FileMakerで作るメディア管理実作編をリセットして再出発の第3弾。更新したのはサムネイル、強制的に再生成。対応できないタイプには代替アイコン用意して、おまけに動画のサムネイル、スクリンキャプチャで作ります。
サムネイルを強制的に再生成したり、未対応タイプに代替アイコンを表示する機能を備えました。
ご自由にダウンロードして試してください
FMmediaDB 作成と構築 R3 の追加機能
サムネイルを再作成
強制的に再生成
サムネイルはときどき空になったり「?」になることがあるので、強制的に再生成します。

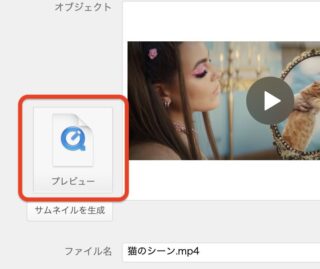
未対応タイプに代表アイコン
動画やサウンドなど、サムネイルに未対応のファイルタイプに代替アイコンを割り当てます。

以上がサムネイルを生成するボタン(スクリプト)の機能です。ボタンを押したときだけ機能する単純な実装です。
動画キャプチャでサムネイル
もうひとつ、動画プレビューをキャプチャしてサムネイルを作る機能を搭載。
ちょっと反則技なんですが。Mac専用です。どういう動作なのかをもう少し説明します。
動画のスクリーンキャプチャによるサムネイル
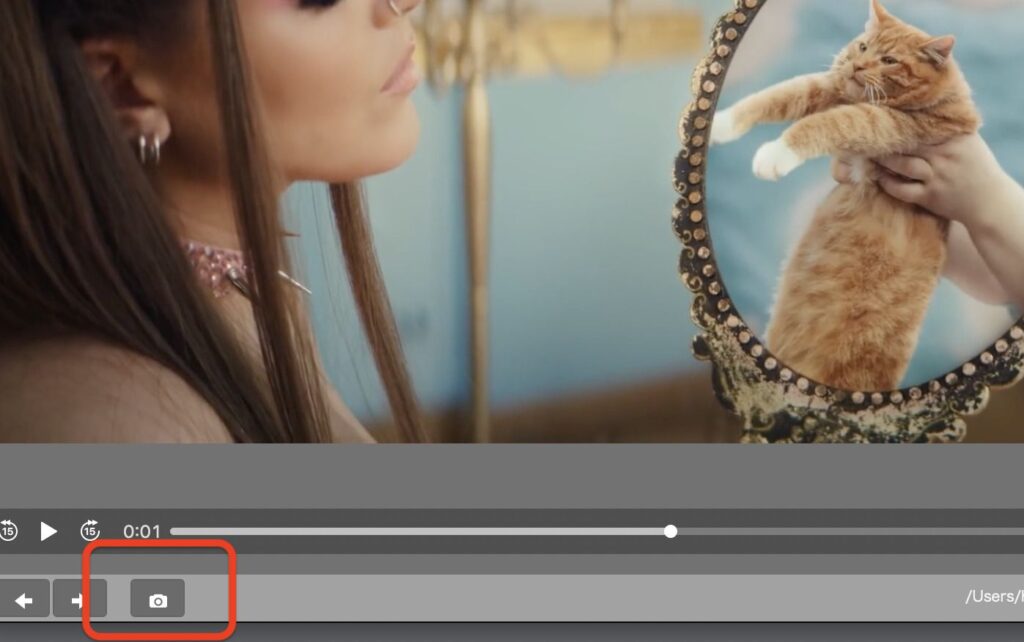
動画をプレビューしながらスクリーンショットを撮るボタンでスクリプト発動。

