カスタマイズしすぎて不出来や不具合が多すぎる自分テンプレートをちまちま修正していました。しかしちまちま修正していただけでは埒があかず「ええい面倒臭いわ、テンプレート丸ごと交換して最初からやり直し」と奮起、これまで使っていたtwentyfourteenベースのカスタムからtwentysixteen へ乗り換えるべく奮闘しました。
これまでも公式テンプレートを元にあれこれカスタムしてきました。ずっと行き当たりばったりの増築増築で最後には無茶苦茶なことになってきて埒があかなくなり、ポイと捨ててまた新たなテンプレートを利用して最初から繰り返すという、こうした負の連鎖を断ち切ろうと、今回からは慎重にやることを決意。丁寧にtwentysixteenを解析しながら落ち着いてカスタマイズしていくことにします。
直近のTwenty Fourteen から Twenty Sixteen に変更するいきさつ
かつていろいろな公式テンプレートがありまして、それなりに励みながらカスタマイズしてきました。
直近にずっと使っていた twentyfourteen は公式テンプレートにあるまじきガチガチで長大なもので、これをカスタマイズするのは大いに骨が折れたものです。
知識がないもので、かなり無理矢理な悪い方法でカスタマイズしまくっておりまして、もともと行数が多いスタイルシートはその何倍にもふくれあがり、テンプレートパーツは使い回しの知恵がないので増え続け、最早カオス、混乱の極みとなっておりました。
この「わたしは慎悟」の船シーンのような絡み合った地獄のコードをもし故岩田社長が見たら「これを修正するのは2年かかる。一から作り直したら10日で完成させる」と言うことでしょう。
普通は親テンプレートの子テーマを作ってそれをちまちま変更していくというのがカスタマイズの基本だと思いますが、親テーマの気に入らないところをざっくざっくと変更していき、メディアクエリの計画も壊滅的に改変、もう子テーマだか何だかわからないお化けと化していました。
そんなわけで、ある日管理しているサイトが無茶苦茶なことになっていてまともに表示されていないことを発見し、修正を試みたわけです。が、万行に届く長大スタイルシートやインクルード用のphpファイルパーツ群に目眩を起こし撃沈、かろうじて修正だけできたものの、根本的な問題を何も解決できません。
そんなわけで、twentyfourteen とおさらばし、せっかくだから一番新しい twentysixteen の改造に着手することを決意しました。
これまでの反省点
これを機会にちょっとこれまでの作り方を反省し振り返り、落ち着いて作業しようと決意します。
WordPress公式テンプレート改造はtwentytenあたりからのおつきあいです。このとき初めてphpというものに触れました。つまりど素人です。もうね、作り方は無茶苦茶でした。つまり、かろうじて知っている範囲のcssの知識と、余所で見つけて持ってきただけのphpコードをただ闇雲に積み上げていました。何年経っても何も学ばず、ヤケクソのように増築して積み上げては混沌と化す子テーマです。最後は諦めてポイと捨ててまた新しいテンプレートを改造するという、これではいけません。こんなことではまた同じ事の繰り返しです。何が悪いのでしょうか。自分のテンプレート改造のやり口を思い返すと一目瞭然です。
まずありとあらゆるすべての要素に Class を割り当て、ややこしそうなコードを新規phpファイルにしてインクルードです。ほぼこれがすべてでした。インクルードのインクルードのインクルードで階層関係無茶苦茶、パスの書き方が判らないものだからすべてのファイルを第一階層に置いています。最早ファイル名を見てもどれが何なのかさっぱりわかりません。
これに加えて近年はメディアクエリが田畑を焼き尽くす勢いです。テンプレートのメディアクエリ設定が気に入らないのでこれをずらしますが、ずらした分、別のところに同じコードをコピペして一気に行数がふくれあがります。さらにこれらを部分的に改変していきまして、仕舞いには整合性を取ることもおぼつかず、ヤケクソになって既存のclassを別の名前に変更して書き足したりします。もう地獄の形相を帯びてきております。
さらにまだあります。これに加えて構造化という悪魔の手先が暗躍しております。また見よう見まねでこれを導入したものだから単純なphpが沸騰したspanで泡立っております。
そしてさらに悪いことに、管理している複数のサイトでコードを使い回す悲劇にも見舞われます。あるファイルを複製し、複製してから修正し、修正されたものを他に複製して別の修正をし、さらに複製元に修正を反映させようと中途半端に修正し、そうこうしているうちに微妙に同じで微妙に異なる複数の同期不能ファイルが散乱することになってしまうわけです。もう泣きたくなります。
というような案配でですね、何が反省点って、この無計画さに尽きます。もうちょっと落ち着け自分。
公式テンプレートをちょっと振り返る
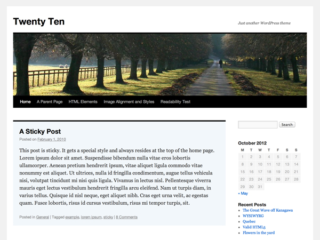
Twenty ten

