ファイルメーカーの自作メディア管理で使うキーワードについての詳細です。
いきなりすいません。この投稿とほぼ同じ内容の、より新しい投稿があります。
キーワード
キーワードを扱う時、技術的な意味で二つの考えかたがあると思います。ひとつは分類として扱うこと、もうひとつは単に付随するテキスト情報として扱うことです。
大抵のメディア管理アプリでは分類として扱いますね。だからキーワードの親子関係を作れたり「キーワードを編集」という機能も扱えたりします。
ここでは、単にテキスト情報として扱います。簡単で楽だからです。それと、先々キーワードを IPTC に書き込むことを目指していて、そのときカンマ区切りのテキストであればいいからです。現時点ではそのような扱いです。
フィールド
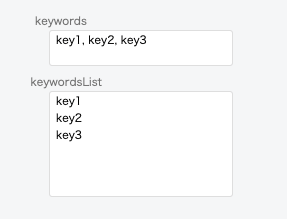
キーワードのフィールドを二つ用意しています。カンマ区切りの keywords フィールド、もう一つは改行区切りの keywordsList フィールドです。

手動で入力できるカンマ区切りを主として、カンマ区切りから改行区切りを置換で自動作成しています。
改行区切りの keywordsList フィールドは、値一覧を作成するネタとして利用します。また「繰り返しフィールド」と同等の扱いとなることも有利です。
この利用により、カンマ区切りへの入力は手入力にも、値一覧から入力することにも対応できました。

フィールド定義
カンマ区切りのフィールドに入力すると、オプションの計算式で改行区切りに変換されます。逆に、上図のように値一覧から選択すると、スクリプトトリガでカンマ区切りフィールドに追記する仕組みです。
相互に自動計算するわけにはいきませんから、カンマ→改行 はフィールド定義で自動に。改行→カンマはスクリプトによって自動にしたというわけです。
擬似的に「相互に計算しあう仲」となりました。
入力補助のスクリプトトリガ
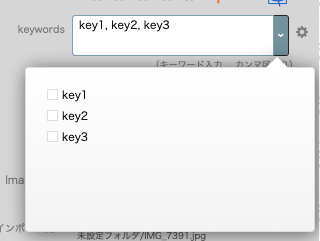
値一覧から入力する際、ほんとならタグリストみたいな表示から選択するのが理想です。

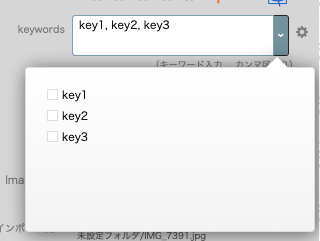
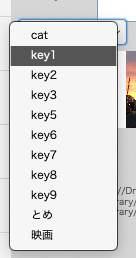
でもそういうのはありませんので、ポップアップメニューまたはチェックボックスを使うしかなさそうです。
ポップアップメニューでの入力は、キーワードが増えても画面内に表示が収まるメリットがあります。反面、複数のキーワードをセットしたいときに、その都度ポップアップから選び直すという作業が必要です。それに、キーワードの入力をポップアップで選択するというのは、ちょっと合っていない感じはあります。

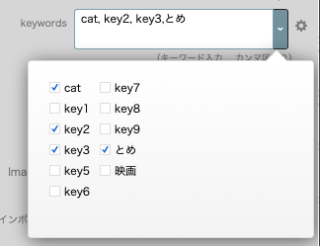
チェックボックスでは、キーワードが増えてきたときに画面内に収まらなくなるという大きな欠点がありますが(スクロールに対応してくれよ)チェックによってキーワード付けたり外したりできるのは理想に近い操作となります。

