FileMakerでWordPressの編集をすることは有用ですがその構築そのものが面倒だったりします。普通にWordPressにログインしたほうが楽だということもあります。FileMaker内でブラウザ表示をやってしまうとこれが意外と便利。
Webビューアを使う
FileMakerを使ってWordPressをローカルで編集できるのは便利ですが、FileMakerそのものが難しいし仕組みがややこしいし、ややこしいタクソノミー設定やアイキャッチ選択やその他いろんな編集はFileMakerなど介さず素直にウェブ上でログインして編集するのが最も簡単で楽だったりします。
で、ブラウザを使うわけですが、でもせっかくだからそれもFileMakerでやってしまおうというお話です。
普通にウェブブラウザでやることをFileMaker内でやって何か意味あんのか。それがあるんですよ。意外と使えるんです。
Webビューア
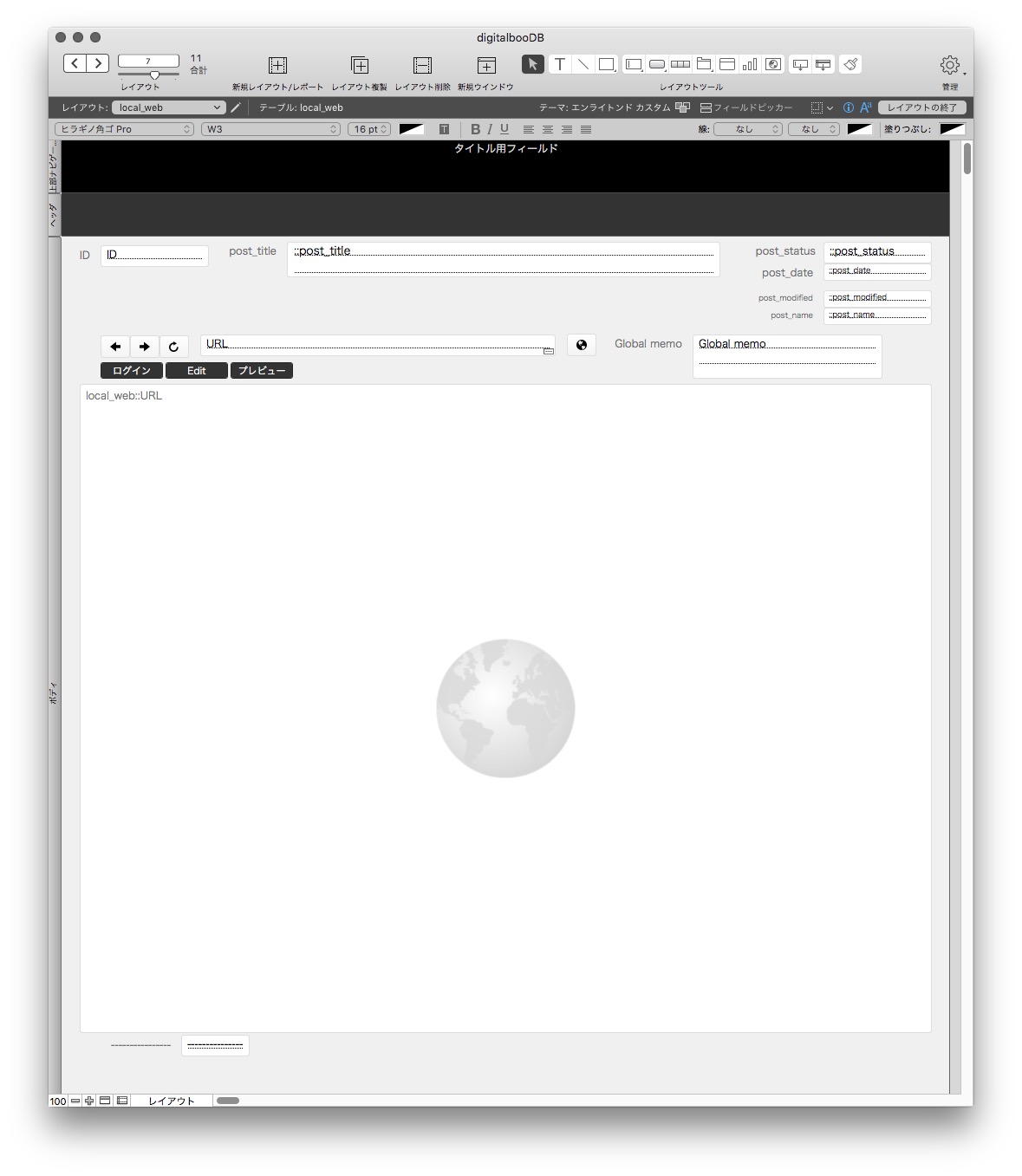
FileMakerにはブラウザが内蔵されているのでウェブサイトの表示が出来ます。Webビューアを配置し、利便性を高めるためにURLフィールドをひとつ作っておくといいでしょう。ブラウザと似たような進む戻るボタンとか、そういうのも用意します。

WebビューアにどんなURLを表示させるかは自由自在、URLのフィールドは固定の値を持たせず、スクリプトで生成したURLを格納するために存在させます。
URLフィールド
例えば、postsに連動させて現在編集中のポストと密接なURLを自動生成してURLフィールドに送り込むスクリプトを作ります。これによってFileMakerのレイアウト内に編集中のWordPress編集画面を表示できます。編集画面、プレビュー画面、それぞれURL生成を仕込んでおくと表示切り替えも一発です。
他に、これはサイト自体の内容によりますが、たぶん普段からWordPressの記事書くときは関連の検索をしまくってウェブブラウザ開きまくりますよね。WikipediaやAmazon、映画記事ならIMDBやallcinema、定番サイト内の検索もよく使うんじゃないでしょうか。これら定番サイト+現在編集中のタイトルなど、検索パラメータ付きURLを生成するスクリプトを仕込んでおくという手もあります。
