Twenty Seventeenのカスタマイズ、CSSの最低限基本的なカスタムをやっていきます。前回記事の続きです。親style.cssに大いに準じながらやるという目標でいきます。
前回の記事:「子テーマ作成からstyle.css」
最低限のCSSカスタム
手順
ほんとはしなくてもいい
初っぱなからいきなり話の腰を折りますが、以前 Twenty Sixteen の改造をしたときと今回Twenty Seventeenの改造に関して、特に基本CSSのカスタマイズについては大きな違いがあるんです。
Twenty Sixteenはページ全体を包む黒枠とか明朝体フォントとかヘッダのデカすぎる余白とか、基本部分で気に入らないところがまずありました。Twenty Seventeenではそういうのがありません。最初からわりとイケてます。ですから「最低限やっておかないといけないカスタマイズ」という切羽詰まったものはありません。ほんとはやらなくてもいいんです。
ゆるく「自分好みにちょいちょい変える」程度のカスタマイズをいきなりやっているという認識でもいいと思います。
ということで本題に進みます。
ブラウザで確認
まずはブラウザでサイトとインスペクタ(開発ツール)を表示して気に入らないところがどこなのか判断しましょう。
カスタマイザで心の赴くままに
「カスタマイザ」というWordpressの機能もフル活用しました。ちゃちゃっとメモ書きするようにカスタマイザでCSSを書き加えるんです。後でCSSファイルに清書してクリアします。

ですので順序としては心の赴くままに「リンク色が黒いのを変えよう」「リンク下線の黒がキツすぎて読書の邪魔だからなくすか薄くしよう」「ボタンでかすぎ余白もでかいから正そう」「blockquartの文字でかすぎ、整え直そう」「サイドメニュー幅でかすぎ」と、そのあたりをガンガン書いていきます。
親の情報をコメントで残す
このとき、「親styleの目次をメモる」ことをさらに発展させて「行番号もメモっとく」と念を入れます。アップデートで行は変わってしまうかもしれませんが目安にはなると思うんです。行番号チャレンジ始めてみました。
しかる後に子テーマstyle.cssに清書する
カスタマイザでCSSをメモみたいに書いていき、適度なところで清書します。このとき、親の目次ときっちり合わせてみましたら、なんととても見やすくなります。変更点がどこかもばっちりわかります。
そして「親スタイルシートの行番号のあるなし」がカスタマイズ結果の振り分けにも大いに役立つことでしょう。親を変更しただけの簡単カスタム、親にはないが独自に加えたカスタム、一目で判断できます。
手順としてはそんな感じで進めます。
カスタマイズしたい箇所を基準にカスタム
以前 Twenty Seventeen を眺めて特徴を知る という記事を書きました。その中でもいくつか具体的に触れていますので、まずそこからいきます。目に付いた「変えたいな」部分を基準にちょいちょいと変えます。
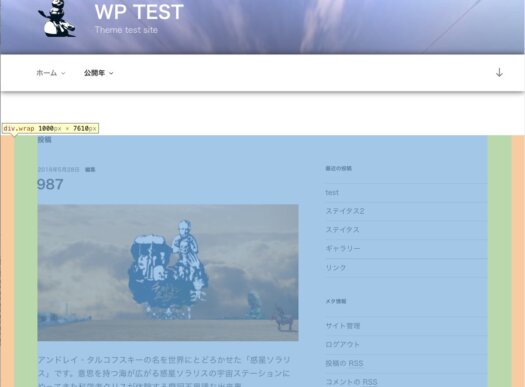
wrap

コンテンツ全体を包むwrapですが、Twenty Seventeenではmax-width 1000pxとなっています。今までは1200とか1300とか増えていく傾向にありましたが今回1000pxです。それでいいと思いますが、これまでのデフォルトテーマの癖で1260pxとか1340pxに変更したい方もいるかもしれません。私も保持している素材的に1260pxが都合よいのでそうしました。
大きな表示用ですから親style.cssでは行の下のほう、メディアクエリに要素が書かれています。
メディアクエリ48em用の固まりから、「/* Layout */」のすぐ下、cssのバージョンがv1.3なら3326行目です。
.wrap {
max-width: 1000px;
padding-left: 3em;
padding-right: 3em;
}