チェックボックスフィールドがスクロールできないというファイルメーカーの致命的欠陥は21世紀になっても一向に改善される気配はありません。どうやら、最終的にはすべてWebビューアを使って自分でインターフェイスを作れというのがFileMakerからの回答のようです。
ということで、最良の選択はありませんが仕方なくチェックボックスで行う事にします。
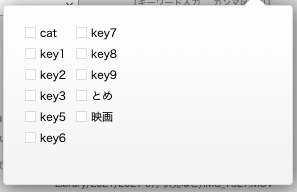
チェックボックスによる入力補助
必要なものはすでに揃っているという前提です。
1. 改行区切りによるフィールド(keywordsList)
2. キーワードの値一覧(keywordsList を値とする値一覧”keywords”)
3. チェックボックスを表示させるためのグローバルフィールド
さて行きます。グローバルフィールドのスタイルをチェックボックスセットにして、値一覧 keywordsを表示させます。
トリガーのスクリプト
スクリプトを作ります。チェックボックスによってキーワードを付与または取り除くスクリプトです。流れはこうです。
まず、変数を設定 で Get ( アクティブフィールド内容 ) を保存します。
チェックボックスなので、複数選択されていれば改行区切りで取得します。
次に、フィールド設定で keywords フィールドを上記変数に指定します。
追加するという考えでなくすべて置き換えるわけです。このとき、改行( ¶ )をカンマに置換しておきます。ついでに SortValues しておいてもいいでしょう。
以上です。簡単なことですね。
最初に変数にセットする必要がどこにあるんだ。フィールド設定でkeywordsフィールドの値に get(アクティブフィールド内容) を入れればいいだけだろ。ほんとだ。その通りですね。
このスクリプトを、グローバルフィールドの OnObjectModify トリガにセットします。変更次第実行されます。
基本、それでOKなんですが、もうちょっとあります。
表示場所の問題をわずかに解決する
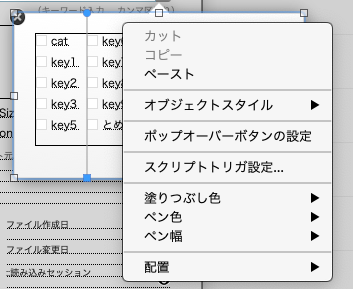
チェックボックスのフィールドサイズを決められないのでレイアウトで無理が生じます。わずかな解決として、ポップオーバーボタンを利用します。ポップオーバーの中にチェックボックスフィールドを置くことで、やや大きめのサイズを確保できます。根本的な解決には遠いですがわずかな解決に繋がります。

現在のキーワードをチェックボックスに反映させる
ポップオーバーでチェックボックスのフィールドが出てくるようになりました。このようにして開いたとき、気に入らないことを目にするでしょう。現在レコードのキーワードが、チェックボックスのリストに反映されていないんです。当然ですが違和感ありますね。

そこで、スクリプトトリガを仕込みます。スクリプト自体はかなりシンプル。すなわち、フィールド設定で、チェックボックスのグローバルフィールドにフィールド keywordsList の値を指定します。これだけのことで、現在のキーワードがチェックボックスに反映されます。しかしスクリプトをどのオブジェクトのトリガにセットするんでしょう。
どこのトリガにセットするのさ
チェックボックスのフィールドの Enter トリガに仕込んでみましたが、全然だめです。その領域をクリックしないと Enter にならないからです。こりゃ困った。見るだけでトリガを発動させるなんて、レイアウトの OnRecordLoad に仕込むしかないのか。それは避けたいな。そうだこうしよう。
ポップオーバーボタンのポップオーバーに仕込みます。これ意外と難しかったんです。開いたウインドウを選択して、そこに OnObjectEnter トリガを仕込みます。最初はボタンのほうを選択してたんですよ。ボタンでは無反応です。開いたほうにセットすることで、ボタンをクリックした際に発動します。不思議な挙動でしたのでしばらく悩んでました。

これで完成。
キーワードは手入力もできるし、チェックボックスで選択することもできるという、なかなか上手い具合に実装できたのではないでしょうか。
ちょっと待て。そもそもここでグローバルフィールドを使ってわざわざ話をややこしくする意味があるのか。素のフィールドを使っては駄目なのか。という声が聞こえてきそうです。ほんとだ。何でこういうやりかたにしたんだっけ?
と、思ったらそうではない。このやりかたが必要なんです。なぜなら、チェックボックセットを使うと改行区切りで入力されるから、カンマ区切りのkeywordsフィールドだと面倒になるからです。かといって、改行区切りのkeywordsListにするわけもいきません。計算フィールドだから入力できませんので。
ここに書いたダミーのグローバルフィールドを使わないとすれば、カンマ区切りのkeywordsフィールドに計算式を仕込んで、自動的に ¶ がカンマに置換されるようにしなければなりません。
カンマ区切りのほうに計算式を仕込む方法も悪くないですが、フィールドのあり方として「単に入力方法の都合だけでフィールド定義に無理矢理な計算を仕込みたくない」という気持ちが芽生えたんだと思います。
キーワードについては、まだ言うことがあります。それはひとつはフィルタについて。キーワードによるレコードのフィルタ・絞り込みですね。そのネタがありますがここでは触れません。あと、オリジナルファイルのメタデータを編集するという大きなネタもあります。ExifToolの話になります。v4よりもっと後の話になります。
そんなわけで一旦ここで締めておきます。