ブラウザで入力する検索文字列が常に現在編集中の内容に準じることになるわけで、この便利さは使ってるうちにじわじわ効いてきますよ。
工夫次第で、普通に別途ウェブブラウザを使うよりもうんと便利にWebページの表示をコントロールできます。
WordPress Editログイン
基本に戻って、ポストのIDを利用したWordpressの編集画面をWebビューアに表示する件です。
FileMakerでは当然ながら1passwordが使えませんから初回だけログインしなければなりません。この作業がわりと面倒なのでメモフィールド(グローバルなテキストフィールド)にIDとパスワードを置いたりしています。セキュリティガバガバですが他に誰もさわらないからいいのです。ドラッグでログイン項目に入力できるのでメモフィールドは手放せません。
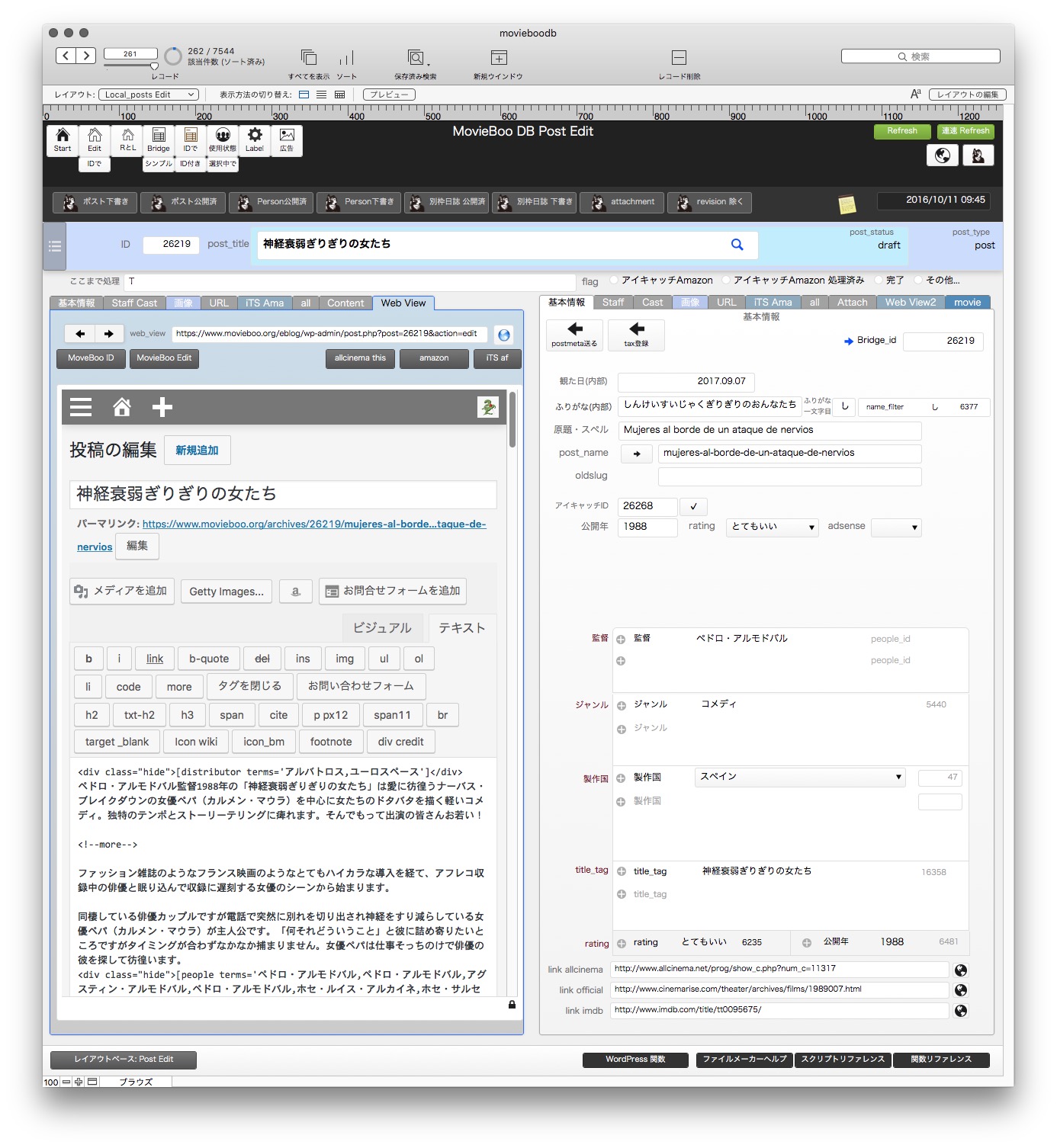
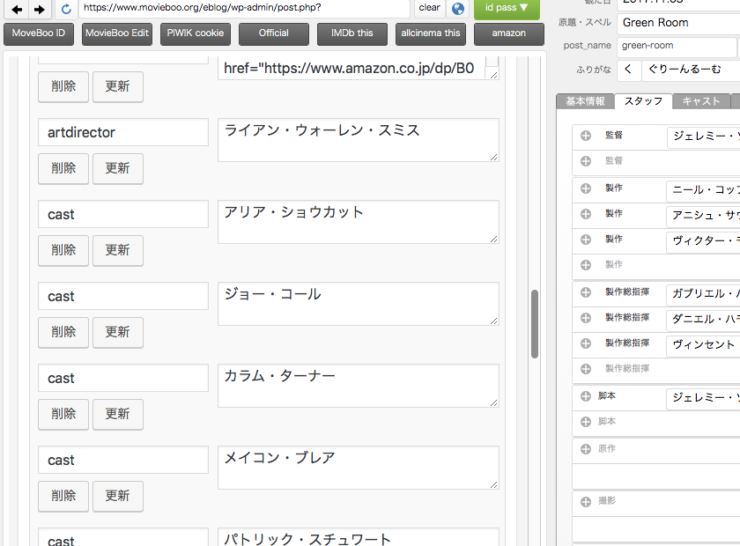
そんな感じで使う人が必要に応じていろいろ工夫します。例えばMovie Booのレイアウトはこんなことにまでなっております。いろんな意味で多機能でやばい状態です。

カスタムフィールド、タクソノミー
カスタムフィールドやカテゴリーなどタクソノミー、それらをガンガン入力していくような編集ありますね。FileMaker内でしっかりシステム構築を作ることを目指していても、なかなか思うように仕上がらないこともありましょう。とりあえずリレーション組んでID連携くらいはしてるけどそれ以上はまだ使い物になるほど完成度高くないわという私のような人もおられるでしょう。
そんなときはこうしてWebビューアでウェブ編集と併用します。

難しいFileMakerシステムはまだ作ってないがポイポイ入力したい、そんな私やあなたにお勧めなのがWebビューアとローカルのフィールドを並べて配置して、必要な値を次々に放り込んでいくこんなやりかたです。
[追記]
FileMaker Pro 16以降、ドラッグ入力の機能が削除されてしまい、もう快適にドラッグして値を放り込むことはできなくなってしまいました😭
=> FileMaker Pro 16でWebビューアへのドラッグ入力ができない
