WordPressではURLをペーストするだけで埋め込みのブログカードが表示されます。しかし正常に機能しなくなることもあります。ひとつの対処。
URLで埋め込み、ブログカードの変
編集画面でURLをペーストすると、それがブログやTwitterならブログカード、youtubeURLなら動画が直接表示されたりします。
しかし時に正常に機能しなくて、表示がおかしくなったりすることがあります。
正常に機能しない
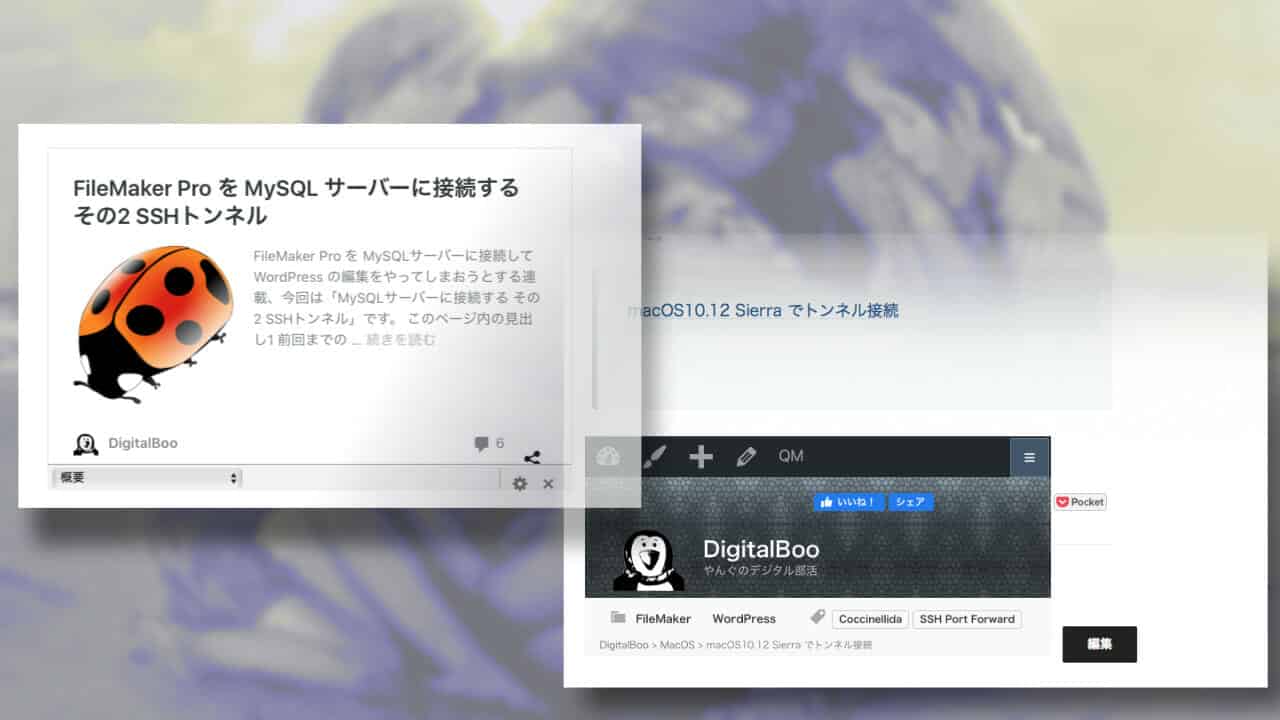
たとえばただの引用の形になったりします。

