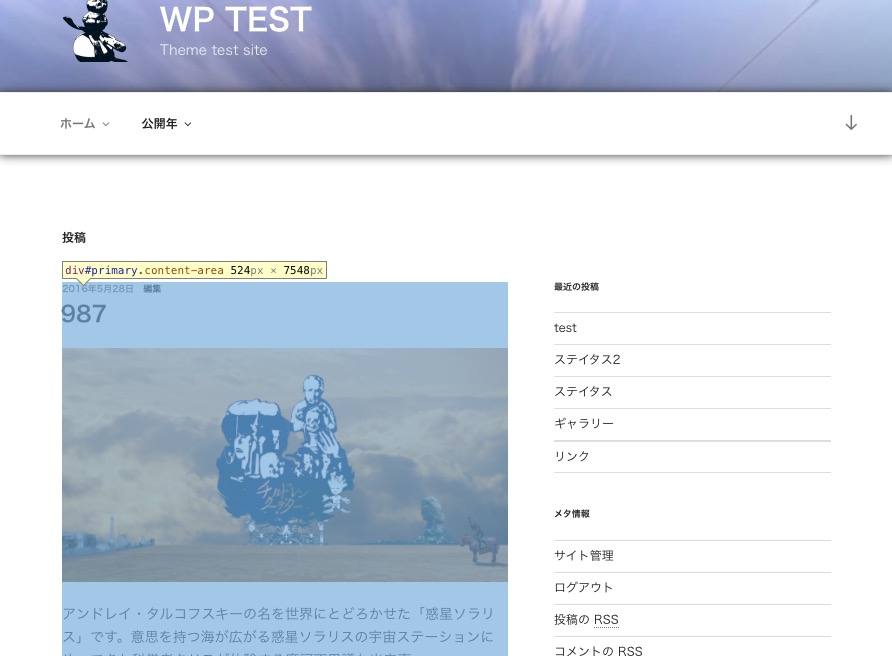
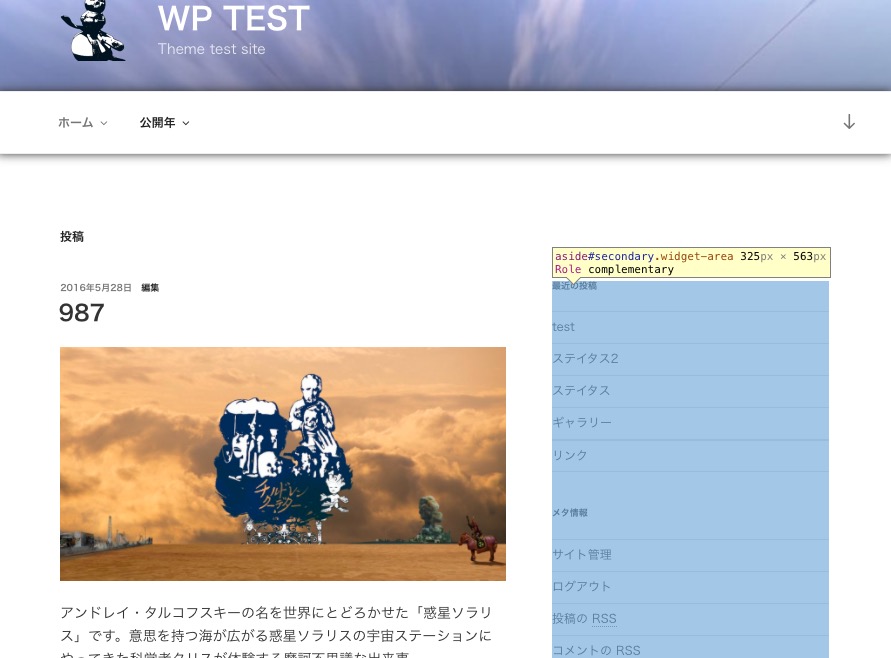
2カラム
右サイドメニューの2コラムです。CSSでは、本文 (primary)58%、サイドメニュー(secondary)が36%となっていまして、サイドが広めです。