WebビューアのURL作成の例
せっかくなのでいくつかの実サンプルを挙げておきます。
Webビューアを配置したらダブルクリックで「Webビューアの設定」という画面が出てきます。ここであらかじめこしらえたURLフィールドを指定しますね。
URLというフィールドには計算結果を挿入するようにします。スクリプトを作成してボタンに割り当てるなり何なりして計算結果をURLフィールドに送ります。要はブラウザのURL欄と同じようなものになるということですね。
WordPress ログイン画面
ログインしていないと編集できませんから初回はログイン画面が表示されるようにしております。
新規スクリプトで「フィールド設定」を選びターゲットフィールドにURLフィールドを指定、計算式の指定で
“https://(URL)/wp-admin/”
とだけ書くという、超単純な仕事です。(URL)はもちろん本物のURLを書くんですよ。Digital Boo なら
“https://www.digitalboo.net/wp-admin/”
こうですね。ログイン画面で簡単にログインできるよう近くにはメモフィールドがあってIDとパスワードを置きっぱにしています。
グローバルメモフィールドってのはテキスト計算の一時置き場に使ったり意外と有用です。グローバルメモフィールド、何個も作ってます。
WordPress 編集画面
現在編集中のポストをWebビューアでさくっと表示したいときはこんな計算式です。
“https://www.digitalboo.net/blog/wp-admin/post.php?post=” & local_web::ID & “&action=edit”
(digitalboo “blog”の編集で、”local_web”テーブルの”ID”フィールドを利用するという場合の例です)
わかりにくいかもしれませんが、必要な文字列を & で繋げているだけです。途中に必要な post_id をIDフィールドから持ってきています。
FileMakerのスクリプトは書き方が独特で、フィールド指定するときは「テーブル名::フィールド名」という書き方をします。このとき ” ” とか ‘ ‘ で囲まない決まりなのでとても見にくいし判別しにくいんですよ。とくに普段wordpress関数だのphpだのを入力している人にはむず痒い奇妙な感覚に包まれるかもしれません。不思議なスクリプトの書き方ですね。