ログイン中のSafariではさらにおかしくなることがあります。

変な表示だけにとどまらず、何やら内部的におかしな負荷がかかり、ページ内の他の部分すらまともに表示できなくなり、やがて「電力食いすぎです」と注意されたりSafariが固まったりします。
いやな感じですね。何とかならないでしょうか。
キャッシュで対処
まず疑うのはキャッシュです。キャッシュ系のプラグインを使用しているならキャッシュクリアします。あるいはプラグインを停止します。他にも怪しそうなプラグインを使っていたら停止しまくります。
サーバーのキャッシュも怪しい。サーバーのコントロールパネルからサーバーキャッシュを削除したりします。
ブラウザキャッシュがさらに怪しい。ブラウザのキャッシュをクリアして再起動したりします。
大抵、プラグインを停止したりキャッシュをクリアすれば直ったりするのですがそれでも効果がない場合があります。
カスタムフィールドの oembed
embedというこのわけのわからない仕組み、聞くところによりますと、何かと不具合が起きやすい仕組みのようです。WordPressのこの機能を使わず、代替プラグインをオススメする人までいる始末。もともと素性が良くないのですか。そうなんですか。
実はこの仕組みにはキャッシュをクリアしても消えないキャッシュがあります。それはカスタムフィールドに書き込まれたキャッシュです。
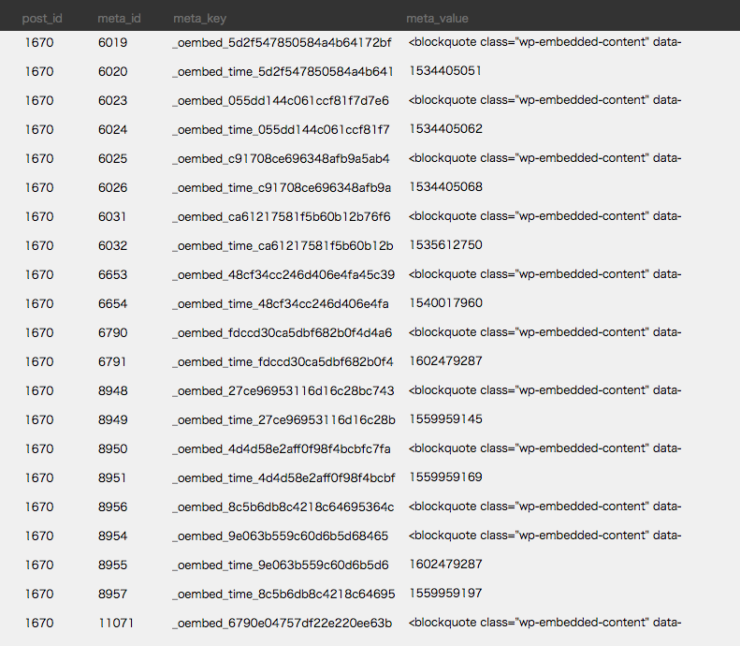
カスタムフィールドを確認すると、_oembed_ で始まる謎のデータが作成されています。「_ 」で始まるから編集画面のカスタムフィールドでは見えません。データベースを覗くと見えます。
meta_key “_oembed_”

_oembed_がたくさん作られています。前からこのメタデータを疎ましく思っていました。これって、埋め込みのキャッシュデータだったんですね。
消してみる
消してみればどうだろうと思って、消しました。キャッシュなら消しても作り直してくれます。
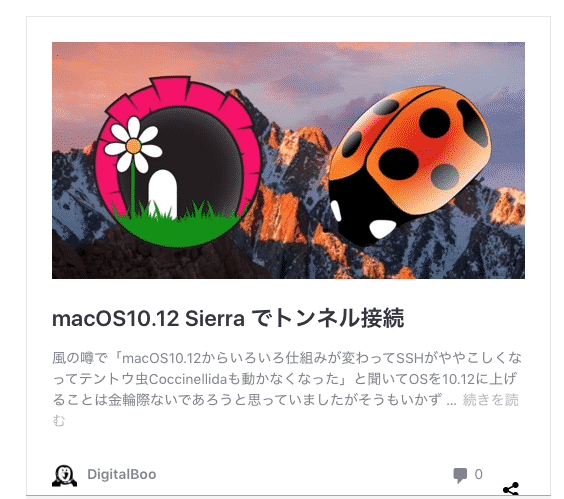
結果、埋め込みが新しく作られました。

なんだ簡単じゃないか。と、他のブラウザで確認してみると・・・

ブラウザキャッシュかと思ってキャッシュ消したり再起動したり元のページを再編集して更新してみても何ら効果なしでした。
ということでカスタムフィールドを消す対処で「これだっ」と思いましたが問題は根深そうです。
ただ、おかしな負荷はかからなくなりました。根っこでは問題なさそうです。実害がないといえばないのでとりあえず「半分解決した」と思っておきます。
一旦ここで解決印をつけておきますが、以降、もうちょっとがんばって修正してみます。こんなのが誰かの役に立つかどうかはわかりません。
ログイン状態の不可思議
個別案件すぎる話ですが、引用だけになる問題、ログイン状態では正しく表示され、非ログインの通常表示で引用になることを確認できました。
ログイン状態

