WordPress 5.9 が出ていたので試しましたが。
WordPress 5.9 の説明を見ると、サイトエディタとかブロックエディタの話ばかりで特に目を引く内容はありません。サイトエディタを触ってみましたが相変わらず胸糞悪いUIで30分も触ってると頭に血が上り悪態つきまくり、精神衛生上好ましくないので放置します。絶望的なデザイン力のなさと作り手優先の利己的UIが今後改善される見込みはないでしょう( WordPress 5 のGutenbergが使えない理由をひとつだけ )
Lazyloadの改善
いいところもあります。WordPressでは5.いくつかのころから画像の遅延読み機能が付きました。すべてが遅延されるのでトップの画像までもが遅くなっていた問題があったようで、今回それを解消したそうです。
遅延のプラグイン Native Lazyload を長らく使っていた人もいるかもしれません。そろそろプラグインを外していいかもしれないですね。というか Native Lazyload はずっと更新もされていないし元々評判も芳しくないですけど。
Twentytwentytwo 2022テーマ
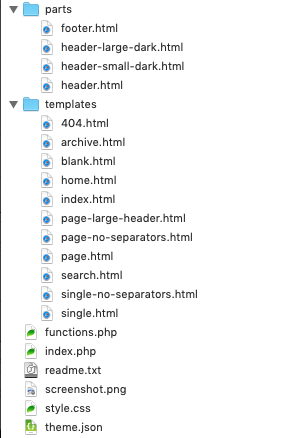
twentytwentytwo、そのまま使うには汚い上に謎の挙動をするのでカスタムは欠かせないですが、サイトエディタを前提としてるせいで、テンプレートがわけ分かりません。それは珍妙で奇怪な謎の物体でした。
一見、ファイル構成はシンプルですが

index.php はこんなのです。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:query {"query":{"perPage":10,"pages":0,"offset":0,"postType":"post","categoryIds":[],"tagIds":[],"order":"desc","orderBy":"date","author":"","search":"","exclude":[],"sticky":"","inherit":true},"layout":{"inherit":true},"tagName":"main"} -->
<main class="wp-block-query"><!-- wp:post-template {"align":"wide"} -->
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group"><!-- wp:post-title {"isLink":true,"align":"wide","fontSize":"var(--wp--custom--typography--font-size--huge, clamp(2.25rem, 4vw, 2.75rem))"} /-->
<!-- wp:post-featured-image {"isLink":true,"align":"wide","style":{"spacing":{"margin":{"top":"calc(1.75 * var(--wp--style--block-gap))"}}}} /-->
<!-- wp:columns {"align":"wide"} -->
<div class="wp-block-columns alignwide"><!-- wp:column {"width":"650px"} -->
<div class="wp-block-column" style="flex-basis:650px"><!-- wp:post-excerpt /-->
<!-- wp:post-date {"isLink":true,"format":"F j, Y","style":{"typography":{"fontStyle":"italic","fontWeight":"400"}},"fontSize":"small"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"width":""} -->
<div class="wp-block-column"></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer {"height":112} -->
<div style="height:112px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group -->
<!-- /wp:post-template -->
<!-- wp:query-pagination {"paginationArrow":"arrow","align":"wide","layout":{"type":"flex","justifyContent":"space-between"}} -->
<!-- wp:query-pagination-previous {"fontSize":"small"} /-->
<!-- wp:query-pagination-numbers /-->
<!-- wp:query-pagination-next {"fontSize":"small"} /-->
<!-- /wp:query-pagination --></main>
<!-- /wp:query -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->
header.php はこう。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:query {"query":{"perPage":10,"pages":0,"offset":0,"postType":"post","categoryIds":[],"tagIds":[],"order":"desc","orderBy":"date","author":"","search":"","exclude":[],"sticky":"","inherit":true},"layout":{"inherit":true},"tagName":"main"} -->
<main class="wp-block-query"><!-- wp:post-template {"align":"wide"} -->
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group"><!-- wp:post-title {"isLink":true,"align":"wide","fontSize":"var(--wp--custom--typography--font-size--huge, clamp(2.25rem, 4vw, 2.75rem))"} /-->
<!-- wp:post-featured-image {"isLink":true,"align":"wide","style":{"spacing":{"margin":{"top":"calc(1.75 * var(--wp--style--block-gap))"}}}} /-->
<!-- wp:columns {"align":"wide"} -->
<div class="wp-block-columns alignwide"><!-- wp:column {"width":"650px"} -->
<div class="wp-block-column" style="flex-basis:650px"><!-- wp:post-excerpt /-->
<!-- wp:post-date {"isLink":true,"format":"F j, Y","style":{"typography":{"fontStyle":"italic","fontWeight":"400"}},"fontSize":"small"} /--></div>
<!-- /wp:column -->
<!-- wp:column {"width":""} -->
<div class="wp-block-column"></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:spacer {"height":112} -->
<div style="height:112px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer --></div>
<!-- /wp:group -->
<!-- /wp:post-template -->
<!-- wp:query-pagination {"paginationArrow":"arrow","align":"wide","layout":{"type":"flex","justifyContent":"space-between"}} -->
<!-- wp:query-pagination-previous {"fontSize":"small"} /-->
<!-- wp:query-pagination-numbers /-->
<!-- wp:query-pagination-next {"fontSize":"small"} /-->
<!-- /wp:query-pagination --></main>
<!-- /wp:query -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->
こりゃ手も足も出んわ💦
最早PHPをせこせこ書いてカスタマイズするようなことは昔話になりつつあります。ちょっと前に、90年代前半のまま進化していないHTMLを笑いものにするという悪い風潮がありましたが、今度はそのとき笑っていた人たちが笑われる番です。
技術は日々更新され変化していきます。その変化が例え劣化であったとしても変化を止めることはできません。
ということで、無理矢理カスタムするとすれば、必要なPHPを書き足したり、独自のCSSファイルを作って表示結果から逆算してカスタムするという、そういうやり方ならできそうですが、そうまでしてTwentytwentytwoを触らなくてもいいと思います。
普通のシンプルなテンプレートからPHPとCSSで編集していくのがとりあえず一般人にできることなので、しばらくは謎の技術に立ち向かうことは避けておきます。普通のシンプルなテンプレートというのは公式で言えばTwentySeventeenが最後かなと今でも思ってますが思い込みかもしれません。