primary と secondary の比率はカスタマイズで変えたいところ。比率の変更は css をざっと見た感じ、やりやすそうです。
これまでのデフォルトテンプレートではこの比率があちらこちらに影響を及ぼしあい、少し変えるだけで予想外の飛び火が起きたものでした。2017版では最小限の変更箇所で済みそうです。
固定ページ
固定ページが少し特別な仕様となっています。投稿のシングルとはまるっきり違っていて、基本1コラム、タイトルの字も小さいですね。これはフロントページをブログ投稿ではなく固定ページに指定する時なんかにガッテンできる仕様です。一枚絵の巨大ホームとの組み合わせる固定ページの役割を優先してデザインされているように思えます。

通常のシングルページみたいに2コラムにしてみようと、page.php の下方に サイドバーを読み込んでみましたが、スマホ表示のように下に配置されるだけでした。2コラムにはなりません。
テンプレートにサイドバーを読み込むだけでは body に has-sidebar のクラスが付かなかったのが原因のようです。固定ページを普通のシングルページと同じようにしたい場合はちょっとあちらこちら弄る必要があるかもしれません。ちゃんと見ていないので今はどうやるのか知りません。
ところで、アイキャッチ画像に巨大な画像を用意すると、トップページの巨大画像とあいまって面白いことになりますね。派手な演出をお好みの方はアイキャッチに巨大画像を使ってみましょう。
ポストにアクセスするテンプレートファイル
アーカイブ画面のデザインはいつもの感じで、基本的に、だらだらと繋がったデザインです。つまり、大きなアイキャッチ画像とフルテキストが繋がった状態で表示されます。コメント以外は全部見せるタイプですね(もちろん more を使用すると抜粋的に使えます)
動かしている動画を置いてみました。
アーカイブ画面で記事のすべてをだらだら見せるのか、リスト表示にしたいのか、いつものようにそのあたりを決めてカスタマイズしていくことになりそうですね。
(動画でご覧の通り、ページを移動するたびに巨大トップ画像が現れてうざいです。普通のブログみたいにしたいときは困りものですね)
テンプレートファイルの話に戻りますが、今回 twentyseventeen のテンプレートではまた少し工夫がされています。
twentysixteen ではコンテンツのテンプレートが content.php と content-single.php に分けられていました。content.php がアーカイブ画面で使うテンプレート、single がシングル用でしたね。
twentyseventeen では content.php と content-excerpt.php に分けられています。content-excerpt がアーカイブ用とすぐわかりますね。では content はシングル用なのか。そうではなく、シングルかアーカイブかは問わず「しっかりコンテンツを表示する」ときに content を使う、という目的のファイル名になっています。なるほど、このほうがネーミングとして判りやすいかもしれません。content-excerpt.php は content が excerpt であるだけでなく、いろいろ省略しています。content.php のほうはシングルかどうかの条件分岐も含めてごちゃごちゃと行数も多くてより汎用タイプですね。
※ content-excerptをうっかりarchiveと記述していました。訂正しました。
例えば front-page のループの中にどのコンテンツを入れるのか、content を選べばフルコンテンツ仕様に、content-excerpt を選べば一覧のリスト的になります。そんなふうな使い分けができると理解していいかと思います。でも実際にはカスタマイズするので割とどうでもいいと言えばどうでもいいです。
上部に張り付く メニューのバー
上の動画でも確認できるとおり、上部に張り付くメニューバーが Twenty Seventeen で復活しました。
Twenty Sixteen ではこのスクリプトがなくなって、これを復活させるために自分でスクリプトを書いてそれが原因でいろいろエラー出たり苦労しましたが復活です。なぜ自分はこの仕組みが好きなんだろう。
メタ情報など一部の文字が小さい

