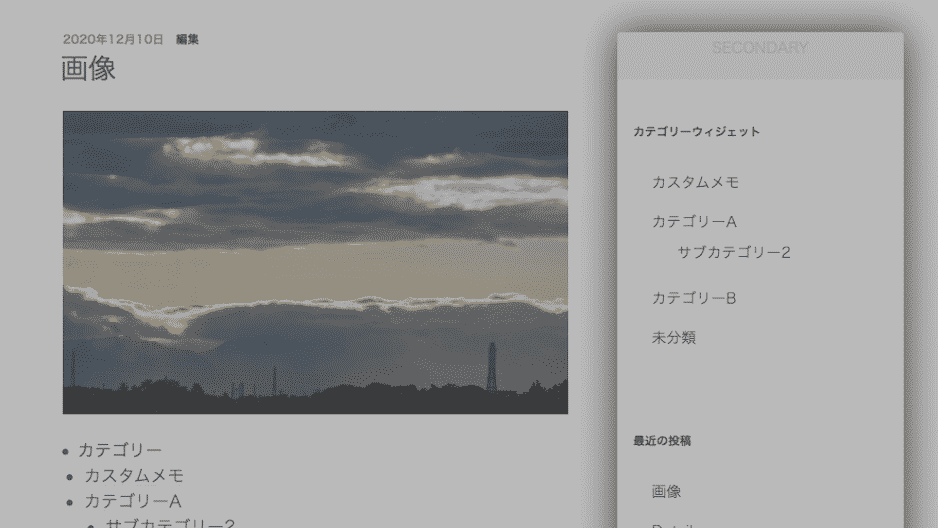
スマホ全盛ゆえウェブページは情報量が少ない一枚物ペラデザインが主流です。サイドバーの役割は終わりつつありますがスライドメニュー内に置いてみました。
サイドバーを横から出てくるスライドウインドウに置きます
ハンバーガーメニュー のタップで横からスルスルと出てくるウインドウありますね。「スライドメニュー」と呼ばれていますか?あれにメニューを配置するのは今や普通のデザインです。でもメニューじゃなくて、サイドバーを丸ごと置きたいんです。これは WordPressのテーマ Twenty Seventeenベースの話ですが、#secondary があるテーマなら共通です。
で、置きました。
これについてこれから書くわけですが、「折りたたみが最も簡単 details と summary をjQueryに置き換えるメモ」という投稿の中であらすじとしてすでに触れました。で、あらすじで放っておかず、詳細を記事にすることにしました。あらすじの詳細だからして、この投稿はだらだらと長いです。覚悟しいや。
※覚悟できない方は 2ページ目 が本編ですので直接どうぞ
サイドバーをスライドメニューに置く動機
先の記事内にあるあらすじに沿いつつ行きます。
サイドバーについて
昨今、サイドバーは流行りません。スマホのせいです。表示領域が狭いですから、サイドバーが入り込む余地がありません。WordPressでも公式テーマの2019あたりからペラい一枚ものデザインに変わってきています。
ウェブページサイズの歴史
昔パソコン画面の主流が13インチだったころのウェブページデザインに戻った感じですね。ずっと長い間「ウェブページの横幅は600px以内が理想でしょう」と思想を熱く語ってきた懐かしい思い出もあります。
後に主流モニターが15インチ、17インチ、19インチと大きくなり、それに合わせてウェブページもアホみたいに横幅がでかくなりました。合わせんなよと思いましたね。複数ページが開くようになったと喜んでいたのにあっという間にページサイズがでかくなり再び表示領域を覆い尽くしました。
悪夢の時代
この頃大流行したWindowsの悪影響もありました。すべてウインドウをフルスクリーンで表示するというわけのわからない表示方法がメインだったからです(今ではAppleがこれを真似てフルスクリーン教を布教していますが)
その頃はかつてのレスポンシブ、つまり「ウインドウサイズはユーザーが決めるもの」という正しい理屈が追いやられ、横幅を広く指定した醜悪なデザインが主流になりました。Flashとかいう変なものも流行し、ウェブデザイン悪夢の時代でした。横幅がでかすぎて持て余したため、ブログというものの登場に合わせてサイドバーが現れました。サイドに置くメニューはいいのですが、さらに後、このサイドバーは邪魔でバギーなブログパーツみたいなのや広告で溢れかえることになります。
再び小画面
世がスマホ時代になり悪夢の時代は終わります。狭い横幅のデザインが再び必要とされるようになり、同時に昔のように「ウインドウサイズはユーザーが決めるものだから可変で作るべし」という正しい理屈が復活しました。この流行の波により「サイドバーなんかもともと要らねえんだよ。消えちまえ」と、ウェブデザイン悪夢の時代を苦々しく感じていた連中は思ったに違いありません。はい。ちょっと思いました。
サイドバーは無意味なブログパーツや広告で埋め尽くすだけが目的ではなく、大事なナビゲーションを表示する場所でもあります。ですので、昨今「スライドして出てくるメニューのウインドウ」というものとして生き残りました。よって「レスポンシブメニュー」という言葉も定着します。
WordPressの公式テーマ