幅を変えるのなら合わせて触るところがもう一箇所あります。Header内のサイトトップメニューのコンテナです。これもwrapの幅に合わせたほうがいいかもしれません。合わせなくても大丈夫ですが合わせたい場合は、同じくメディアクエリ48emの中、「/* Navigation */」の下、3435行目のここから max-width です。
.navigation-top .wrap {
max-width: 1000px;
/* The font size is 14px here and we need 50px padding in ems */
padding: 0.75em 3.4166666666667em;
}
これらを修正します。子テーマのcssに書いてもいいと思いますけど初期のころはカスタマイザを多用しました。目に付いた気になるところを優先してるからです。
/* Layout */
/*3326*/
.wrap {
max-width: 1260px;
}
/*3435*/
.navigation-top .wrap {
max-width: 1000px;
}
「カスタマイザ」を使用して書くとリロードせずとも即座に反映されとても使いよいです。
親スタイルシートの行番号や目次テーブルや小見出しを一緒にコメントアウトの形でメモっておけばですね、あとからとても役に立ちます。
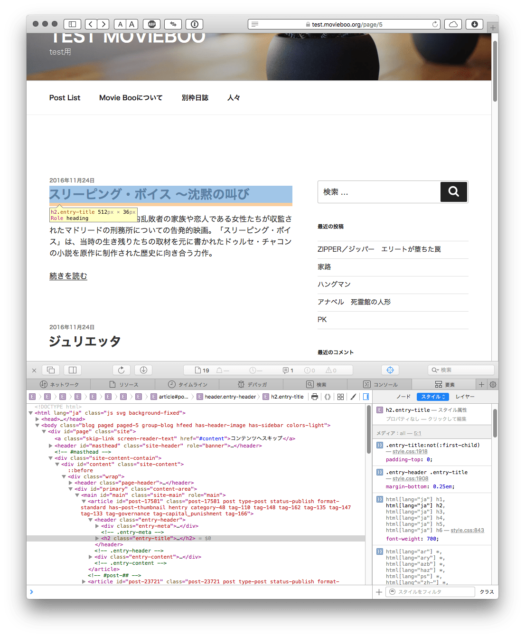
ブラウザのインスペクタ(や同等の機能)を使えば指し示した箇所の要素やそれが記述されたcssファイル名、行番号まで示してくれます。これをいちいち確認してメモることが今回己に課した最大ミッションです。
同じ要素でも記述箇所がいろいろだったりします。メディアクエリの中にあるとか。親styleの行番号からそういうことも読み取って反映させます。メディアクエリの中なら子テーマでもメディアクエリの中です。
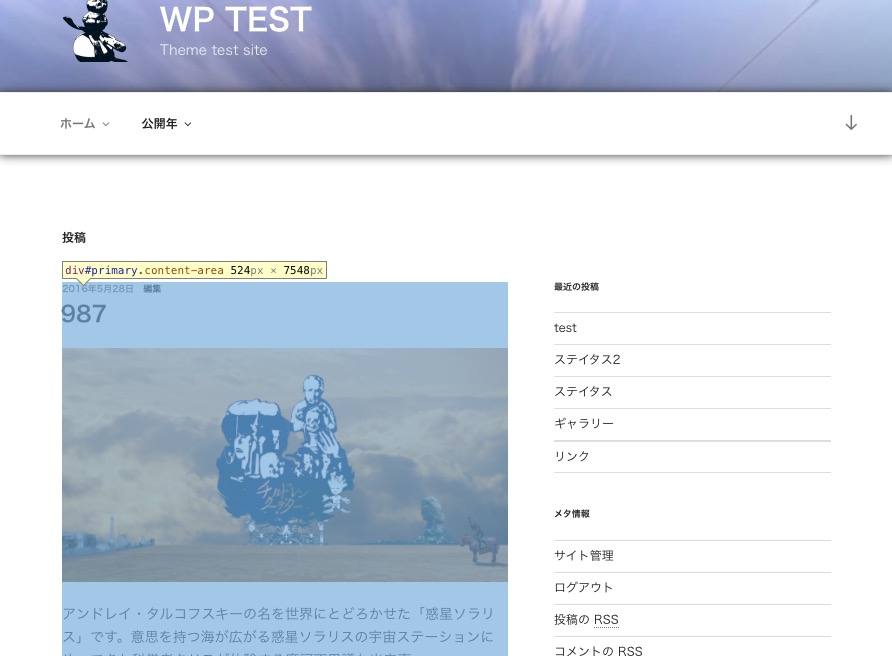
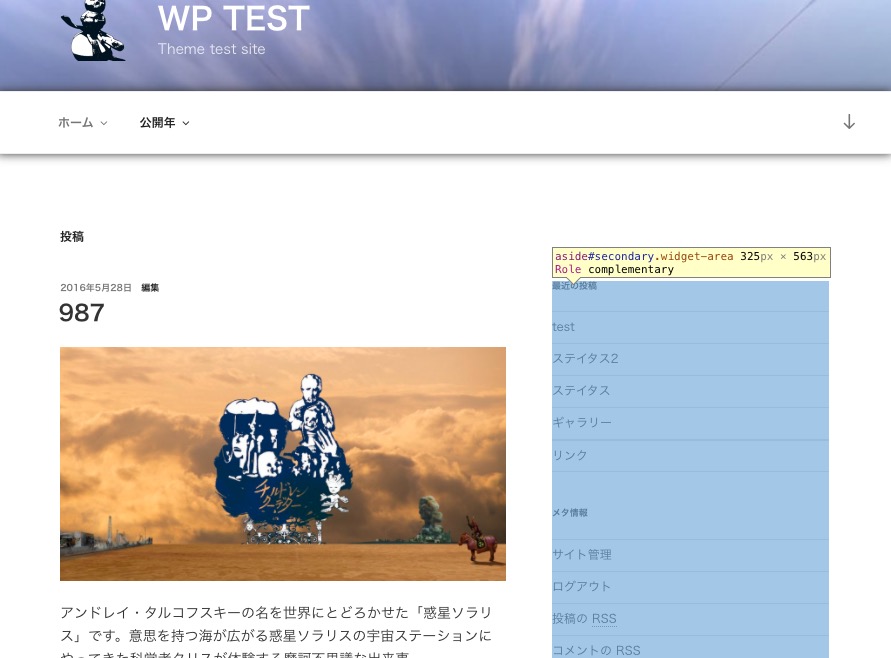
#primary, #secondary


スマホ表示がメインになりつつあるウェブデザイン界隈では最早サイドバーは時代遅れのデザインです。PC表示であっても全面1枚みたいなサイトも増えました。サイドバーがあってもその比率が限りなく対等に近いですね。でも自分はもう少しサイドバーっぽくおしとやかに収めたいので比率を変えます。
/* #primary,#secondary */
/*3332*/
.has-sidebar:not(.error404) #primary {
width:65%
}
/*3964*/
.has-sidebar #secondary {
font-size:13px;
padding:10px 10px 10px 16px;
width: 30%
}
親スタイルシートでは3332行目と3964行目、こんなふうに変えました。どう変えるか、変えないのか、そんなのは人それぞれ。
でかいボタンやプルダウン
送信ボタンがでかかったりプルダウンのメニューが太すぎたりしますがそれは親スタイルの目次「5.0 Typography」「6.0 Form」で記述されている要素のせいで、何でもかんでも一括りに設定されています。必要な項目を抜き出して書き換えるもよし、何もしなくてもよしです。
414行目から select,button,input あたりのfont-size、930行目あたりのinput以下からpadding、977行目selectのheight あたりが該当します(ほらね!行番号メモのおかげでするっと出てきます)
色を変えたければ995行目のbutton, input、1032行目のbutton:hover, あたりです。
という感じで、カスタマイザでがんがん好きなサイズや色にしていっていいんですが、ここは心を引き締めて「よほどのところだけ」に限定したほうがいいです。
