最も簡単な折りたたみはDetailsとsummaryですが、同じくらい簡単なjQueryによるDetailsもどきを作ってみます。
Page 1: 折りたたみをjQueryで簡単実現
「折りたたみが最も簡単 details と summary についてメモ」で、Detailsとsummaryについて書きました。実際、最も簡単です。スクリプトも要らず、簡素なHTMLとCSSだけで何とかなります。
こんな感じのdetailsとsummaryです
理解しやすく簡単ですが、閉じるアニメーション効果が付きません。max-height と遷移時間の関係をテストして最適値を見つけるにも手間がかかります。そういうのを気にしないなら簡単便利に使うことが出来ます。もっとちゃんとした動きの効果が欲しい場合は別の方法をとります。
そこで、近頃使いやすくなったjQueryを使って簡素な折りたたみを作ってみようとちょっとやってみました。 目的と目標は、detailsとsummaryと同じ程度の使用感、そして簡単に作れて手軽に使えることです。
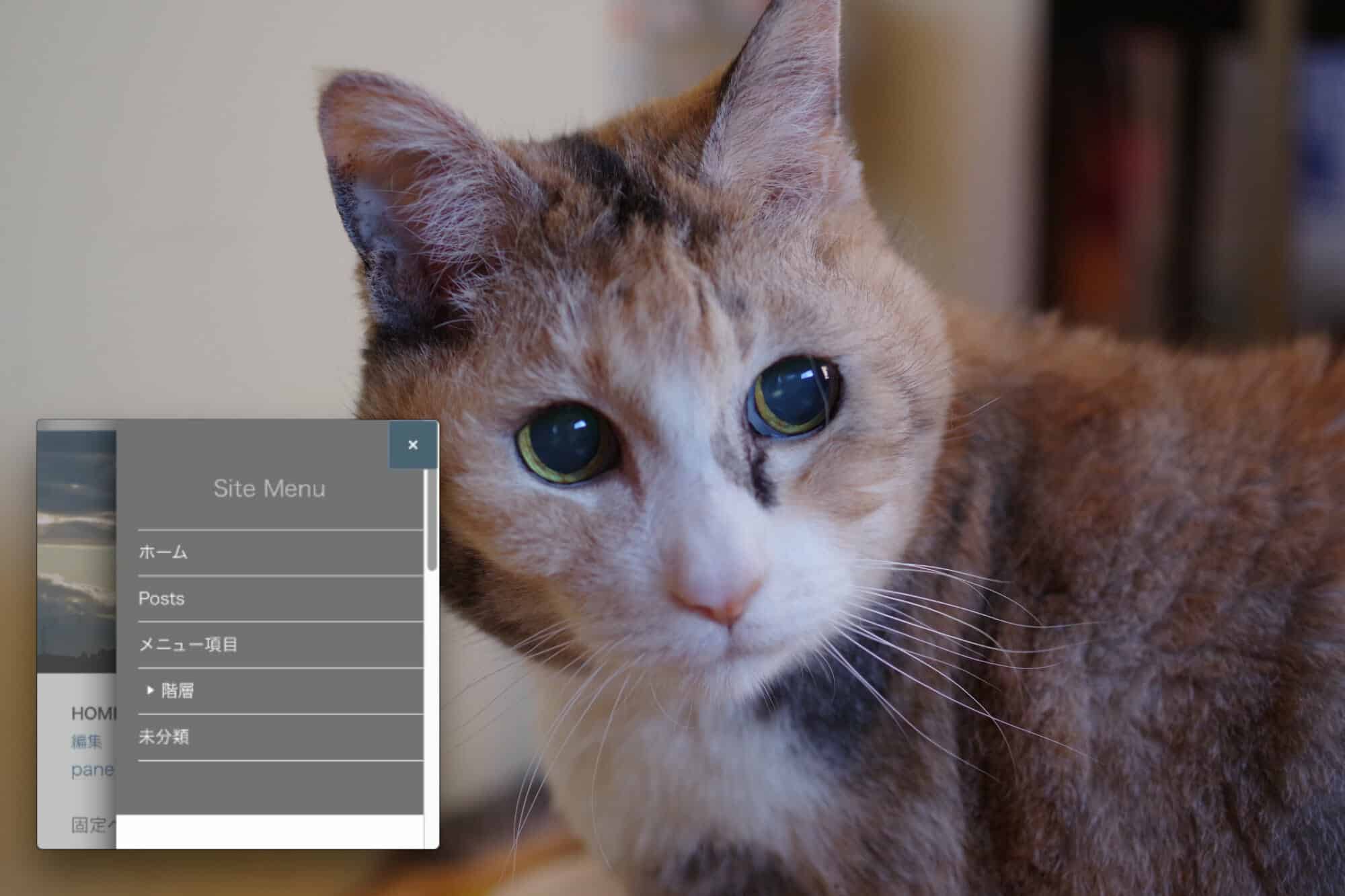
こんな感じの完成品です。 ↓
WordPressが新しいバージョンのjQueryの読み込みを標準化した(しようとしている)ことによります。「標準で新しいバージョンのjQueryが読み込まれている」というみんなに共通する前提を担保することで、面倒な調査や手続きや不穏な気持ちがいらなくなりました。これまで事前準備や心構えが面倒で避けていたjQueryを使っていく方向に自然になっていきます。
WordPressでjQueryを使うこと
超素人がjQueryについてググると、まずたいていライブラリの読み込みから話が始まっていて、そこで読み込むバージョンだのダウンロードだのクラウドだのとわけのわからない話がてんこ盛りで「もういいやバイバイ」となりますが、WordPressでの使用だとそういうのは一切関係ありません。もう読み込まれてます。ですから準備はいりません。スクリプトだけ書きます。
jQuery を使わないほうがカッコいいという風潮もありますが、普段使いのウェブサイトに簡単実装するにはとても有用ですので使わない手はありません。
details と summary と違って、何も考えなくても何も工夫せずとも実現できます。しかも書くべきHTMLタグはdetailsよりシンプルです。div箱ふたつ(クリックするタイトル部分と中身の二つ)だけで成り立ちます。では行きます。
箱を二つ
div を二つ作って、最初の箱がsummaryと同じクリックする部分、二個目の箱が開閉される中身です。jQuery のスクリプトで指定するので、summary に該当する箱に決まった名前のclassを付けます。js-summary と名付けてみました。最初の箱を <div class="js-summary"> </div> としましょう。

js-summary 部分をクリックすると div が展開したり畳まれたりします。以前は展開するコンテナ部分にも名前を付けていましたが、名前は必須ではないのでここではただのdivとします。
HTML
HTMLはこんな感じです。
<div class="js-summary">summaryみたいな部分</div> <div>コンテナ部分。つまり中身。隠されていてsummaryクリックで展開する部分。</div>
detailsでは大枠を <details> で括りますがjQuery版では括る必要ありません。でも括りたければdivで括ってもいいでしょう。前後にマージンを指定したいときは括ったほうが便利です。
detailsとsummaryはHTMLタグですが、jQuery版では要素を指し示すセレクタが対象となります。
大事なルールはsummaryもどきの要素とコンテナもどきの要素が並んでいるということです。これを専門用語で隣接しているといいます。上の例では .js-summary のdivと名無しのdivが隣接しています。隣接が大事です。なぜなら、そういうスクリプトを書くからです。 スクリプトでこう命じます。
.js-summary と隣接する要素を表示したり消したりせよ
スクリプト
jQuery('.js-summary').each(function(){
jQuery(this).on('click',function(){
jQuery(this).toggleClass('open');
jQuery(this).next().slideToggle(300);
return false;
});
});