ログインしている状態で該当ページを見るとブログカードが正しく表示されていました。
非ログイン状態

ログインしていないと引用だけの表示になりました。
これは何事であるか。
ログインしているかしていないかで表示が異なる・・・プラグインか自作スクリプトか、何らかの javascript の競合が起きてるんじゃないかと想像できます。もう少し詳しくインスペクタを眺めてみましょう。
blockquote
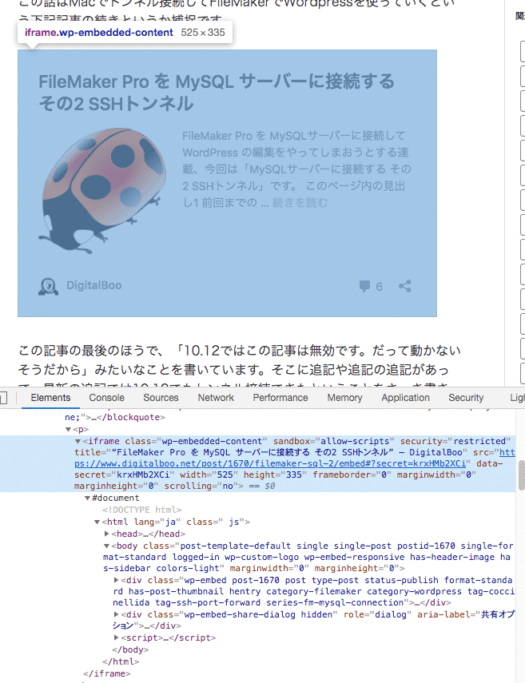
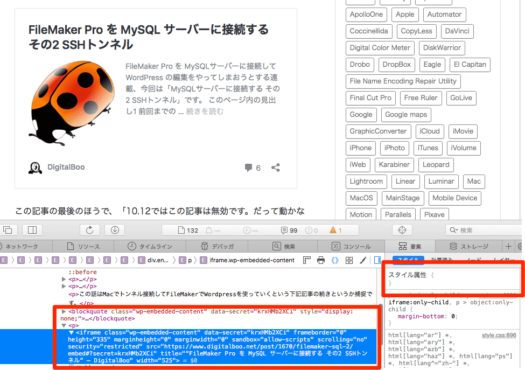
インスペクタでHTMLを確認、埋め込みの最初は引用つまりblockquoteです。


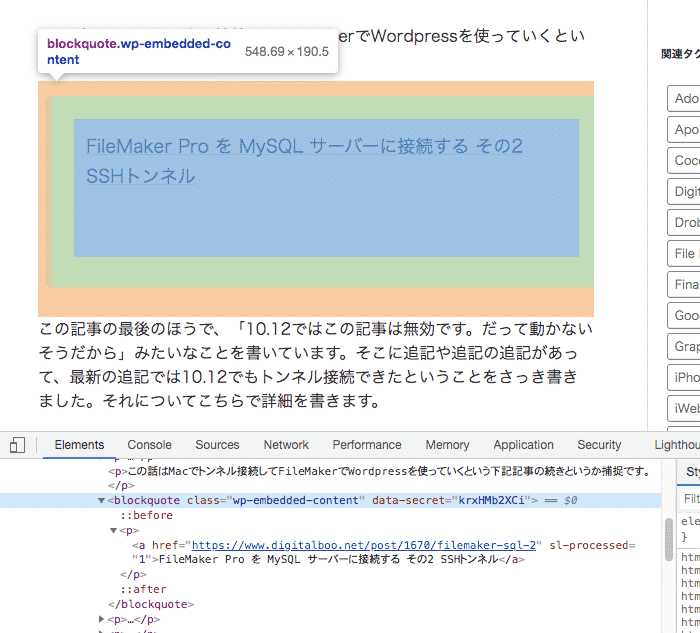
まず blockquote で括られ、タイトルとリンクが書かれます。
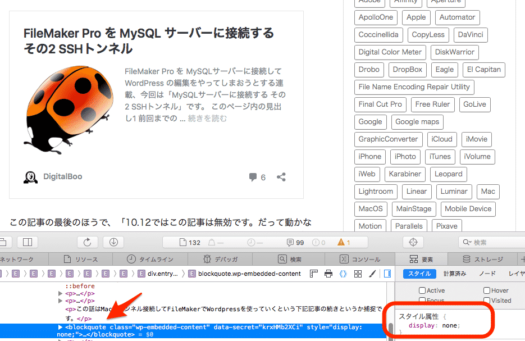
そしてスタイル属性として、display: none が書かれているかかかれていないかの違いを確認できます。
先にバラすと blockquote に隣接する P の中に表示ブログカードである iframe が配置されるので、blockquote は非表示となるのが正しい挙動です。フォームのチェックボックスを隠してラベルを作るのと似ています。display: none はスクリプトによって強制的に付与された(あるいは排除された)ものと推理できます。
iframe
blockquoteに隣接するpの中にiframeが仕込まれます。正しい表示のブログカードを担当します。
正しく表示できていないほうを見ると、こうなってます。

iframeにスタイルが付与されています。position: absolute というだけで「あらぬところに居るのだな」と想像できます。
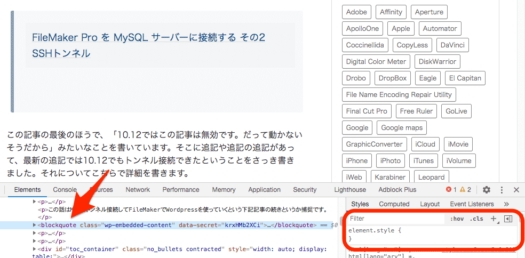
こちらは正しく表示されいるほうです。iframeには特にスタイルを付与されていません。