本格的に改造に乗り出した最初のテンプレートでした。シンプルでいい感じ。でもこの頃は0知識でしたのでシンプルなはずのテンプレートがお化けに見えました。しかしこのテンプレートでいろいろ学習、最後にはカオスと化した子テーマにおさらばして次をめざしました。
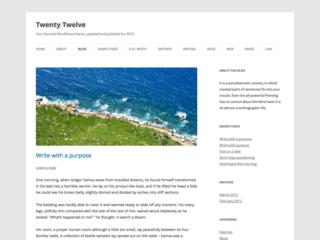
Twenty twelve

Twenty twelve もシンプルで改造しがいがあって、あれこれ手を出し最後にはお化けコードにまみれました。しかしこの頃のこの程度が今思えばちょうど良かったかもしれません。気を良くして次のテンプレートに変更したのが悪夢の始まりとも言えます。
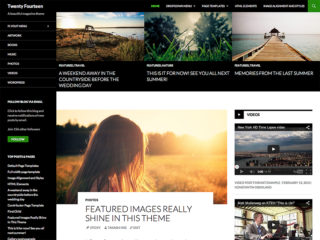
Twenty fourteen

現状これほど酷いことになったのはひとつには Twentyfourteen というテンプレートのせいでもあります。黒い背景といい3カラムといいサイドバーの扱いといい画像のでかさやトリミングといいタイトルのはみ出し方といい、ほとんどすべて気に入らず変更しまくらないと我慢ならなかったんですね。一体全体、なぜこんなテンプレートを選んでしまったのか、つまりテンプレートの選択に失敗したというのもあるかと思うんです。
気に入ったところもありました。グローバルメニューが天井にくっつくところや検索窓の出方などのギミックです。つまらないものが気に入ったものです。
このテンプレートをいじくり倒しCSSを書き足し続けて最終的に修復不能の混沌子テーマとなってしまいました。
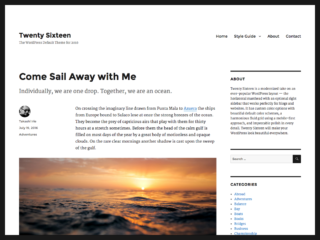
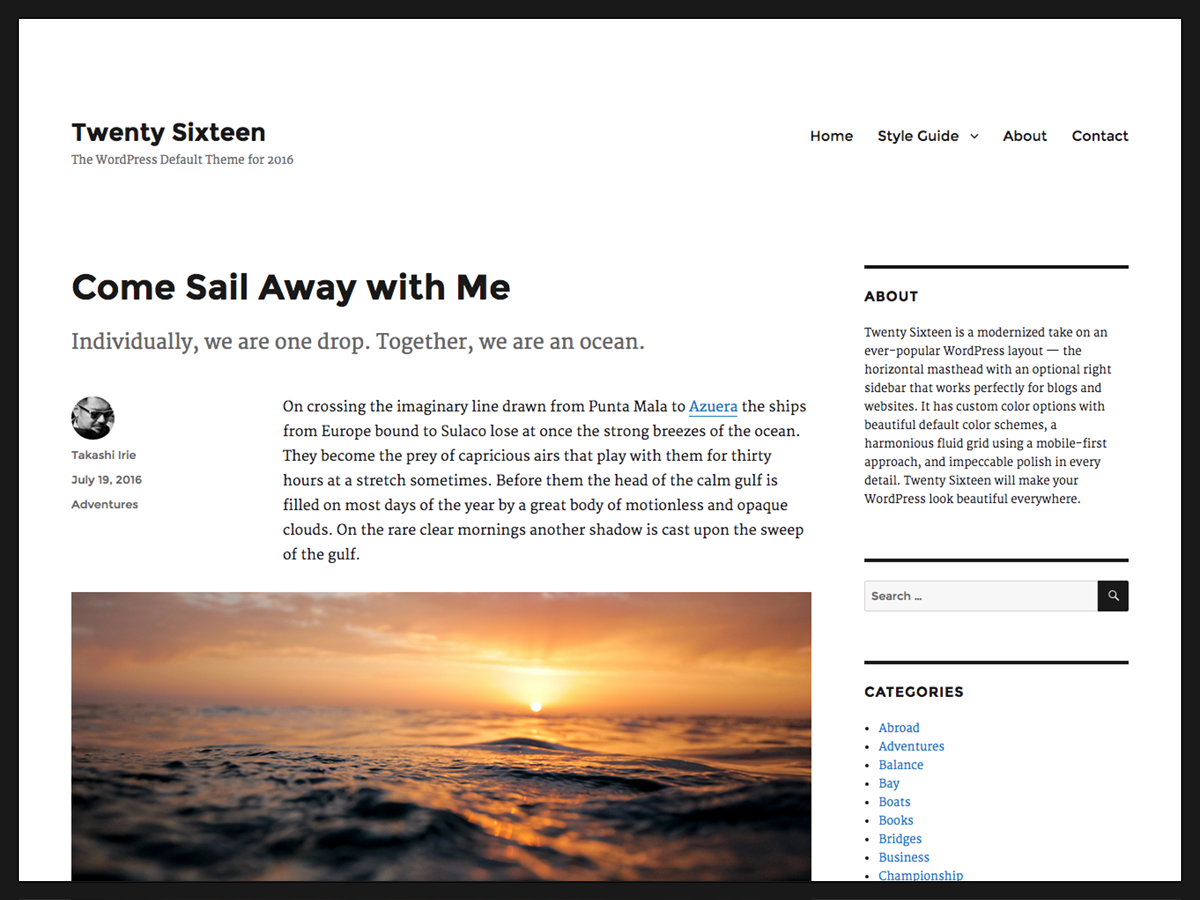
Twenty sixteen

