WordPress で運用している人は日々速度との戦いを挑まれていると思いますが、WPプラグイン Above The Fold Optimization をちょっと試してみたのでその話を。

Google サーチコンソールの速度テストでは対処方法がよくわからない改善方法を示されます。

「ブラウザのキャッシュを活用する」「CSSを圧縮する」「最適化する」などですね。修正方法を表示すると具体的に示されますが多くの人がどうやって修正していいやらわからないと匙を投げます。
匙を投げても埒があかないので仕方なしに検索しまくって学びますね。最初はちんぷんかんぷんだったこともやがて少しずつ理解出来るようになります。
理解は出来ても面倒臭くてとてもやれないことなんかもありますね。例えば「スクロールせずに見えるコンテンツのレンダリングをブロックしているJavaScript/CSSを排除する」なんてのは理解は出来ても実現が難しいことの一つです。
WordPress プラグイン Above The Fold Optimization はそういった面倒臭いことを比較的簡単に実現できるという触れ込みのプラグインです。これを試しに入れてみました。
Above The Fold Optimization

タイトルにPageSpeedで100点取ってる絵を乗せていますね。強気ですね。これいったい、何が出来るプラグインでしょう。
クリティカルCSSの管理、条件付きクリティカルCSS、CSS配信の最適化、Javascriptのロードの最適化、遅延読み込みなどを設定できます。
インストールして設定
WordPressの管理画面、新規プラグインから検索でAbove The Fold Optimizationを見つけられるのでインストールします。インストールすると「設定」ではなく「外観」の中に設定が現れます。最初どこにあるかわからなかったですよ。「外観」メニューに「Above The Fold」メニューが登場します。
クリティカルCSS タブ

クリティカルCSSを設定、管理できます。
クリティカルCSSすなわち「スクロールせずに見えるコンテンツに使用されるCSS」ですね。これを先に読み込み、残りを後回しにすることで速度が上るということです。ですので、これを登録します。登録したものはインラインで読み込まれます。
Above The Fold Optimization では、このクリティカルCSSを複数登録できます。これが便利。ホームの場合、ポストの場合、アーカイブの場合、ポストタイプの場合、それぞれのクリティカルCSSを保存しておき、必要に応じてインラインにて読み込まれます。
ブログ全体のすべての表示パターンにおけるクリティカルCSSなんてのはとてもやっかいなものになりますね。以前、ちょっと探ってみましたが全ページのデザインに共通するものを探っているだけで非現実的な長大なCSSになってしまい諦めたことがあります。
表示するページに応じてクリティカルCSSを使い分けられるとすれば希望があります。
クリティカルCSSの作り方
とは言え、登録するためにクリティカルCSSを作らねばなりません。これ簡単なことではありませんが、今の世の中便利になったものでそういうのをサポートするウェブサービスなんてのも出てきています。ちょっと例として私が使用したのを乗せておきます。
CSSをまとめておく
まず、使用しているCSSをまとめてしまいます。優等生なひとはそもそも複数のCSSを使用していないかもしれません。それなら問題ありません。私なんかは基本的なCSS、サイト固有のCSS、使い回すためのCSS、複数使用しています。管理が楽だからです。でもそのせいで読み込みが遅いんです。とにかく、使用しているCSSを順序よく全部繋げます。予備としてファイルにして保存しておいてもいいですしコピペ用にまとめるだけでもいいと思います。
クリティカルCSSを見つけてくれるWebサービス
いろいろあるようなのですが私はCritical Path CSS Generatorを利用しました。

こういうページです。
- URL に目的のURLを入れます。たとえばホームやポストやその他、クリティカルCSSを作成したい代表的なURLです。
- FULL CSS欄には、さきほど用意した全部CSSをペーストします。
- の大きなボタンをクリックすると、クリティカルCSSを作成してくれます。
2 FULL CSS欄には全部CSSを入れたままにしておいて 1 URLにその都度必要なURLを入力、3 Createでクリエートして各URLごとのクリティカルCSSを作成できます。
このページで作成されるクリティカルCSSがどこまで信頼できるものかわかりませんがとりあえず信用することにします。
このままAbove The Fold Optimizationに戻り、設定してもいいのですがせっかくなので作成されたCSSを縮小しておくのもいいでしょう。縮小するのもウェブサービスを利用します。
Above The Fold Optimization の設定画面に Minify ボタンがあり、このボタンをクリックすると Minify してくれる・・・かと思いきや、ご親切に「minify css online」をGoogle検索したブラウザのページが開きます。斬新なボタンですね。

minify css online で検索した結果の1位を試しに開きました。
Minify your CSS

Input CSS欄にCSSをペースト、Minify ボタンでMinified Output欄に ミニサイズCSSが作られます。
Above The Fold Optimization Critical CSSに貼り付けて設定
そんなこんなで作ったクリティカルCSSを条件設定と共に複数登録しました。
CSS タブ