プレビューする
プレビューもスクリプトで仕込んじゃいましょう。もし公開済みのものならプレビューじゃなく公開済みのURLを、下書きのものならプレビューを表示するというスクリプトです。
スクリプトの if 文は簡単に作れますから「もしpost_statusがdraftならこう、publishならこう、それ以外ならこう」みたいに書きます。
公開済みのURLは簡単に判るからいいとして(home urlとslugを組み合わせる、または guidフィールドを使う)公開前のプレビューはこんな風になりますね。
“https://www.digitalboo.net/?p=” & local_web::ID & “&preview=true”
やはり途中にIDが出てくるのでそこだけフィールドを指定してあとは & でテキストを繋げています。
というわけで簡単ないくつかのスクリプトの例を挙げました。応用すると実にいろいろなウェブページを開くことが出来ます。MovieBooでは特に映画タイトルや人名などたくさん検索して調べることが常態化していますから、URLパラメータを仕込んだスクリプトを組んでおくと随分便利になるんですよ。
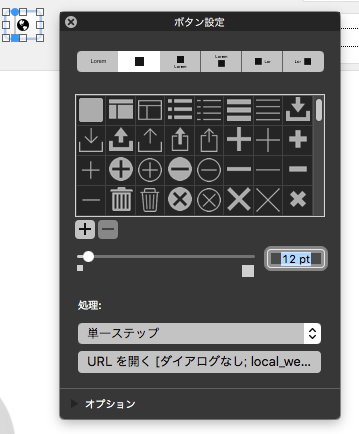
ウェブブラウザで開くボタン
あと一つだけ、そうは言ってもウェブブラウザで複数ページを同時に開いて作業することが常でありますから、FileMakerのウェブビューアをブラウザで開くというボタンを横に置いておくのは必須になります。
ボタンをひとつ用意して「URLを開く」(フィールドはURLフィールド、ダイアログなし)を割り当てておくだけです。単一ステップでOK、スクリプトを組むほどのこともありません。これでブラウザでもパンパン開けます。

あと決まったURLを開くボタンも作っておけば便利です。例えばウェブブラウザで開くMySQLサーバーとかファイルメーカー関数ヘルプページとか。要はブックマークですわな。
間が空きましたが次の記事に続きました。
FileMakerでWordPress 新規ポスト