( ※ wordpress を前提にしているので $ を jQuery で置き換えています)
.js-summary をクリックしたら、そのクリックした js-summary に ‘open’ というクラスを付けたり外したりして、それから隣接する要素を表示したり消したりします。
toggleClass(‘open’) は ‘open’ が付いていれば消し、付いてなければ追加します。
slideToggle()は表示・非表示をトグルします。このslideToggleがすごいやつで、display: none; をアニメ化します。CSSにしろjavascriptにしろ、アニメ化は連続する数値が成り立つプロパティでしか効果かないのですが、slideToggle は display の表示・非表示をアニメーションしてくれるんです。
さて js-summary にクラス「open」を付けたり外したりしているのはアイコンを変化させるためです。open が付いていると ▼ ついていないと ► こうします。
CSS
.js-summary {
cursor: pointer;
}
.js-summary:before {
content: "\f139";
font-family: "dashicons";
}
.js-summary.open:before {
content: "\f140";
}
.js-summary + div {
display: none;
}
装飾を取っ払って基本的なことだけだとこんな感じです。初期状態で折りたたまれている前提です。
ここではアイコン( ►▼ )をdashicons で表示しています。
dashicons
dashiconsはwordpressのダッシュボード内に使われているアイコンフォントです。他のアイコンフォントを使っているとか、画像を使うとか、人それぞれな箇所です。
dashiconsをブログで使用するには functions.php で明示的に読み込んでおく必要があります。WordPress では標準で読み込まれていますからログインしていると普通に使用できて表示もされますのでうっかりしがちです。
add_action( 'wp_enqueue_scripts', 'load_dashicons' );
function load_dashicons() {
wp_enqueue_style( 'dashicons' );
}
dashiconsのアイコンフォントはこちら。 https://developer.wordpress.org/resource/dashicons/
そんなわけでjQuery でかんたん折りたたみでした。このような形になります。
単にふたつの固まりが並んでいて、
.js-summary と div です。
divは初期状態でdisplay:noneです。
.js-summaryをクリックしたらトグルで隣接コンテナが開き(表示され)ます。 オマケでsummaryにopenクラスが付けてアイコンを変化させています。
このスクリプトを読み込んでおけば、ブログの本文中に簡単に折り畳みを混ぜ込めます。divを二つ作って最初のdivにクラス .js-summaryを与えるだけ。これは details – summary より簡単と言えますよね。
スライドトグルにclass名を付与した基本型は以上です。が、この記事には続きがあります。
クリックする固まり、detailsでいうところのsummaryにあたる部分ですが、ここが単に折りたたみボタンであれば問題ないのですが、リンクテキストを置きたいという欲望もあるわけです。
続きは次ページ










詳しいご説明ありがとうございます。初歩的な質問で申し訳ないのですが、ハッシュタグで別ページから飛んできた際、js-containerを開いて表示したいのですがどうすれば良いでしょうか?
ここでは、jQueryでターゲットに class を付けたり外したりしているだけで、挙動はCSSが受け持っています。投稿の中でも書いているとおり、汎用的な動きに関して触れていません。
条件に応じて初動を変化させようとすれば、デフォルトで “open” classを付けるつけないを、細かく制御してやる必要があります。
どこかから飛んでくるのなら、飛ばす段階で「リンク先のターゲットのclassを制御する」ということを行わなければなりません。
そのやり方は・・・難易度高いですね。私には到底答えられません。cookieを使って条件分岐させるのが良いかもしれないですね・・どうでしょう。
リンク先の特定要素にアプローチする方法を検索しまくって、是非よいやり方を見つけてください。見つけたら教えてください!