Twenty Seventeenの基本的なカスタムについて気になるところが残ったのでやっぱ書いときます。CSSの見た目、リンクの下線についてです。
Twenty Seventeenはこれまでの複雑怪奇なテーマに比べてシンプルで筋が良いと褒めてきましたが、いくつかの部分で例外もあります。フロントページやheaderに仕込んだ巨大画像なんかそうですね。もうひとつ、リンクの下線も少々厄介です。
リンクを示すのはアンダーラインじゃなくて影
一般にリンクであることを示すのは青い文字と下線で、下線は text-decoration: underline だと思うのですがTwenty-Seventeenでは 文字色を変えずに下線として黒のbox-shadow を使ってます。
.entry-content a,
.entry-summary a,
.comment-content a,
.widget a,
.site-footer .widget-area a,
.posts-navigation a,
.widget_authors a strong {
-webkit-box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 1);
box-shadow: inset 0 -1px 0 rgba(15, 15, 15, 1);
-webkit-transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, -webkit-box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out;
transition: color 80ms ease-in, box-shadow 130ms ease-in-out, -webkit-box-shadow 130ms ease-in-out;
}
これですね。ボックスの底に1pxの黒っぽい影を作ってます。hoverのときは3pxの黒になります。
color: #000; -webkit-box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(0, 0, 0, 1); box-shadow: inset 0 0 0 rgba(0, 0, 0, 0), 0 3px 0 rgba(0, 0, 0, 1);
確かにtext-decoration: underline は私も嫌いなので使わない傾向にあります。線が文字とくっつきすぎているし本文の中が線だらけだと読みにくくって仕方ないからです。

でもこの真っ黒けが気に入らない人は多くおられるんじゃないでしょうか。私も真っ黒はどうかとおもいます。
リンク下線の色を変える
親styleではRGBAで指定されているので慣れない人にはややこしいかも知れませんが「rgba(0, 0, 0, 0)」の数字は最初の三つがRGB、四つ目が透明度ですので、透明度を含めた素敵な色を設置できます。アニメーションの設定もされているからふわっとやさしく出てきますね(時間かけすぎやろと私はちょっと思う)
box-shadowを使ったギミックは悪くないように感じます。あまり気に掛けず、私も色を優しい青色に変えて済ませていました。しばらくはご機嫌でしたが、これには罠があります。
罠:画像の白枠
その罠に気づくのは小さな画像にリンクをあてがったときかもしれません。

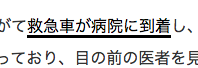
シンプルにリンクつき画像を貼ると白枠が足されていることに気づきます。背景が白のままだと気づきませんね。Twenty Seventeenは余計な装飾や無駄な記述が少ないと褒めていたのに妙なところで色気を出してるんだなとちょっと思いました。「なんだこれ、枠なんかいらないし」と、子テーマで枠を消すことにします。
インスペクタで見てみると、親styleの1280行目付近に犯人がおります。
/* Fixes linked images */
.entry-content a img,
.comment-content a img,
.widget a img {
-webkit-box-shadow: 0 0 0 8px #fff;
box-shadow: 0 0 0 8px #fff;
}
おや?この枠はborderじゃなくてこれもbox-shadowなの?ふーん、と、何も考えず、子テーマで消しますね。枠が邪魔だから当然そうします。余白が必要ならこっちでpaddingつけますし枠がほしけりゃborder書きますよ。と。OKOK、画像から枠が消えました。
これが罠です。よく見ると「Fixes linked images」って目次「10.0 Links」の中にありますね。わざわざbox-shadowで付けられた太い白枠は画像を飾る枠などではなかったのです!
白枠の本当の目的

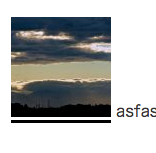
白枠を0に変えたら、画像に下線が出てきました。

「何だこれ、こんなのあったっけ?いずれにしても画像に下線はいらねえよ」と、画像のbox-shadowを消したことと関連があることに気づかないままこれを消そうとしてあれこれ試みます。まずはシンプルに「a img { box-shadow: 0;} とか、書き足すわけです。でも上手くいきません。さらにいっぱい書き足します。消えません。
もちろん「img」からは下線のbox-shadowが消えるんです。でもね、img を包む「a」には下線が付くんです。親が線付けたら子に線がなくても線が現れます。
子のbox-shadowを 0 にすると親であるaのbox-shadowが生きてきます。子のbox-shadowを、親より太い白線にしてやると、そっちが優先され一見したところ黒線は消えるのです。より太い白線があるだけなんです。無理矢理やろそのやり方。