空白や見出しを無意味にでかくするのが最近の風潮ですが、ここにきて2017ではメタ情報の文字がめちゃ小さくて不思議です。CSSで確認すると11pxの指定だったりします。小さい上に情報も最小限、一時期流行ったアイコンをたくさん表示すると言うこともなくなってます。
メタ情報だけではなく、アーカイブページのタイトル、ウィジェットのタイトルなどもフォントサイズが小さいですね。
これらは「基本的に見る価値なし」という判断なのでしょうか。でもまあ小さすぎるので気になる場合は CSS でちくちく修正するのがいいでしょうね。
でかいボタンやプルダウン
それに引き替えあほみたいにでかくなったのがボタンやプルダウンです。なんですかこれは。

という、このあたりは簡単にカスタムできる範囲なので何でもいいんです。
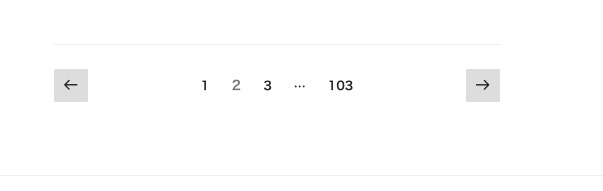
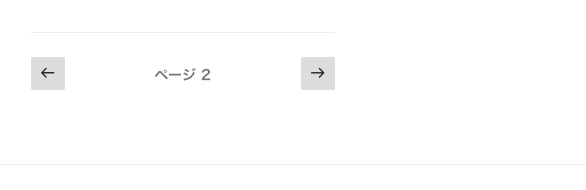
レスポンシブなページネーション
ページングもシンプルなデザインです。2016もそうでしたね。スマホサイズの表示では「ページ1」みたいな表記になります。


個人的にはスマホ表示の「ページ1」の表記が嫌いなので、スマホでも上の図ようにページ移動がしやすいのを表示するようにしたいところ。
CSS
CSS は4235行。比較的コンパクトです。メニューはこんな感じ。
CSS メニュー
- 1.0 Normalize
- 2.0 Accessibility
- 3.0 Alignments
- 4.0 Clearings
- 5.0 Typography
- 6.0 Forms
- 7.0 Formatting
- 8.0 Lists
- 9.0 Tables
- 10.0 Links
- 11.0 Featured Image Hover
- 12.0 Navigation
- 13.0 Layout
- 13.1 Header
- 13.2 Front Page
- 13.3 Regular Content
- 13.4 Posts
- 13.5 Pages
- 13.6 Footer
- 14.0 Comments
- 15.0 Widgets
- 16.0 Media
- 16.1 Galleries
- 17.0 Customizer
- 18.0 SVGs Fallbacks
- 19.0 Media Queries
- 20.0 Print
コンパクトで混乱が少ない
twenty sixteen もコンパクトでしたが、わけのわからない :not の多用で、デザインカスタムが困難になることもありました。ここ惜しいところでした。
Twenty Seventeen での :not は使いどころが的確で混乱の元にはならなさそうな箇所だけに用いられていました。
他にも、これまでのデフォルトテンプレートは div の入れ子やマージンやパディング、影響を及ぼす関係の複雑さなど、カスタマイズ時に苦労することが多かったのですが、そういうのも比較的判りやすくできていると感じました。ちょっとだけ弄ってカスタムしてみたんですが、これまでのテンプレートより随分簡潔に書かれたCSSであるような気がします。
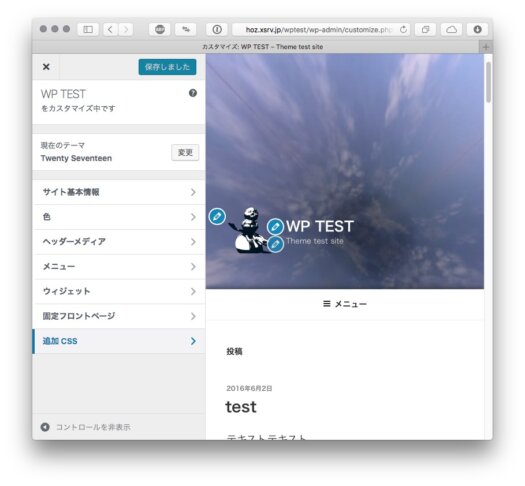
WordPress 4.7 の機能「カスタム CSS」