好みで色やサイズを変え出すときりがありませんし、最低限のカスタマイズですらなくなります。よほどのところだけ、これを戒めにしましょう。「よほど」のラインは人それぞれですけど。なるべく余計な変更を避けるのが楽になる秘訣です。
てなことで、ブラウザで確認しつつ行番号をメモしながらカスタマイザで最低限やっておきたい改変を行いました。
親style.cssを基準にカスタム
具体例を出しつつ親スタイルの目次テーブルに沿っていきます。親styleを眺めながら、関係ないところはどんどん飛ばします。
5.0 Typography
いきなり5.0まで飛びます。Typographyでは基本的な要素のフォントサイズなど見た目に関する記述があります。
body,
button,
input,
select,
textarea {
color: #333;
font-family: "Libre Franklin", "Helvetica Neue", helvetica, arial, sans-serif;
font-size: 15px;
font-size: 0.9375rem;
font-weight: 400;
line-height: 1.66;
}
body、tetareaと、button、input、selectが一緒くたに書かれています。基本の部分なので問題ないんですがボタンやプルダウンがやたらとでっかく見える原因の一つです。
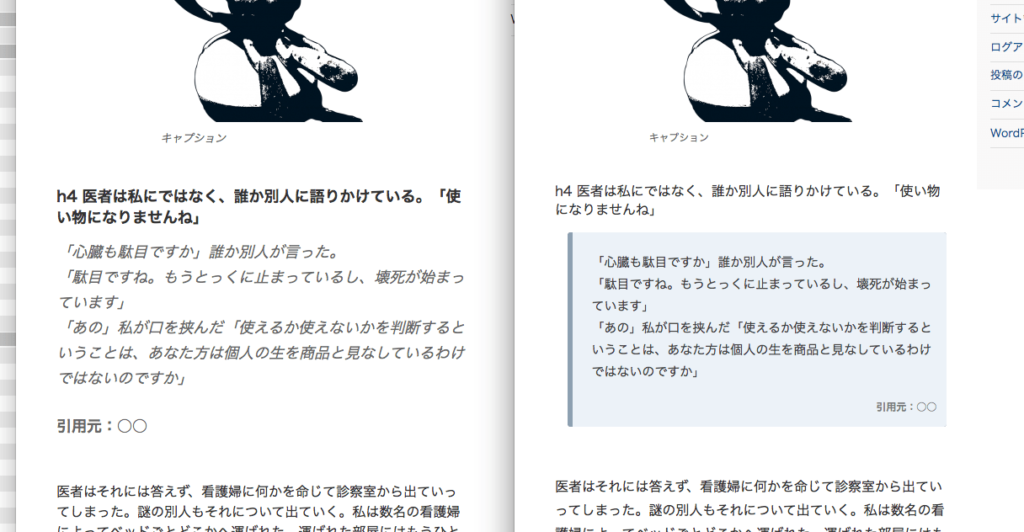
それで、こんなふうに書きました。blockquartもついでにやってます。
/*--------------------------------------------------------------
5.0 Typography
--------------------------------------------------------------*/
/*414*/
select,button,input {
font-size: 13px;
}
/*504*/
blockquote {
background: rgba(228, 237, 245, 0.7);
border-left:6px solid #8da0b1;
border-radius: 3px;
color: #444;
font-size: 15px;
font-style:normal;
font-weight: 500;
line-height: 1.75;
margin: 1em 0 2em 1em;
padding: 1.5em 1em 2em 1.5em;
position: relative;
}
/*515*/
blockquote cite {
color: #777;
display:block;
font-size:12px;
font-weight:600;
position:absolute;
bottom:12px;
right:12px;
}
<--以前書いた「コピペ検索に対応した目次の表記」は子テーマでも実践しています。最上部には目次テーブルをコピペで書き入れています。-->
blockquote の改変前と改変後の図です。

448行目あたりから h 要素のフォントサイズと太さが指定されています。h はどなた様もサイトデザインに合わせて工夫されてると思うんで変えるならここですね。でもまあ、あとでやってもいいですね。
そうそう、各国語対応についての記述が目立ちますが、そのなかで843行目あたりに[lang=”ja”]のコーナーがあります。
html[lang="ja"] h1,
html[lang="ja"] h2,
html[lang="ja"] h3,
html[lang="ja"] h4,
html[lang="ja"] h5,
html[lang="ja"] h6 {
font-weight: 700;
}
h1からh6まで「font-weight:700;」と指定されてますね。太いhが苦手な人はfont-weightを変えましょう。
イタリック