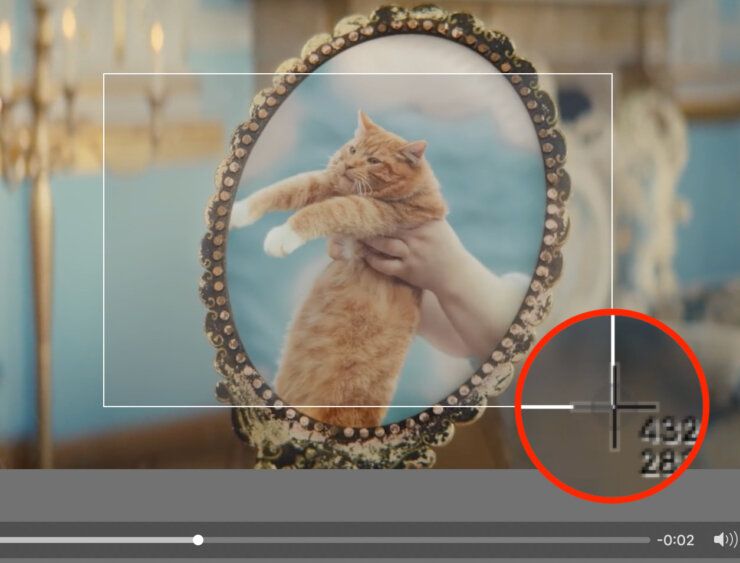
十字カーソルに変わるので囲って撮影します。

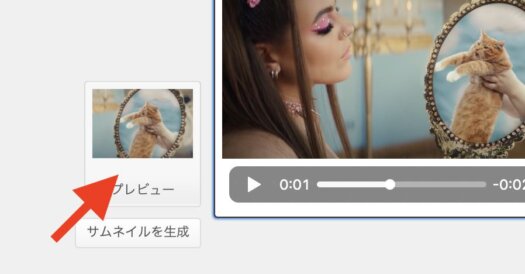
あっという間にサムネイルになりました。

写ってるビデオの元ネタはこちらです。 YouTube: LITTLE BIG – EVERYBODY
残る課題
何か機能を追加すると新たな課題が出てきます。
インポート中にサムネイルを作りたい
現状、レコードの画面でサムネイルボタンをクリックすることでしかサムネイルを再生成できません。インポートした時点では未対応は空のままです。
インポート中にサムネイル作成のスクリプトを混ぜ込むためには工夫が必要です。今は標準機能を呼び出してるだけですので、ここでインポートスクリプトの工夫を一緒くたにせず、次回以降に回します。
サムネイルの画像タイプを変換したい
GetThumbnail 関数って、サムネイルを作ると言いながらやってることはサイズを変更するだけです。長い間このことを知りませんでした。psd ならサムネイルも psd、tiff ならサムネイルも tiff です。jpeg とか png で作ってくれませんか・・・無理なようです。
これを解決することは即ち画像タイプを変換することです。現時点では無理と言っておきましょう。いずれ遠い未来に解決いたしましょう。
オブジェクトフィールドの不備
オブジェクトフィールドに改善の必要があります。
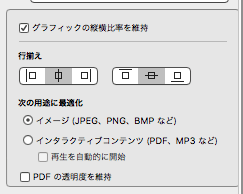
表示方法として、インスペクタで「イメージ」か「インタラクティブ」を選ぶしかないのがFileMakerの実状です。

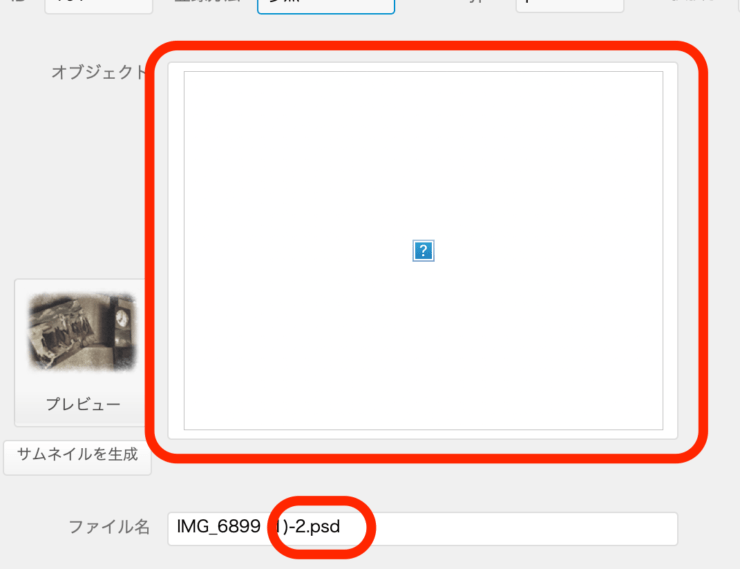
とりあえず「インタラクティブ」に設定しているのですが、そうすると psd が表示ができません。

かと言って「イメージ」に変更すると動画やPDFが表示できません。どうすりゃいいの。多分次回以降、どうにかします。
小ネタ スペースキーでプレビュー
スペースキー操作によるプレビュー ↔ ブラウザ を追加しました。これは地味に心地よい。お試しください。
仕組み編
ここからはサムネイル強制作成の仕組みについて、ざっくりとお話します。
強制的に再生成する仕組み
サムネイルが空だったり「?」になったりするとき、元ファイルから作り直せば解決する場合があります。GetThumbnail 関数を強制的に走らせます。
元ファイルといいますが、参照で登録している場合は作れません。どうするかというと、パスを頼りに仮のオブジェクトフィールドに一旦格納で挿入します。GetThumbnail関数でサムネイルを作って、あとは仮フィールドを空にします。
以下にこの件に関する詳細があります。さらに掘り下げたい方はご一読を。
FileMaker が対応しているイメージのサムネイルはこうして生成することができました。
しかしそもそもサムネが作られないタイプにサムネイルが付かない即ちアイコンもないという、これはよろしくないですね。一覧でもスカスカでカッコ悪い。何かアイコンがほしいです。

