FileMakerで画像や写真のデータベース即ちデジタルアセットマネジメントシステムを作る話。仕切り直してリスタート、小さく作って大きく育つ、メディア管理を極めます。ついでに簡素な記事も目指します。
FileMaker メディア機能の概要を知る
そんなわけでFileMakerでメディア管理システムを作っていこうじゃないかというシリーズです。実際に作り育てるファイルを添付します。今回は小さな原点。はじまりの最初。はじめてのメディア管理。ぼくにも出来たFMDAMです。
※リンクにエラーがあったのを修正しました
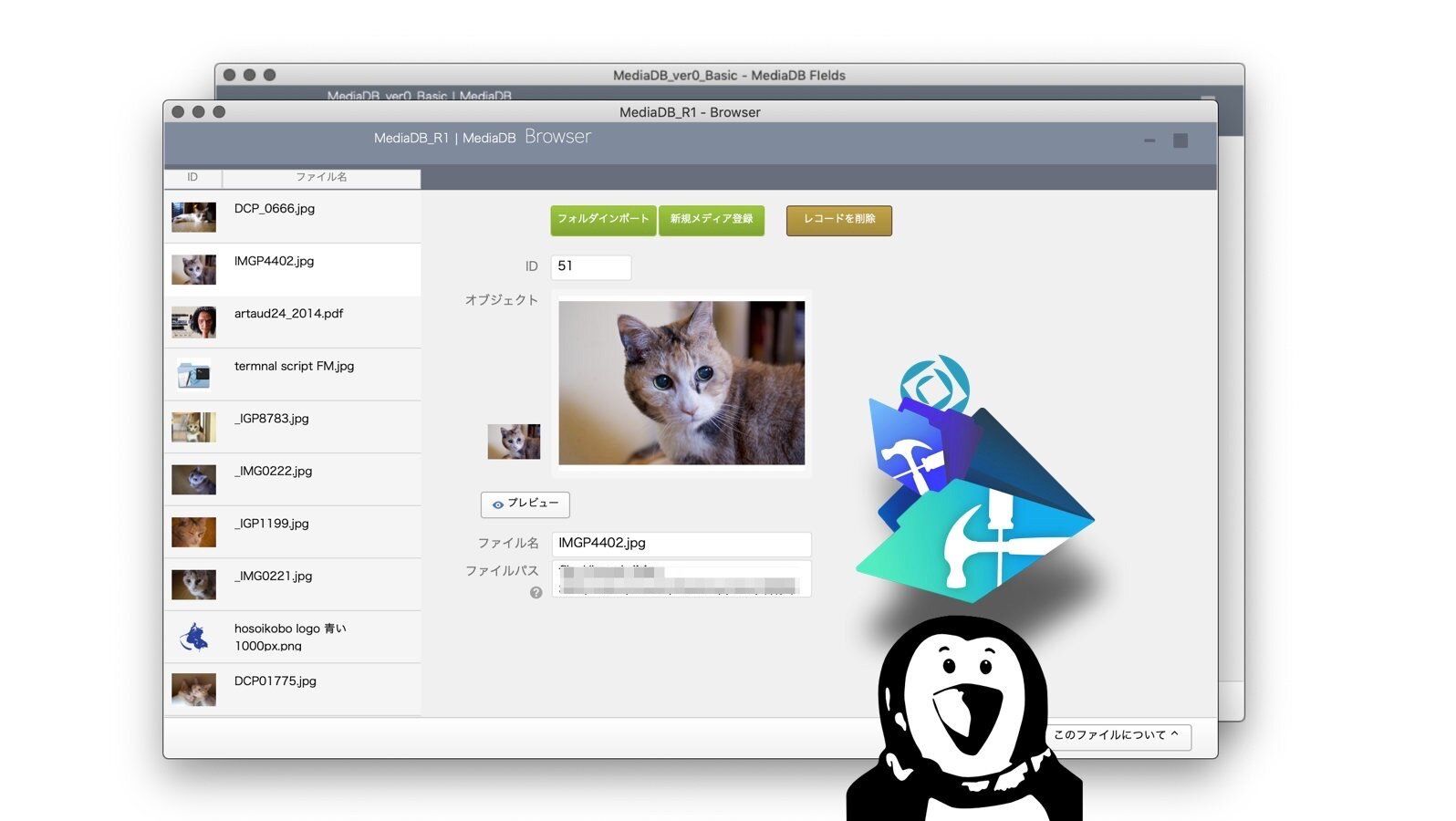
これが最初のバージョン、最小限の小さなやつです。FileMaker のメディア機能がどういうものか概要を垣間見れます。初心者にも安心。ダウンロードして試して眺めてみてください。