ところで、いきなり自分への戒めもミッションも破棄する余談を書きますが、私個人の考えですが日本語の文字にイタリックはありません。ですので親styleのすべてのイタリックをノーマルに変えてるんです。これは「親に準じる。行番号までメモる」に反するのですがこんなふうに書いてます。これは例外扱いです。font-style: italic を検索し抽出したものをまとめてこう書きました。
/*--------------------------------------------------------------
font-style italic
--------------------------------------------------------------*/
dfn,cite,em,i,blockquote,.no-comments,.comment-awaiting-moderation,.wp-caption,.gallery-caption {font-style: normal}
自分で決めたルールをいきなり破棄する呆れた性格してます。
この程度の変更ならいっそ親styleを直接書き換えてもいいかもしれないななんて思い始めています。検索置換で一発で出来て楽だし。ま、でも今のところ子テーマに書いています。
6.0 Forms
さっき上で書いたボタンやセレクト繋がりでフォームのカスタマイズです。ここではデカすぎるボタンのパディングやボタンのカラーを変更しています。見た目をちょっと変えるだけの可愛い変更ですね。
/*--------------------------------------------------------------
6.0 Forms
--------------------------------------------------------------*/
/*930*/
input[type="text"], input[type="email"], input[type="url"], input[type="password"], input[type="search"], input[type="number"], input[type="tel"], input[type="range"], input[type="date"], input[type="month"], input[type="week"], input[type="time"], input[type="datetime"], input[type="datetime-local"], input[type="color"], textarea
{
padding: 0.5em;
}
/*977*/
select {
height:2em
}
/*995*/
button, input[type="button"], input[type="submit"] {
background-color: #2472bc
}
/*1032*/
button:hover, button:focus, input[type="button"]:hover, input[type="button"]:focus, input[type="submit"]:hover, input[type="submit"]:focus
{
background:#4992d7
}
10.0 Links
ややこしいリンクのCSSです。
いろんなクラス指定で似たような記述がされていますね。ブラウザとインスペクタで見ていると「何がどうなってんだ」と思いますが直接cssファイルを見ると理解が深まるかと思います。
どのリンクが親styleのどれに準じているか、どのクラスがグループとして指定されているか、これを判りながらカスタマイズすると効率もアップです。そして行番号のメモがさらにじわじわ効いてきます。
ちょっと長くなる上に暫定的なんですけど子テーマcssを載せておきます。コメントも入れて目次と小見出しも入れて行番号も入るという、自分へのわかりやすさ重視でゆっくりじっくりカスタマイズしている様子が伝わるんじゃないでしょうか。