お隣のタブ「CSS」ではCSSの最適化に関する設定ができます。Optimize CSS Delivery をEnabledにすることで、クリティカルCSSの設定が生きてきます。
このCSSタブでは、CSSの遅延読み込みなんかの設定が出来ますね。クリティカルでないCSSをfooterに振ることもできます。
クリティカルでないCSSをfooterに入れて遅延させてみましたが、一瞬ぷりっと変な表示になったりする場合もありました。クリティカルCSSが上手く作れてない証拠ですね。難しいものです。これを許容できるならCSSの後読み設定で問題ありません。
Javascript タブ
Javascriptの調整は、場合によっては動作に支障を来しますから各自調整できる人はしてください。何も考えずに機能をオンにしたらあれこれ問題が発生しました。
じつは私はこっちの知識はまったくなくて、どうしていいやら検討もつきません。自信のない方は設定したくても避けたほうがいいかもしれません。
私も一旦はJavascriptタブを無効にしていましたが、諦めきれず、こそこそとテストを重ねて落としどころを見つけました。
あくまでも私個人が使用しているプラグインなどとの絡み故、一般化は不可能です。組み合わせは多岐に渡り、理屈も理解していないので「たまたまこれなら動くという偶然の組み合わせ発見」程度のメモです。
ということで、Enabled にチェックを入れてオンに。

オンにしたのでエラーが出るプラグインやスクリプトを確認します。キャッシュが効かないようにしてサイトにアクセス、いろいろ操作してテストです。
問題が発生したプラグインやスクリプト
ライトボックス系
ライトボックス系のプラグインを使ってきました。いつも何かとの組み合わせで上手く動かないことになったりする代表格です。他プラグインやjqueryとの相性もややこしいです。
それでも近年は何とかEasy FancyBox で落ち着いていたのですが、Above The Fold Optimization、それにJetpackのPhotonとの相性悪いですね。すぐに動かなくなります。
それで、やたらめったら似た機能のプラグインを試してみて、最終的というか暫定的というか、WP Lightbox 2 に行き着いています。
スムーズスクロール系
ページ内のアンカーに飛ぶためにスムーズスクロール系のプラグインも使っています。これも何年かに一度見直さないといけないコンフリクト発生装置です。近年はSmooth Scroll Links [SSL]に落ち着いていたのですが、気づけば全く更新されていないので、更新が新しいプラグインに変えてみていました。
散々な目に遭ってテストを繰り返し最終的にわかったことなんですが、新しいスムーズスクロールのプラグインがコンフリクトの原因でした。それで、この新しいほう(もう捨てたので名前やリンク先は失念)を取りやめて元のSmooth Scroll Linksに戻したところ、上手く動いたというオチとなりました。古いほうが安定していました。
Collapsing Categories
Digitalbooでは使用していませんがMovieBooで手放せないプラグイン Collapsing Categoriesです。Widget内でタクソノミーの折りたたみ表示を実現します。
こいつもキャッシュ系やスクリプト遅延・縮小系と相性が悪くて、油断しているとすぐに動かなくなります。必須なのでまずこいつが動くかどうかを優先して判断しています。
テストを重ねて、どうにかかろうじて動かす設定を見つけました。
他のスクリプト
あとは自分でこしらえたメニューバーが上部に張り付くスクリプトも問題を抱えていて、何かの拍子に動かなくなります。これは動かなくても支障はないので放っておいてもいいのですが、何らかのエラーが出ているのは間違いないので放置もしておけないという。
で、こいつが動かないエラーは先ほど書いたスムーズスクロール系の新しいプラグインが原因でした。つまり多分、jquery.jsのバージョン違いをお互いに読み込んでしまい衝突しているのが原因と推測できますが対処の方法を知りませんので新しいプラグインの停止で解決を図りました。
以上、問題が起きて動かなくなるスクリプトですが、原因は何となくもうわかっています。
問題の発生原因はjQuery.jsとjquery-migrate.min.js
jQuery.jsとjquery-migrate.min.jsはWordpressが自動で読み込むライブラリです。Page Speedから「ブロックしているjavascriptを排除」と指摘される項目ですね。
このふたつを非同期にしたりFooterで遅延読み込みしたりすると、読み込まれる順番がおかしくなり、これらの読み込み済みを前提しているスクリプトに影響が出ます。
jQuery.jsとjquery-migrate.min.jsを除外
そんなわけで、Page Speed でいくら叱られても、非同期や遅延読み込みをしてはいけないんですね。
ですので、とりあえず除外します。大抵のエラーはこれらを除外することで問題なく動くと思われますね。実際、私の環境ではそうでした。