使い方
ダウンロードしたファイルは空ですので、何かメディアファイルをインポートして試してみてください。
インポートはファイル単体またはフォルダを選択します。FileMaker に標準で備わっているダイアログが出てくるので、参照するかどうか、サブフォルダを含めるかどうかなど普通に設定してインポートしてください。このファイルの独自の工夫などは特にありません。
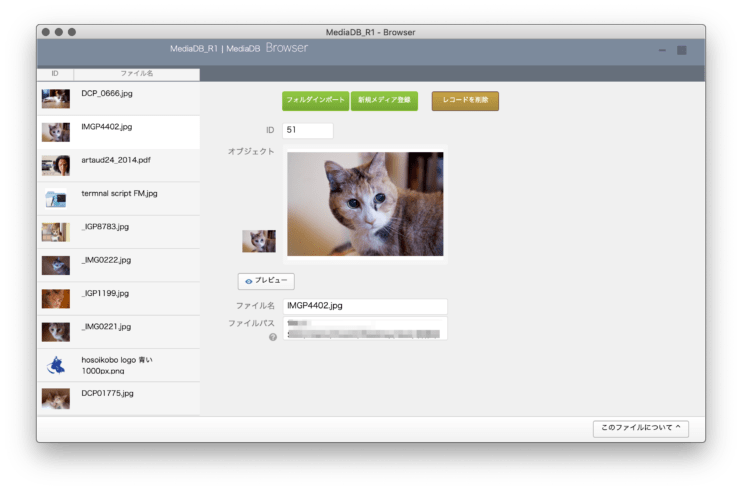
ポータルを利用したリスト表示が横にくっついたデザインで、プレビューボタンでプレビューレイアウトが開くくらいのものです。とくに何ができるということもなく、単にインポートして登録できます。
FileMaker のメディア機能の基本の基本を目視で確認できます。
基本のフィールド
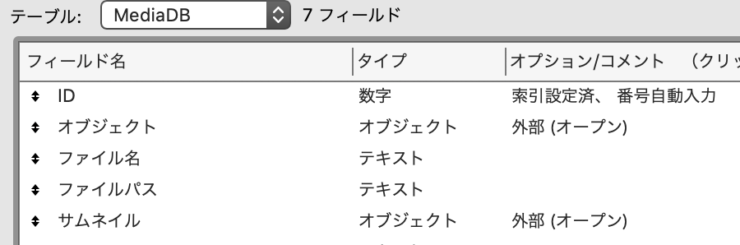
ファイルを開いてデータベース管理を見ると5つのフィールドが確認できます。これがFMメディア管理の基礎中の基礎です。

ID
シリアルナンバー、IDです。今は何にも使っていませんがいずれ必須です。
オブジェクトフィールド
画像や動画などメディアを読み込みます。肝心要のメディア格納フィールド。
FileMaker ではどんなファイルもオブジェクトフィールドに挿入できます。が、写真や動画や音楽などメディアとして表示できるのは FIleMaker が対応するファイルタイプに限られます。対応するファイルタイプ(拡張子)はヘルプに載っていますが、あまり多くはありません。
対応していなくてもファイルとして読み込めるんだからデジタルアセット管理として問題ありません。
ファイル名
ファイル名は大事です。
ファイルパス
「そこにある」を証明する唯一無二のユニークな道筋、それがパスです。
パスはフォルダインポートで読み込めます。読み込んだオブジェクトファイルから関数で取得することもできます。が。FIleMaker にはパスの罠がありますので、よく理解した上で使わねばなりません。その件については次のステップにてお話します。
サムネイル
サムネイルは画像を新規で読み込めば関数で作れます。フォルダインポートでは自動で持ってきてくれます。参照で挿入したり何かのおりには取得できなかったり「?」になることもあります。メディアがFM対応のイメージでないとそもそも何も作られません。ここでは何も踏み込みません。次の次のステップで詳しくやります。
![]()
以上、基本フィールドでした。
インポート
単独メディアファイルを新規登録、またはフォルダから一括登録、二つのボタンというかスクリプトを用意しています。FileMaker の基本機能を呼び出しているだけのスクリプトです。ダイアログが開くので自分でいろいろ設定してインポートします。自動化というほどのものはほとんどなく、メニューから選ぶのと同じです。
もし初心者の方なら「へえ、こういう読み込み方法があるんだねー」と思うかもしれません。
インポートについては今後掘り下げていきますが、最初は基本機能の確認です。
今回最初のバージョンは最小限のフィールドと基本性能のインポートにより「画像カタログを作ってみた」レベルの超基本となります。
基本すぎて、試して使っていくうちに不便な部分が見つかります。不便が見つかればしめたもの。それを解決しようと人は試みます。そうやってファイルは育ちます。
次回以降、ゆっくりと育てていきます。
小技・小ネタ
最小限で超基本のR1ファイルですが、小技・小ネタもいくつか仕込んでありまして、ここ熱血デジタル部の血と汗の成果だったりします。
ウインドウ最適化のトグルボタン

