Twenty Seventeenのカスタマイズ、CSSの最低限の基本的なカスタムをやってます。前回style.cssの基本の続き、ナビゲーションです。
前回までのあらすじ
Twenty SeventeenのカスタマイズCSS基本編、前回はwrap幅、本文とサイドバーの割合、イタリックの禁止などテキスト関連、a や hover などリンクの基本的な部分、それらを簡単にカスタムしました。本日はその続きでナビデーションです。
ナビゲーションあたりの何がややこしいって、用語です。メインナビにページナビにページ送り、どの用語がどの機能を指しているのか直感的に分かりにくくいつも混乱します。
メインナビゲーション
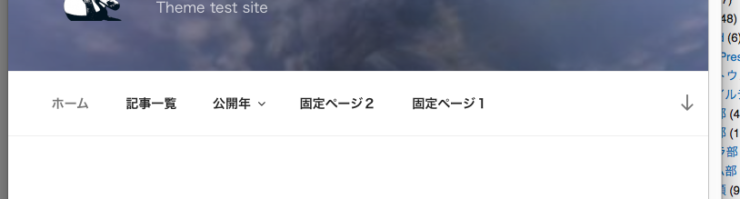
親style.cssの「12.0 Navigation」はナビゲーションというより、メインメニューバーのことですね。


モバイル表示では隠されてハンバーガーメニューになり、PC表示ではバーになってウインドウ上部にペタッとくっつくメインメニュー部分です。
ウインドウサイズに応じて表示が変わりますからメディアクエリの部分も見ていかねばなりません。
親style.cssの1313行目から始める「12.0 Navigation」はメインメニューのモバイル表示、PC表示用はメディアクエリ48emの部分、3467行目からの「/* Navigation */」以降にあります。
[注:現状twentyseventeenは1.7になっていまして、行番号もこのブログの以前の記事とは少しズレてきています]
メインメニューに何の不満もなくカスタマイズする必要を感じなければ何もしないに越したことはありません。見た目のカスタマイズがしたくなったら、親cssとブラウザのインスペクタ表示で丹念に見ていって自分好みに変更します。
これ以降、私の個人的な好みを反映させた一例にすぎません。
メインメニューが太いのでもう少し細くしたい(PC表示)
PC表示ですからメディアクエリの中、親styleでは3480行目の「 .navigation-top .wrap」要素の余白を変更します。前回の記事でブログの幅を親の1000pxから1260pxに変更しましたのでその次のpaddingをいじります。
親styleでは
padding: 0.75em 3.4166666666667em;
となっていますので、これを適当に
padding:0 0.75em 0 2em
こうしました。3.41.666ってのが何なのかよく分かりませんが2emくらいでいいんじゃないかと適当に。
上下余白を削ると、右端の「↓」の表示がズレるのでこれも合わせて修正しておきましょう。