そこでtwentysixteenです。これ、なかなかシンプルでいいんではないかとまず思いました。twentyfourteen のように「ほぼ全部変える」という必用がなさそうに見えまして、それでこれを採用してみましょうと。決めました。簡単に決めました。この簡単な決断が厭な予感もしますが。
このテンプレートがこれまでと違うのは、content.php なんです。これまで、twentytenからずっと、公式テンプレートのcontent.phpが嫌いでした。なぜかというと、こいつひとつでアーカイブページもシングルページもカバーしやがるからです。シングルならこう、アーカイブならこう、といちいち面倒臭い if 構文が入り込んでいて混乱の極みです。
私の感覚ではアーカイブページとシングルページはまるで違うものです。ですのでテンプレートパーツをわけます。まずここから混沌がスタートしてきました。
Twentysixteenではcontent.php はアーカイブのものです。シングルにはcontent-single.phpが用意されています。2016にとってアーカイブとシングルは全然別のものであるというこの基本が私の感覚とぴったりフィット。まずここが気に入った点です(twentyfifteenがどうだったのかは知りません)
と、そんな案配でこれから Twentysixteen をじっくり改造していきます。これまでのように闇雲にコードを書き足すのは辞めて、最低限のところから攻めていくのを大きな目標にします。
というわけで具体的にはこれ以降。焦らない焦らない。
Twenty sixteen カスタマイズその2 ファイル構成と生成ページの構造 に続きます








“Twenty sixteen のカスタマイズ〜その1 はじめに” への1件の返信