WordPress4.7 の「カスタム CSS」が地味に便利です。ブラウジングテストをしていてちょっときになるところをメモ程度に修正できますし。
この機能のせいもあってCSSを簡素にすることを目指したんじゃないかなと思うんです。一箇所変えたら他が破綻したり、ひとつの変更があらぬ余所の箇所に影響を及ぼしたり、そんなCSSでは「カスタム CSS」がまったく生かせませんものね。
Twenty Seventeen はそんなこともあってか、複雑化していたデフォルトテンプレートの簡素化、カスタマイズのしやすさを目指して作られたように感じます。
ただしトップの巨大画像表示を何とかしたいとか、スクリプト絡みのややこしいことをしようとすれば素人の手に負えない代物であるのもまた間違いなさそうですが。
サンプル
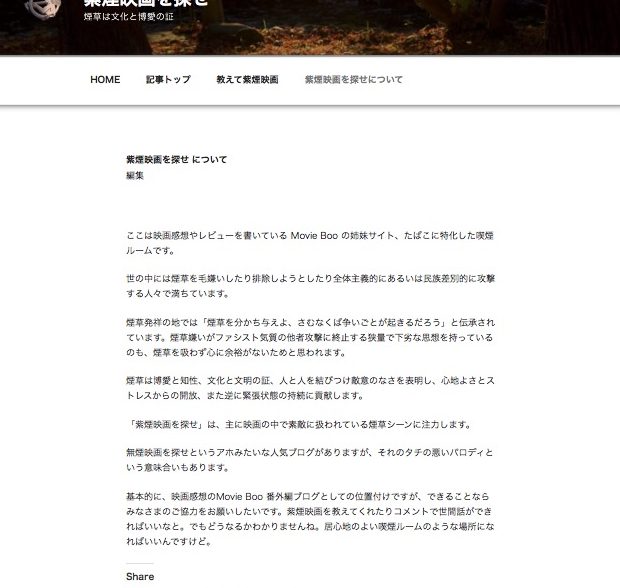
ということで、Twenty Seventeen をちょっとだけカスタムしたサンプルサイトを作ってみました。
姉妹サイト MovieBoo のさらに姉妹サイト 紫煙映画を探せ という一部に嫌われそうなサイトですが、Twenty Seventeen を導入して、気になるところだけ軽くカスタマイズしたものです。

[追記]
ここで挙げたテストサイト「紫煙映画を探せ」は数年経ってすでにサンプルにならない状態で、しかも廃止を前提に更新停止しております。
構造もCSSもシンプル
テンプレートファイルや CSS を 眺めていると、トップの巨大一枚絵以外の部分がとてもシンプルで判りやすい構造になっているとわかります。
若干スクリプトがたくさん入っていて、これをどう受け止めるかは人によると思いますが、私個人は上部に張り付く仕組みと、メニュー右端の矢印ボタンの挙動のためのスムーズスクロールが標準で組み込まれているのが助かります。この2つはこれまで別途スクリプトやプラグインを入れていましたから、それらを排除できる恩恵もありました。
シンプルできちっとした構造は他の部分の恩恵もあります。それはページ速度です。
ページ速度
ページ速度を上げるときに「読み込みブロックするCSSやスクリプトを排除」が難しいことは多くの人が感じています。ここ(PageSpeed で高得点 Above The Fold Optimization)にも書きましたが、スクリプトやCSSを非同期にしたり後から読み込んだりすると、プラグインや自分で組み込むスクリプトが問題を起こしたりしがちです。
標準でいろいろ入っている機能と被るプラグインや自作スクリプトを排除したことでコンフリクトの問題が改善し、速度アップにも繋がりました(私個人の環境の場合です)
また、CSSの変更点も比較的少なく済むので行数が少なくなり、クリティカルCSSの作成にも有利です。
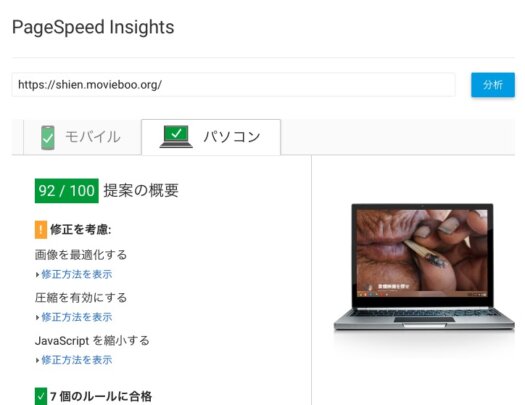
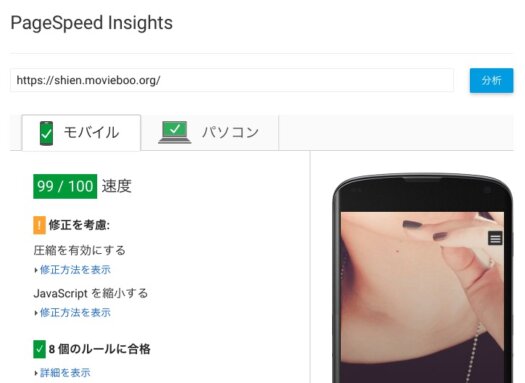
さきほど上でサンプルとして紹介した「紫煙映画を探せ」では、ちょっとびっくりするテスト結果が出ました。これでもプラグインを何個も入れています。記念に貼っときます。たいていカスタマイズしていく中でボロボロに遅くなっていきますから今だけでしょうけど・・