代替アイコンをセットする仕組み
サムネ未対応のファイルに代替アイコンを表示させることにしました。
![]()
こういうデフォルトアイコンを用意しておき、例えば登録したファイルが audio.aiff なら音楽のアイコンがサムネイルフィールドにセットされます。
この仕組みを早送りで説明するとこうなります。
代替アイコンをグローバルに用意しました。これをファイルのタイプに応じて割り当てたいわけです。そのためにはファイルのタイプを知らねばなりません。拡張子フィールドを用意します。拡張子に応じてどのアイコンを表示するのか、事前に分類が必要です。ここでは picture、audio、video、その他が分類です。拡張子を分類するには基準が必要で、それをFileMaker事情に定めました。FileMakerが扱えるファイルタイプを調べてカタログ化します。拡張子を分類に当てはめる計算式を作ればようやく拡張子からタイプを導き出せるので、対応するアイコンをサムネイルとしてセットできます。ということです。はぁはぁぜぃぜぃ。
早送りでない詳細の説明は先ほどと同じ補足ページにあります。→ 非対応メディアの代替アイコンをお読みください。
動画プレビューサムネイルの仕組み
動画プレビューをサムネイルにセットするスクリプトにはスクリーンキャプチャの撮影と保存を使っています。スクリーンキャプチャをこの段階で仕込むのは反則ですが、やりました。
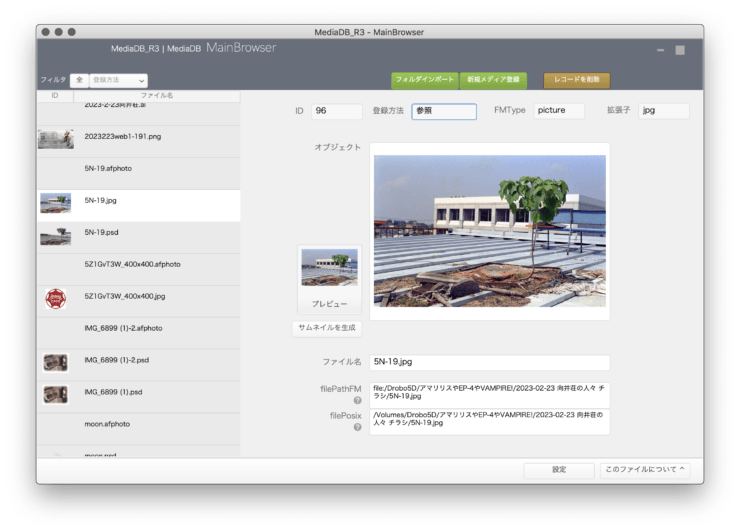
まずスクリーンキャプチャのために、「posterImage」という名のオブジェクトフィールドを追加しました。
スクリプトの流れはこうです。選択範囲のスクリーンキャプチャを撮って posterImage に格納し、サムネイルフィールドにサムネを作ります。
選択範囲スクリーンキャプチャはMacの機能を使っています。普通はショートカットで行いますが、コマンドが用意されていますのでそっちを使います。
ここデジタル部の血と汗とド根性の結晶、CodeRun という仕組みがあります。UNIXコマンドをFileMakerから実行して結果を利用する仕組みですが、これを小さく流用しています。反則というのはこのことです。作成と構築編はステップバイステップで小さく作り徐々に発展させる狙いがありますが、ここだけ一足飛びしています。ですので詳細の説明は避けますが、INDEX から関連記事を辿っていただければ。
この動作に関して詳細記事があります。アンカー付きリンク→ ビデオファイルのポスター画像を撮影する
スペースキーでプレビューの仕組み
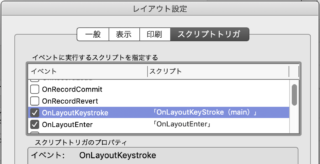
スクリプトトリガ OnLayoutKeyStroke にスクリプトをセットすることでキーストローク操作ができます。

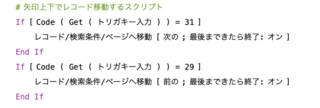
たとえばこんな感じで可能になりますね。これは矢印キーでレコード移動の例です。
この話はすでにしていますが、今回やや特殊なことがあって、「スペースキーでプレビュー表示」の部分です。プレビュー表示は新規ウインドウです。何が特殊かというと、普通にセットすると警告が出るんです。「入力を行う前に〜」とか何とか。この警告が非常にうざいのでこれまでスペースキーでの新規ウインドウ操作を諦めていました。でも解決策がありました。
スクリプトステップ「現在のスクリプト終了」を置き、「結果」に
not isEmpty ( Get ( アクティブフィールド名 ) )
と、こう書くと警告を押さえ込めます。どなた様か忘れましたが、ネットで見かけました。貴重な情報をありがとうございます。
INDEX
再起動した実作編改め作成と構築編の総合案内、インデックスページはこちらです。ぜひどうぞ。