このように、blockquoteに隣接するpの中の iframe にもスタイル属性がくっついたり何もなかったりという違いがあります。
ログイン中で正しい表示をされているほうは特にスタイルが付与されていません。
ログインしておらず変な表示のほうには position: absolute と clip: rect(1px, 1px 1px, 1px) が付与されています。
図で確認すると、absolute されてる部分が他のテキストがある場所に幽霊のように存在していることがわかります。
さてここでブラウザのインスペクタ機能です。ここに載るスタイルにはチェックボックスがあって、オンオフを自在に試せます。これを使って試しましょう。position: absolute の部分ですね、ブラウザインスペクタでチェックを外してやると、その瞬間に正しい表示に切り替わります。
他にも、上のblockquote ですね、これの display: none のチェックを外すとその瞬間に iframe に勝手に position: absolute が付与され引用だけの表示になります。セットになったトグルスイッチぽい挙動です。
問題は表示のみ
ソースはどちらも同じなわけです。HTMLにはちゃんと出力されいて、表示だけの問題とわかります。
何かのタイミングでblockquote の display:none と 隣接 iframe の position: absolute が相関関係を保ったままトグル的に切り替わるわけで、こういうことをしでかすのは javascript しか考えられません。何らかの判断の誤りによって逆のトグルになってしまったことが「変な表示」の原因と断定してよいと思われます。
ログイン中かそうでないかでトグルが逆転してしまうということは、これは他のスクリプトが干渉していると見て間違いないでしょう。他所様のスクリプトに干渉するような不手際のあるスクリプト、それが犯人ですが特定できるでしょうか。いかにもそういう下手糞なスクリプトを書きそうな犯人といえば、これはもう最も怪しいやつは私以外にありません。
「トグル」「隣接」「display:none」「postision:absolute」思いあたるキーワードだらけです。犯人はきっと私です。でも犯人が書いたどのスクリプトが直接の原因なのか、まだ特定はできません。
まとめつつCSSで無理矢理解決
さて、埋め込みのブログカードについての問題点、第一段階は各種キャッシュのクリア、第二段階はカスタムフィールドのキー”_oembed_”の削除、これで大体解決しました。
次に「埋め込みが引用になる」問題ですが、HTMLの出力は正しいのにスタイルが逆転しているというのが直接の原因でした。なぜスタイルが逆転するのか、他のスクリプトとの競合が考えられます。他のスクリプトを書いた犯人が著者のような粗忽者であった場合、競合を解決するのは技能的に難しいこととなります。
そこで無理矢理の解決を図ります。競合やスクリプトの修正といった真の問題点から目を反らし、結果である見た目だけを強制的に操作、何も問題がないふりをいたします。このような手口はまるで日本政府、悪党の思想ですが、悪意がなくても稚拙で無能力者、愚鈍で近視眼的な視点しか持たぬ低脳であった場合も同じ手口を取ります。なんだやっぱり日本政府と同じか。
というわけでブログカードは blockquote と、隣接する p 内のiframe で成り立ちまして、blockquoteにdisplay:noneが付くとiframeのposition:absoluteが消える、こちらが正しい表示スタイルです。失敗スタイルは blockquote にdisplay:noneが付かず表示され、かつ iframe に position:absolute が付いてどこか見えないところに配置されます。
blockquote のスタイルを強制すると iframe がそれに合わせて切り替わります。iframe のスタイルを強制すると blockquote が合わせて切り替わります。ですので、どっちかを強制するだけで事足ります。
事足りますが念には念を入れて、両方のスタイルをCSSで強制してみましょう。
blockquote.wp-embedded-content {
display: none;
}
iframe.wp-embedded-content {
position: relative !important;
}
iframe の position は absolute でない場合の設定がなかったので relative にしてみました。CSS要素の優先順位が低かったので !important を付けて対処。
この結果、「非ログインのときブログカードが引用になってしまう」問題を見事表層的に修正できました。
原因は究明していません。単に表面上の見栄えを強制して乗り切りました。多少もやもやしますが良しとします。










“ブログカードの表示が変よ” への1件の返信