index.phpのような最も外側のガワはあまりカスタムすることがありません。が、ページネーションを少し触ります。
index(とかhomeとかarchiveとか)
最も外側のガワであるindexです。home.phpを使ってもいいしいろいろありますが何しろ一番外側の大枠ということですね、自作パソコンで言えばPCケースにあたります無理矢理なたとえやな。これってわざわざ触るところあるのかと冷静に思います。単に中身の詰め合わせですからね、各中身を調整すればいいだけですから、本体大外のガワを弄る必要はほとんどありません。しかし触るところがちょっぴりあります。それはページネーションです。
ポストページネーション



ページネーション、こういう部分です。これまでもちょっとずつこれについて書いてきました。まずおさらいから。
Twenty Seventeen を眺めて特徴を知る の レスポンシブなページネーション で、デフォルトのスマホ表示が好みでないと言いました。
Twenty Seventeen カスタマイズ4 CSS基本 ナビゲーション でスマホ表示をなしにするcssをちょこっと書いています。
そして本稿はTwenty Seventeen カスタマイズ5 テンプレートphp に書いていたそれらの続きです。
さてページネーション、Twenty Seventeenでは the_posts_pagination というWordpress関数が使われています。index.phpなんかに記述ありますよね。ここをわずかに触ります。まずそれは数字の数です。
数字は数ですがそうではなくてページ数の数を変えます。何を言っとるのか。
the_posts_pagination 表示するページ番号を増やしてみる
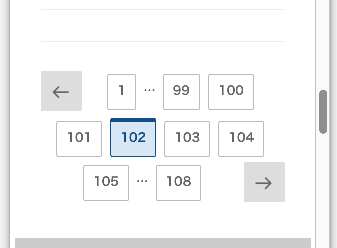
関数リファレンスでも分かる通り、パラメータ「mid_size」を加えます。何も書いていないときデフォルトは「1」です。カレントページの左右に1個のページ番号がつきます。PC表示では少なすぎる表示ですね。これを例えば「3」にすると、現在のページの左右に3個ずつお隣ページの番号が表示されます。けっこう盛りだくさんになります。PC表示では問題ありません。スマホ表示では問題ありありです。ですので対処しなければなりません。対処は増えます。
もともと何もしなければ何も起きなかったのに、ひとつ何かをやらかしたために新たな対処が必要になってパンデミックを起こします。一つの嘘をきっかけにそれを誤魔化そうと嘘の連鎖が起こり隠蔽で塗り固めたあげくに近代国家であることを全否定するところまで堕落してしまったどこぞの後進国のようですね。
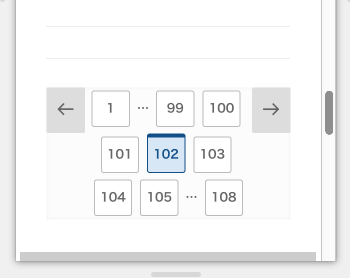
PC表示 + 枠で囲む + 数を増やす その結果
スマホ表示をやめること自体は大きな問題になりません。数字を枠で囲うだけでも大きな問題になりません。しかし

このスマホ表示を

こうしてPCに合わせた上に

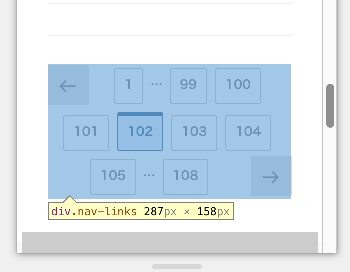
枠で囲んで、さらに表示ページ数を増やすということを合わせてやればどうなるか、スマホでページ数が溢れかえってこうなります。

当然対処が必要になります。デザイン的な観点からcssを触りますね。
cssで処置
この状態のまず不細工なところは前へ次への位置です。スマホでページ数が溢れるのはいいとして、前へ次へはだらだらと配置されるんではなく特別な場所にあってほしいわけです。
<div class=”nav-links”>

<nav class="navigation pagination">
<div class="nav-links">
これはnav-linkのクラスを持つdivの固まりです。この固まりの中にページネーション要素が詰まってます。前へ次へも数字もカレントも一緒くたです。ここから前へ次へを逸脱させましょう。
左右に余白を持たせます。例えばこんな感じ。

padding-left: 50px; padding-right: 50px
prev page-nambers, next page-numbers
この余白に前へ次ぎへを配置します。前へ次へは「prev page-nambers」「next page-numbers」のクラスが与えられていますから、まずはポジションをアブソリュートにしてトップに置いたあと、左右にそれぞれ配置します。
.prev.page-nambers,
.next.page-numbers {
position:ablolute;
top:0
}
.prev.page-nambers {
left: 0
}
.next.page-numbers {
right: 0
}
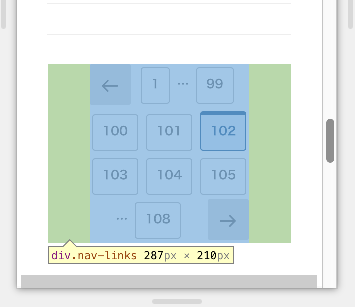
こうですね。うわわっ。前へ次へが見えない上の果てにすっ飛んでったぞ。慌てて上の階層である <div class=”nav-links”> にポジションを与えてやります。
div.nav-links {
position: relative
}
親階層にポジションが設定してあると中身のアブソリュートの起点が親階層になりますね。
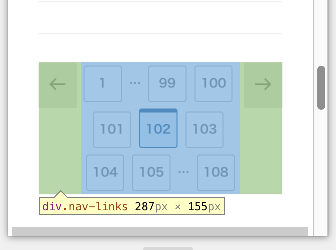
そうするとこうなります。

前へ次へのボタンが、ページ数と独立した左右に配置され、独立した者となりました。中心の数字部分が膨れあがっても違和感があまりありません。


このあたりを基本に、あとは細かく調整したりデザインしたりします。cssで楽しく装飾しましょう。
テンプレート関数のmid_sizeそのものをスマホ表示とPC表示で分けてしまうっていう力技もありますね。条件分岐作るの面倒そうですけど。
というわけでページネーションについてでした。これに関してはまだ書くことが少し残ってます。続きはいつかまた。多分、ここの続きに追記することになろうかと思います。
追記しました ↓
the_posts_pagination を使わないとき
the_posts_pagination は便利な関数ですが融通が利きません。何が出来ないかというと、カテゴリーで絞り込んでいるときに絞り込んだ状態を維持したまま「次へ」「前へ」を表示することです。カテゴリーをウェブサイト内の分類として重要な位置につけているとき、カテゴリー内で前へ次への移動をしてほしいですよね。the_posts_paginationはこれに対応できません。
カテゴリー内で前へ次へを実現したいときはthe_posts_paginationでなく昔ながらの関数を使う必要があります。
previous_post_link() と next_post_link()
previous_post_link() と next_post_link() ですね。the_posts_pagination()をやめてこちらに置き換えないといけません。
previous_post_link() と next_post_link() には $in_same_term パラメータ(第3引数)があって、これを ‘true’ にするとカテゴリー内でページ移動します。$taxonomy(第5引数)でタクソノミーを指定することで、カテゴリー以外のタクソノミーに絞り込めたりもします。
the_posts_pagination にこの機能があればよかったんですがないものは仕方ないので、カテゴリー内で前へ次へが必要な場合はこっちの関数に置き換えましょう。
Twenty Seventeenがデフォルトで出力するthe_posts_paginationのhtmlタグをお手本にしてspanなど付け加えて合わせるとCSSの記述もはかどるかもしれません。