jquery.jsを遅延させる高度な方法もあるようですが、そうするとそれに準じているプラグインやスクリプトもすべてそれ以降に読み込ませないといけません。プラグインの大幅な改造も必要で、そんなスキルまったくありませんからjquery.jsの非同期なんか諦めます。
jquery.jsとjquery-migrate.min.jsを除外することにより、PageSpeedの点数はぐっと低くなります。しかしどうにもならないものは仕方ありません。
jquery-migrate.min.js だけを除外
とはいえまだ諦めきれずにあれこれ検索やテストを続けました。
そもそもjquery.jsとjquery-migrate.min.jsってのが何なのか、それすら私は知らないのですが、あるサイトに大事なことが書いてありました。
jquery.jsっていうのはライブラリですね。それは何となくわかります。これを前提に作られているいろいろなプラグインがありますが、どうやらお行儀のよいプラグインはjquery.jsがヘッダで読み込み済みでなければ動作しないというような、そういうことはまずないそうなのです。
たとえfooterで読み込まれていようと、非同期で読み込まれていようと、ちゃんとしたスクリプトを書く人なら正しく動作するように作るはずであるというのです。
あらー。そうなんですか。じゃあ私の使ってるプラグインは行儀の悪いプラグインなのか。そうなのかなあ。と、ここでふと気づきます。
プラグインやスクリプトのエラーはjquery.jsとjquery-migrate.min.jsのふたつのせいであると思い込んでいましたが、それっておかしくない?どっちか片方だけが原因ではないのか?と。
jquery.jsを除外から除外してみてはどうだろうと思って、試しにjquery.jsを除外から除外しました。
つまり、ふつうにAbove The Fold Optimizationの非同期のままにしたんですよ。

こうして、除外する項目をjquery-migrate.min.js だけにしました。テストの結果、問題ないように思えます。これはちょっと嬉しい。
Page Speedでテストしてみたら、「排除する何とか」の項目からjquery.jsが消え、赤い文字が黄色の文字へと昇格。これもちょっと嬉しいすね。
jquery-migrate.min.js が何かというと、新しいバージョンでサポートしなくなった古いライブラリの互換性を確保するためのライブラリで、新しいスクリプトだけを使用するときは不要だそうです。
どうやら私の個人的な環境ではこの古いライブラリが必要っぽくて、その古いライブラリに依存しているスクリプトが昨今の出来のよいスクリプトと違い、ライブラリの読み込みタイミングが変わるともうダメってなるようだという、そういう想像ができました。
ですので私の環境ではjquery-migrate.min.jsが必要、かつ非同期や遅延をさせてはならない、という結論でした。
というわけで、Above the fold optimizationのjavascriptタブの設定、まとめるとこうなりました。
Above The Fold Optimization のJavascriptタブの設定

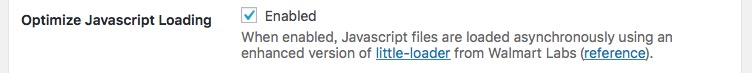
まずOptimize Javascript Loading、これをEnabled つまりオンにします。
Javascript Load Optimization 以下はこうなりました。
- Position を Header
- Ignore List で jquery-migrate.min.jsを指定して除外
- Force Async を Enabled
- Abide Dependencies を Enabled
- jQuery Stub を Enabled
Above The Fold Optimization には他にも設定がありますがよくわかりません。とりあえずCritical CSS、CSS、Javascript を見てみました。
![]()
ということで一読されておわかりの通り、かなり環境依存の設定で、ここにこうして書いたところで自分以外の誰にも参考にならないのは明白です。僅かな部分でもどなたかのヒントになれば幸いです。









WordPressでは、プラグインは本当に役に立ちます。 開発スキルがほとんどない人でも、これらのプラグインを使用してWebサイトを管理できます。 ただし、プラグインの適切なドキュメントが必要です。 ありがとう、そのプラグインの使用方法の詳細な説明。 私はページの最適化のために、それを楽しみにしています。
ありがとうございます。この記事はちょっと古いですけど、汎用的なことだけ読み取っていただければ幸いです。
ところでWordPressを5.5にアップしたところ、これまで標準で読み込まれていた jquery-migrate.min.js が読み込まれなくなったようです。そのため、jquery-migrate.min.js を使用している古いプラグインが動かなくなっているみたいです。やや焦っています。