3680行目「.site-header .menu-scroll-down」の 余白をまず触ります。四方1emの余白が設定してありますから幅を狭くしたメニューバーに合いません。ですので上下余白を少し小さくにします。
padding: 0.7em 1em;
次に3698行目の「.site-header .navigation-top .menu-scroll-down」でずれたポジションを変更します。親では top:2em の指定がされていますがこれを0にします。
ハンバーガーメニューを禁止したい(モバイル表示)
極めて個人的な事情ですが、WordPressデフォルトのハンバーガーメニューが好みでありません。管理しているサイトのいくつかではメニューが少ないので畳む必要がないこともあって、モバイル表示のメインメニューの表示について大きく変更してるんです。
まずPC表示と同じく幅を狭くしてから、階層表示を非表示、ハンバーガーメニューのトグルスイッチを非表示、表示非表示の逆転などをやってます。
Twenty Sixteen以前ではこの改造がとても大変で、あっちこっち弄りまくりで混乱の元になりました。Twenty Seventeenは簡素なのでとても少ない改造で実現できます。
親スタイルの1355行目〜1500行目あたりにトグルやメニューについての制御があります。この中から必要なものを抜き出して改造したり表示非表示を逆転させたりします。一部わずかに親スタイルにない要素を書いてざっくり処理したりもします。
この改造は多分ほとんどの人が不要と思いますし、WordPressのデフォルトのハンバーガーメニューが気に入らないなら専用のプラグインで対処したほうがいいと思います。ですのでコードを一応書きますがどうでもいいことの一つです。さらっと流してください。
/*--------12.0 Navigation ----------*/
/* ざっくりベーシック部分追加 */
div.custom-header {
margin-bottom:0!important;
}
/*1366 全体のpadding */
.main-navigation > div > ul {
padding:.2em;
}
/*1390 menu項目をinline-block,下線0 */
.main-navigation li {
border-bottom:0;
display:inline-block;
}
/*1400 menu a sizeとpadding */
.main-navigation a {
font-size:14px;
padding:.5em;
}
/*1406 hover color */
.main-navigation a:hover {
color:#4992d7!important;
}
/* case of mini menu off, 階層非表示 */
/* 表示非表示逆転 */
/* 1359 表示する要素*/
.js .main-navigation ul {
display:block;
}
/* ul.sub-menu 非表示*/
.main-navigation ul.sub-menu {
display:none;
}
/* 表示非表示逆転 */
/*1430*/
.js .menu-toggle {
display:none;
}
/*1465 階層アイコン非表示 */
.dropdown-toggle {
display:none;
}
@media screen and (min-width: 38em) {
/*3392*/
/* Site Branding */
/*3480*/
.navigation-top .wrap {
max-width:1260px;
padding:0 .75em 0 2em;
}
/*3467 Navigation */
/*3469*/
.navigation-top {
box-shadow:0 0 12px rgba(0,0,0,0.37);
}
/* 3504 Main Navigation */
/*3571 sub-menuボックスの上部突起を非表示*/
.main-navigation ul li.menu-item-has-children.focus:before,
.main-navigation ul li.menu-item-has-children:hover:before,
.main-navigation ul li.menu-item-has-children.focus:after,
.main-navigation ul li.menu-item-has-children:hover:after,
.main-navigation ul li.page_item_has_children.focus:before,
.main-navigation ul li.page_item_has_children:hover:before,
.main-navigation ul li.page_item_has_children.focus:after,
.main-navigation ul li.page_item_has_children:hover:after {
display:none;
}
/*3609 サブメニューのhover時背景色変更 親styleでは濃いグレーなので明るく*/
.main-navigation li li:hover,.main-navigation li li.focus {
background:rgba(12,78,138,0.2);
}
/* 3678 Scroll down arrow */
/*3680 メニュー右のスクロール矢印のpadding*/
.site-header .menu-scroll-down {
padding:.7em 1em;
}
/*3698*/
.site-header .navigation-top .menu-scroll-down {
top:0;
}
/* Front Page */
/* With panel images 100% of the screen height, we're going to fix the background image where supported to create a parallax-like effect. */
/* Front Page - Recent Posts */
/* Posts */
/* Blog, archive, search */
/* 「ページ」非表示 */
.page-numbers.current span {
display:none;
}
}
ページナンバー
ページネーションの見栄えについてのカスタムです。ホーム画面の下方にある「次へ」「前へ」とその間のページ番号の部分ですね。ついついこれをナビゲーションと思ってしまう悪い癖がありまして、これはナビゲーションであるなんて誰も言ってません。ページネーション、ページナンバーです。


また個人的な感覚の話ですがモバイル表示の「ページ2」みたいな表示を好まないので、ここも変えます。現状このブログではこんな表示になってます。これはTwenty Sixteenより前のどれかの公式テンプレートのデザインでしたね。これ、形とか気に入ってます。