■ボタンが最適化トグルボタンです。− ボタンはツールバーを表示・非表示するボタン。このシンプルなボタンのスクリプトが完成するまで苦節10年。それは大袈裟ですが。ウインドウ調整については飽くなき探求を続けております。
リスト表示のラベル風ソートボタン

ラベル部分をクリックすると昇順・降順が入れ替わるソートボタン。ここに採用しているのは自分的には過去の知恵ですが、ファイルを作った当初は好んで使っていました。
キーの操作
OnLayoutEnterのkeystoroke にスクリプトを仕込んで、キー操作を実現しています。
↓これは矢印キー上下でレコード移動するスクリプト。
if [ Code ( Get ( トリガキー入力 ) ) = 31 ]
レコード移動 [次の]
esle if [ Code ( Get ( トリガキー入力 ) ) = 29 ]
レコード移動 [前の]
end if
正確には if ( IsEmpty ( Get ( アクティブフィールド名 ) ) ) で、何にもフォーカスしていないときという条件付きです。
↓これはリターンで確定させるやつです。
if [ Code ( Get ( トリガキー入力 ) ) = 13 ]
レコード確定
end if
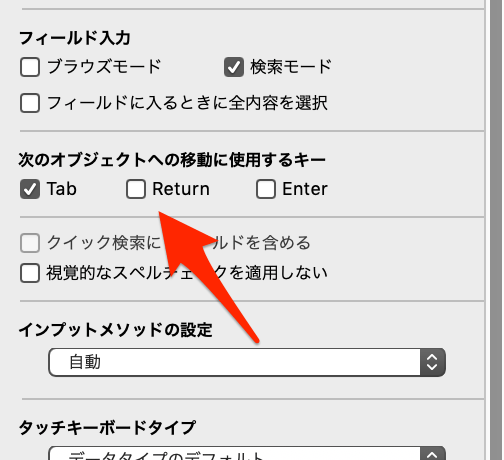
フィールドに入力したりアクティブになった後、リターンを押しても改行されずにすみます。
改行を避けるのはインスペクタでReturnにチェックを入れるやり方が簡単ですが、これだと次のフィールドへ移動してしまうので。
レイアウト
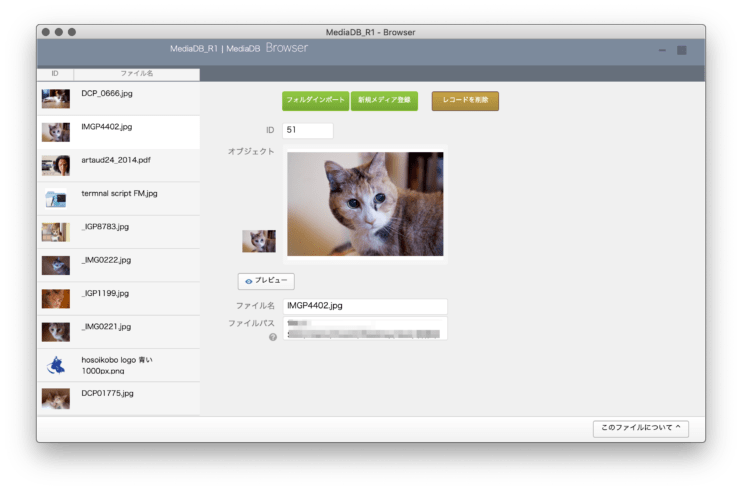
お気に入りの、セルフポータルを置いたレイアウトです。シンプルなものです。

プレビューボタンでプレビュー。ウインドウサイズに追随して広がるポータル行とメインオブジェクトフィールドです。
![]() はい。というわけで、作成と構築 はじまりの投稿とファイルでした。これは、FileMakerメディア管理についての最初のポスト、基本の概要 を実践したものとも言えます。
はい。というわけで、作成と構築 はじまりの投稿とファイルでした。これは、FileMakerメディア管理についての最初のポスト、基本の概要 を実践したものとも言えます。
FileMaker メディア管理 作成と構築の総合案内、インデックスページを用意しました。こちらです。