「画像を包むa」を指定できない
CSS3にはいろんなセレクタがあります。セレクタを駆使するといろんな指定が事細かにできますね。でもね、決定的な欠陥があって、それは親の要素を指定するセレクタなんてのはないってことです。
<p><a href=”#”><img></a></p>
こういうとき <p>から<a>や<img>に対してはセレクタで指令できますし、<a>は<img>に指令できます。しかし<img>から<a>や<p>に指令を発することができません。
画像の線を消したいとき、<a>の下線を消したいんだから対象要素は<a>で条件は<img>ですよね。「aに包まれたimg」なら指定できますがそうではなく「imgを包むa」を指定したいわけです。でもどうしても出来ません。実はそのようなセレクタはありません。
私は無知ですからそういうセレクタがあるに違いないと思って探しまくりましたがないものはないです。噂ではcss4ではそのようなセレクタが登場するかもということですが今はありません。
白縁は装飾ではなく粉飾
そのような状況でTwenty Seventeenが行った解決策が「imgに対してaが付ける黒線より太い白線を付けて無理矢理誤魔化す」ことでした。このやり口は褒められたもんじゃありません。おかげでリンクのある画像にはすべてぶっとい白枠(しかも正体は影)が付くことになりました。
画像に白枠をつけたくないときには画像個々に対して工夫しなければならなくなりましたね。これは面倒です。
まるで最初の小さな嘘を誤魔化すためにより大きな嘘をつきまくり周りを巻き込んで近代国家を全否定するほど収集のつかなくなったどこかのアホボンみたいな状況です。
「テキストにはリンクの線を付けて画像にはつけない」このシンプルな要求を満たすのは、box-shadowなど使わず text-decoration: underline を使えばいいんですよ。なーんだ簡単なことです。
さまざまな解決方法
とはいえ、私個人もtext-decorationを好まなくて、box-shadowのアイデア自体は悪くないと思ってるところもあります。ですので解決の方法を探りたいのです。
気にしないかセレクタなどを駆使する
まずは太い白枠を気にしないという解決方法もあります。本文の中に入れる場合など、実際に気にならない局面が多いです。
しかし背景色のあるサイドメニューに画像をいれるなど、気になる場合も出てきます。ですからCSSで細かく指定してあげたりして乗り切ります。例えば
.entry-content a img { }
.widget a img { }
footer.site-footer a img { }
body:not(darkmode) a img { }
みたいに場所別に細かく、セレクタを駆使して細かく、いちいちbox-shadowの白を背景色に合わせたものを用意します(影を消すことはできません)
現実的な解決策ですが、背景色を変更することもあるでしょうし、後で面倒なことになってくる予感がします。
aにクラスを付ける、あるいはaを囲む
imgを包んでいるaにクラスを付けて、そのクラスでbox-shadowを無効にしてしまうという力技もあります。親に書かれていないクラスなのでbox-shadowの色とかそういうレベルじゃなく親の影を完全に無効にできます。
画像を貼る度にaにクラスを書き入れるのも面倒なことで、いっそaごと<div>とか<figure>とかで囲んでしまうというのもありですね。囲んでしまうものにクラスを仕込んでおけばaにクラスを付けるのと同様、親の影響を受けずに解決します。
どっちにしろ新規クラスは必要になってきますし、画像を貼る度に一手間付け加えるのは思いのほか苦痛な作業になる予感がします。
box-shadowを全部やめちゃう
試しにいろいろやってみて私が出した結論はこれでした。何をやっても面倒臭いしもううんざりです。box-shadowの下線なんかいりません。text-decorationも嫌いです。やめちゃえやめちゃえ。線なんかいらない、アンチ線、反線。リンクテキストの色を青くしてhoverで目立たせるだけで十分だ。
これなら簡単ですね。親から11258行目付近「10.0 Links」を持ってきて 該当のbox-shadow を 0 にして文字色 coler を変更します。もちろん画像の太い白枠もしっかり消します(これが必要ないなら何もしなくていいんですから)
親styleからの改変は最小限、余計なクラスも作らなくていい、画像を貼るときにいちいち気をつけなくてもいい、実にシンプルな解決策でした。