というか、トップに画像一枚表示するだけで他がないのでクリティカル的に楽勝ですよね。ずるいですね。
これはプラグイン Above The Fold Optimization を設定済みの数値で、CSS とスクリプトを非同期にしまくったので、このままだと実は WordPress 4.7 のカスタマイズ機能が上手く動かなかったり、他にも若干動作に影響する乱暴な措置の結果です。
点数はいいんですが、巨大一枚絵だけは「画像を最適化しろ」と言われます。画像の表示に関しては上手ですが、仕組みが雑というか、小さい画面でも大きな画像を表示してしまうんですよね。
総じて
というわけで、節々に書いていますが、パッと見、Twenty Seventeen は巨大ホームがちょっと癖ありますがその他はわりとシンプル。カスタマイズが最小限かつ容易にできるのではないかと思いました。
ガチガチにカスタマイズすることに疲れ果てて楽になろうと twenty sixteen の改造を丁寧に行ったばかりですが、Twenty Seventeen の 素養の良さに「あの苦労は何だったのか」とちょっと思えてきます。
今後、Twenty Seventeen ベースのテンプレートに切り替えていくかどうかは決めていませんが、当面はテスト的に紫煙さんで様子を見ようと思います(追記 註 すでに書いたとおり、すでに様子を見終えました)
続きの記事で Twenty Seventeen のメディアクエリ という記事を書きました。










すいません、僕もtwenty-senventeenを使っているのですが、各固定ページのヘッダー画像は、編集画面の右下にある「custom header」で画像を指定すれば変更できると思いますが、投稿ページの「custom header」で画像を指定しても、デフォルトの画像(フロントページの大きなヘッダー画像がトリミングされたヘッダー画像)から切り替わらないのですが、もし変更の仕方をご存知でしたら教えて頂けないでしょうか?
すいません、少し状況が見えにくいんですが、「固定ページのヘッダー画像」「投稿ページのカスタムヘッダー」というのは、アイキャッチ画像のことを指しておられますか?
または、固定ページや投稿ごとにヘッダー画像を変更したいとお考えでしょうか。
ヘッダー画像はサイト(ブログ)全体で一つ(またはいくつか登録してランダム)に表示させる全体を代表するトップの画像です。
アイキャッチ画像は投稿ごとに設定して表示する個別の画像で、ヘッダー画像とは全く異なるものですね。
もし、ヘッダー画像を投稿や固定ページごとに変更したいとすれば、テンプレートファイル(header.php)にphpのコードを書いてカスタマイズすることになるかと思います(難易度高そうです〕