リンクが青でhoverが赤といったまともじゃない私好みの各要素の値はどうでもよいので飛ばし見していただいて、行番号メモがありますから親のどの部分を改変しているのか、どなたにもわかりやすいのではないかと思います。
/*--------------------------------------------------------------
10.0 Links
--------------------------------------------------------------*/
/*1162*/
a {
color:#0c4e8a
}
/*1171*/
a:hover {
color: #f6631f;
}
/* Hover effects */
/*1179 本文始めさまざまなリンク。下線の黒消すか薄くする*/
.entry-content a,
.entry-summary a,
.widget a,
.site-footer .widget-area a,
.posts-navigation a,
.widget_authors a strong {
-webkit-box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 0.1);
box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 0.1);
transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
}
/*1193 タイトルなどリンク。下線の黒消すか薄くする */
.entry-title a,
.entry-meta a,
.page-links a,
.page-links a .page-number,
.entry-footer a,
.entry-footer .cat-links a,
.entry-footer .tags-links a,
.edit-link a,
.post-navigation a,
.logged-in-as a,
.comment-navigation a,
.comment-metadata a,
.comment-metadata a.comment-edit-link,
.comment-reply-link,
a .nav-title,
.pagination a,
.comments-pagination a,
.site-info a,
.widget .widget-title a,
.widget ul li a,
.site-footer .widget-area ul li a,
.site-footer .widget-area ul li a {
-webkit-box-shadow: inset 0 -1px 0 rgba(255, 255, 255, 0.1);
box-shadow: inset 0 -1px 0 rgba(255, 255, 255, 0.1);
transition-duration: 0.3s;
-webkit-transition-duration: 0.3s;
}
/*1224 本文始めさまざまなリンクhover。色と下線の変更*/
.entry-content a:focus,
.entry-content a:hover,
.entry-summary a:focus,
.entry-summary a:hover,
.widget a:focus,
.widget a:hover,
.site-footer .widget-area a:focus,
.site-footer .widget-area a:hover,
.posts-navigation a:focus,
.posts-navigation a:hover,
.comment-metadata a:focus,