何回読んでも難しいです。答えが目の前にあるのにおバカちゃんの私は手が出せません。読みとった通りに↓のコード書きましたが効きません。セレクタは間違ってないと思います。セレクタと云うコトバを今始めて使いました。かようにCSSに疎い者です。どうかお助け下さい。
.entry-content a img {
box-shadow: 0;
color: rgb(7,0,255);
}
どう書いたら良いのでしょうか。お教え下さい。
.entry-content a に box-shadow が指定されているから、.entry-content a img の box-shadow を 0 にすると img の上位である a の box-shadow が表示されてしまいます…ということを書いたつもりなのですが、説明下手ですいません。
「効きません」ということがどういうことなのか判りませんので言い切れませんが、もし .entry-content a img の白枠の白を変えようとされているのであれば box-shadow を 0 にせず、例えば元の box-shadow: 0 0 0 8px #fff; から色(#fff)だけ変更すればいいと思います。
digitalbooさん、こんばんは。初めまして。
twenty seventeenがリンクのある画像周りに付ける白枠が思わぬところに出現して頭を抱えています。
特に、box-sizing:border-box;で画像の下枠にだけ配置してる画像周りに出現するのが許せません。
.entry-content a img {
border: none;
}
と、やると その苦労して配置した下枠画像だけが消されてしまいますから、効く効かないという表現を使ってしまいました。
やりたいことと言うか、それはdigitalbooさんが最後に括られてることをCSSコードに表したモノを試してみたいって事です。色を変えて誤摩化す事も考えましたが、思わぬところに出現して来る白枠なので、消す事が出来ないのであれば、このままこれは我慢しようと思います。実はもう、カスタマイズにヘトヘトなんです。
よろしくお願いします。
私も同じことで考え込んで、この記事のような結論を得ました。画像の白枠の正体も記事に書いた通りで、白枠を 0 にすれば a の下線が出てきます。親スタイルで.entry-content a にbox-shadowが仕込んであるのが根本の原因ですからね。ですので色を変えるか個別クラスで対応するしかありません。
私は面倒なので上位の a もろともbox-shadowを全部0にしました。
box-sizingで配置した画像をご使用とのことで、画像をdivか何かで囲んでおられるのでしたら、そのdivのクラス名で個別指定するのもありかもしれませんね(.class名 a と .class名 img 共に box-shadow: 0 とか)
でぃぶ くらす=”X”
あいえむじー くらす=”A”
あいえむじー くらす=”B”
えー href=”” あいえむじー くらす=”C” えー
でぃぶ
こんなのがありますが、
.entry-content a img {
border: none;
}
でやると、3枚目のリンク付きの画像の枠線だけ消えます。
img だけでやると3枚の枠線全て消えます。なるほど。
twenty seventeenの付ける白枠はご解説の通り、ボーダー属性ではないから消えません。
なるほど。。。少しだけ分かりました。
それで、box-shadow: 0;は全く効きませんです。
そしてご提案の、.X a img{} は、期待の星でしたが、.entry-content a img {}と全く同じ反応です。
セレクタは2つも手に入りましたが、肝心のその何て言うんですか、分かりませんけどもその命令文が分かりません。
box-shadow: 0;と何か組み合わせるものはありませんでしょうか。お教え下さい。
書き散らかしてほんっとにご免なさい。
もうやけくそなんで
.entry-content a img {
box-shadow: none;
border: 0;
}
これで憎っくき白枠が完全ではないものの消えました。
でも肝心の消えてもらっては困るbox-sizingで付けた枠も巻き込まれて消えてしまいます。
そこで無い知恵を振り絞って、box-sizingの記述前に白枠を消すコードを書けば良いのではと思いついて飛びついたのですが、ダメです。
どーしてなんですかぁぁぁあああ。後に書いた命令が無視されちゃうんですか。
教えて下さいませ。
画像に配置したクラスを使って白枠を消した上で枠線画像を描画させることにせいこうしました。が、
枠画像を付けた瞬間に白枠が出現します。影なんだから当たり前ですか。
もうダメ。寝ます。
書き散らかしてごめんなさい。消去をよろしくお願いします。
親styleの1280行目付近に犯人がおります。と書かれてるのを思い出しまして、犯人を消去したりました。すると、1分後に白い影は見事に消えて無くなりました。マウスオーバーでは下線が出ますが、私はこれは消さない方が良いと思います。
ホントにどうしてこんなことしちゃったんでしょうね。私がここで気が狂って書き散らかしたのと同じ様な精神状態になってやらかしたんですかね。。プロがまさかね。
digitalboo さんには本当にご迷惑おかけしました。
おかげさまで少し賢くなりました。
もう愛しちゃったテーマなので替える事はありませんが、TwentySeventeenの見方も変わりました。これも全てこのページのおかげです。
ありがとうございます。もう来るなって言われてもまたやって来るかも知れません。
それでは失礼します。
ありがとうございました。
削除してくださいということで、内容がダブっているのを削除しました。
zawaさん、例に出された三つの画像をせっかくdiv class=”x”で括ってるのだから、cssでは .entry-content .x a {} 加えて .entry-content .x a img {} を書けば独立した指令を出せて他の影響を受けませんよ。
a imgのbox-shadowを0にすると、上位の a の影響を受け下線が現れますが、これが気ならないのなら、そもそも問題自体がないと言っていいとも言えます。
親のスタイルシートを直接改変するのもありですね。ただ、今後のアップデート時にリセットされるので注意が必要になってきます。
スタイルシートの親子の関係、セレクタの優先順位や要素の関係、CSSそのものの基礎的な書き方やルールをこの際いちど学習し直されてみてはいかがでしょう。
私も独学した口なので最初はコードのコピペとその知識で凌いでいましたがやがて行き詰まり、気を取り直して最初から学び直しました。慣れている頃だからこそ基礎を学び直すのは有効かと思います。