見た目の違いはともかく、小さな画面でも同じ表示にしたいというところがポイントです。
ページナンバーを司っているスタイルのは親style.cssの 「13.4 Posts」 部分です。いろんな要素の中にpage numberの記述かあります。hoverなど見た目に関しては「10.0 Links」の1225行目、focusとhoverの羅列がされている部分ですので、見た目を変えるときには要素を抜き出して個別指定します。
モバイル表示をPC表示と同じ方式にする
モバイル表示で「ページ1」という省略した表示じゃなくPC表示と同様なページナンバーを表示したいときはこうします。
まず1970行目の.page-numbers の display:none を display: inline-block; にして見せてやります。
「ページ1」みたいな部分ですが、ブラウザのインスペクタで確認すると分かる通り 「.page-number span」 です。これが「ページ」です。親styleに直接記述はありませんが子テーマで非表示にします。
まとめると、子テーマでこうします。
.page-numbers.current span {
display: none
}
.page-numbers {
display: inline-block;
}
ページネーションの装飾
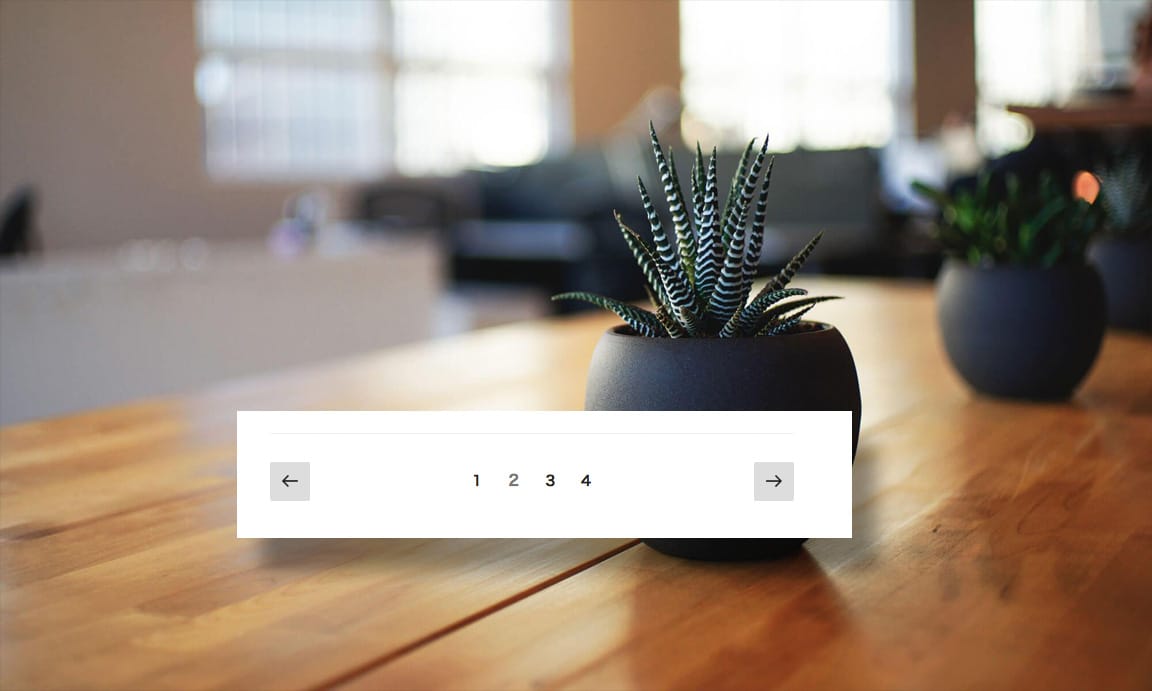
.page-numbers と page-numbers.current に装飾を施すと見た目も自由に変えられます。上図のような、枠で囲むページ型みたいにするのが個人的に好みです。
枠で囲んだりすると、ページ番号の省略を示す「…」の部分も数字と同じように装飾されてしまいますから、その場合は
/* 「・・・」枠なし */
span.page-numbers.dots {
border:0
}
こういう指定をしてやったほうがいいでしょう。
https://www.digitalboo.net/post/2539/2017-custom-template-3
ポスト分割のページリンク
さて次はポスト内ページリンクです。ポストの中でページに分割されたときにナビするリンクです。これのことを何と言いますか?ページリンクでOKですか。

これも紙のページを模した枠で区切るのが好みなので、見た目を弄ります。仕組みを弄るようなことはしません。「ページ:」の記述も必要だと思います。変えるとすれば数字部分の見た目だけです。
親スタイルでは2104行目あたりからの .page-links 系統ですか。
/*親style.css(v1.7) 2104行目*/
.page-links {
font-size: 14px;
font-size: 0.875rem;
font-weight: 800;
padding: 2em 0 3em;
}
.page-links .page-number {
color: #767676;
display: inline-block;
padding: 0.5em 1em;
}
.page-links a {
display: inline-block;
}
.page-links a .page-number {
color: #222;
}
これを基に子テーマで変更や追加を行って装飾すればいいんじゃないでしょうか。
参考までに枠と色を変更したこんなのを常用しようかと思ってます。
/*2107*/
.page-links .page-number {
color: #767676;
font-size:13px;
padding: 0.5em 0.6em;
border: 1px solid #bbb;
border-radius: 3px;
background: #eee
}
/*2121*/
.page-links a .page-number {
color: #222;
border: 1px solid #bbb;
border-radius: 3px;
background: #fff;
transition-property: all;
-webkit-transition-property: all
}
.page-links a .page-number:hover {
color: #222;
border-color: #2472bc;
background: rgba(177, 226, 245, 0.78);
-webkit-box-shadow:none;
box-shadow:none;
}
.page-links a:hover {
-webkit-box-shadow:none;
box-shadow: none;
}
こんな具合に装飾されました。

CSS基本はここまでです
ということで、今回はCSS基本カスタム、ナビゲーション系を見てきました。
メインメニューを表示するメインナビゲーション、ブログ全体のページナビであるページナンバー、ポスト内ページ分割ナビのページリンクスの三つです。
これまでナビ系ってややこしいと思っていたのは、style.css内の用語の区別が付いていなかったためでした。
メインメニュー:main-navigation、ページング:page-number、ポスト内ページ分割:page-linksと、何か今回明確になりましたね。これで迷わなくて済みますね (天の声: 迷っていたのはお前だけだ)
でもstyle.cssでも別のことなのに同じクラス名だったり、それなのにセレクタ階層だけで装飾を分けたりしていますからややこしく感じて当然ですよね。
Twenty Seventeenのカスタム、CSSの基本編はこんなところで一旦終了します。CSSではない基本カスタマイズもありまして、そっちでもCSSはもちろん絡んできますがそれはそれこれはこれです。まず子テーマを作ってさくっとこれだけやる範囲といいましょうか。もちろん自分にとってだけの話ですからご参考程度に。人様が何をお望みかはわかりません。