.comment-metadata a:hover,
.comment-metadata a.comment-edit-link:focus,
.comment-metadata a.comment-edit-link:hover,
.comment-reply-link:focus,
.comment-reply-link:hover,
.widget_authors a:focus strong,
.widget_authors a:hover strong,
.entry-title a:focus,
.entry-title a:hover,
.entry-meta a:focus,
.entry-meta a:hover,
.page-links a:focus .page-number,
.page-links a:hover .page-number,
.entry-footer a:focus,
.entry-footer a:hover,
.entry-footer .cat-links a:focus,
.entry-footer .cat-links a:hover,
.entry-footer .tags-links a:focus,
.entry-footer .tags-links a:hover,
.post-navigation a:focus,
.post-navigation a:hover,
.pagination a:not(.prev):not(.next):focus,
.pagination a:not(.prev):not(.next):hover,
.comments-pagination a:not(.prev):not(.next):focus,
.comments-pagination a:not(.prev):not(.next):hover,
.logged-in-as a:focus,
.logged-in-as a:hover,
a:focus .nav-title,
a:hover .nav-title,
.edit-link a:focus,
.edit-link a:hover,
.site-info a:focus,
.site-info a:hover,
.widget .widget-title a:focus,
.widget .widget-title a:hover,
.widget ul li a:focus,
.widget ul li a:hover {
color: #f6631f;
-webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(177, 226, 245, 0.78);
box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(177, 226, 245, 0.78);
}
多くのクラスを乱暴にひとまとめにしてあるaやhoverの設定ですが、見れば判る通りここでは色と下線の設定だけされています。個別の装飾は後回しなんです。ですから大抵ここは色さえ好きなのに変えればOKです。あまり触る必要はないでしょう。
ただ、個人的にナビ系のボタンに関してここの指定だけでは上手くないので、要素を抜き出して別の指定に作り変えたりします。
12.0 Navigation
ナビ系ボタンはデザインし直すのも面倒で、いつもこの部分の修正で混乱してしまい、それまでの慎重さが失われる瞬間がやってきます。そんなわけで次の記事に譲ります。簡易で基本的なのだけ変更する目標ですが、ナビ系だけはちょっとね、違うんで。やっかいなので。
あえて後回しにしてもいいと思うんです。どうしましょう(決めてない)
とりあえず今日はこのへんで。旅に出てしまうし間もなくSwitchが届いてしまうんで次の更新はいつになるか判りませんが、そのときまでごきげんよう。









“Twenty Seventeen カスタマイズ 3 – CSS基本” への1件の返信