さて、かと言ってサイドバーにメニュー以外のものは不要と言いきるのも難しいのでして、大事な情報を載せている場合だってあります。私個人としては、サイドバー、わりと必要とまだ思っています。
WordPressの公式テーマでは、twentyseventeen までサイドバーがあるデザインです。2019以降は昔風の一枚物のデザインになりました。サイドバーは Widget 置き場として生き残っていますが、メインコンテンツの下に配置されます。
サイドバーがかろうじて残っているterntyseventeenを、今でもカスタマイズのベースとして利用しています。私が作ってるサイトテーマはすべて2017ベースです。
サイドバー(Widget置き場または secondary)の場所
2017以前からそうですが、公式テーマではサイドバーはWidget置き場でありまして、スマホ表示ではこれが段落ちしてメインコンテンツの下に配置されます。
スマホでブラウズする度に絶望するのですが、このWidget置き場が下に配置されるデザインって、最悪です。まずスクロールが長すぎるし、メインのコンテンツの終わりの場所が直感的に判りません。コンテンツの終わりには「次ページ・前のページ」だの「コメント」だのがありますが、それがページ全体の中ほどの狙えない場所にあります。「次ページ」ボタンはどこかに見失います。下手すればサイドバートップに検索窓が置いてあったりしますが、これもページ全体の中ほどのどこかわからない場所に追いやられ見つけ出すことが困難です。
公式テーマはすべてこのようになっていて許しがたいデザインですね。はっきり言って醜悪です。サイドバーが下に配置されるのはWordPressの公式テーマに限った話ではないのかもしれませんが、過渡期の中途半端と呼べるデザイン措置ですね。というかデザインと呼びたくもない雑な措置です。
対応
醜悪なデザインを少しでも何とかしようと藻掻きました。
背景色をつけてprimaryと区別しやすくしたり、レスポンシブのスライドメニューと併用してsecondaryの内容そのものを減らしたり、トップに「サイドバーに直行」するAnchorリンクの矢印を付けたり、中途半端な対応を試すわけですが、secondaryが段落ちしているという根本的な中途半端さを覆うことは出来ません。
サイドバーを丸ごとスライドショーに
いろいろ小手先の対応を試しながらも、ひとつの答えをすでに思いついていました。それはサイドバーというかsecondaryそのものをすべて丸ごとスライドメニュー内に収めてしまうことです。
PCサイズの表示では普通にサイドバーとして、スマホサイズでは横からせり出すウインドウにすべて収めてしまうという、これはデザイン的にも最適な答えであると思っていました。ただそのやり方を思いつきませんでした。
実現できるけど面倒はNG
隠したチェックボックスとCSSだけを使って表示非表示を行う方法も試しました。jQueryのプラグインも試しました。
思った通りの画面にはなりますし目的を遂げられるのですが、HTMLとCSSの変更の多さや煩雑さが気に入らず、このやり方で継続させていく気が起きませんでした。これは自分だけの都合というか思惑なわけですが、元のテンプレートファイルからの変更点を極力最小限にしたいわけです。そして、自分テンプレートは数々のサイトで使い回します。HTMLやCSSをコテコテといじり倒すのは厭なんです。余計なプラグインにも頼りたくない。これはわがままです。でも自分には重要なことでした。
ということで、サイドバーを丸ごとスライドメニューの場所に収める簡素かつ簡単な方法を実現できるまではおあずけ状態にしておりました。
ということであらすじから詳細をぐだってきましたがようやく本題に入ります。「あらすじ6 サイドバー(#secondary)全部を横からせり出すウインドウに収めようと奮闘、成功させます」に該当する当記事の続きは次ページで。