ファイルメーカーでメディア管理システムを作る話の続きを少し補完します。レイアウトについて。
メディア管理を作る話 基本の 概要 を少しだけ補完する内容の投稿です。
レイアウト
さてレイアウトです。ファイルメーカーはレイアウトがすべて。レイアウトとテーブルオカレンスが一体と化した独自製法のFileMakerアイデンティティのキモ部分ですね。お楽しみの部分でもあります。
メインと一覧
FileMaker16以前はセルフポータル機能がなかったので、メイン画面と一覧画面の二つを用意するのが基本の形でした。17以降はメイン画面の端にリストを置くことが出来るので必ず一覧が必須とは言えなくなりました。これ嬉しいんです。


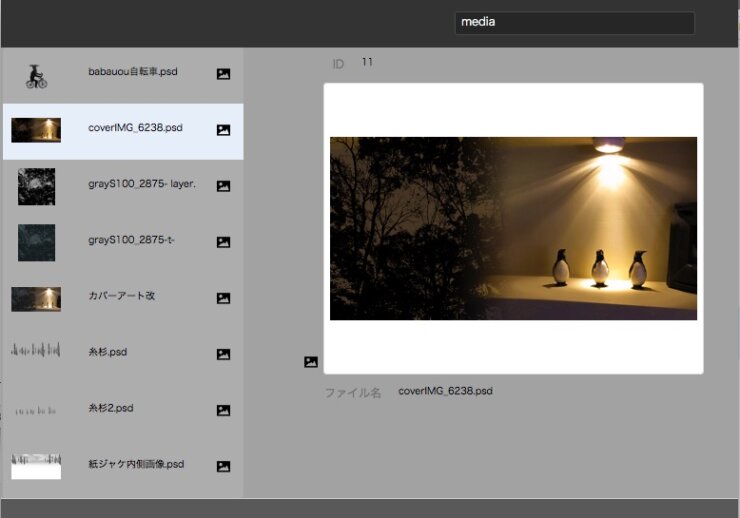
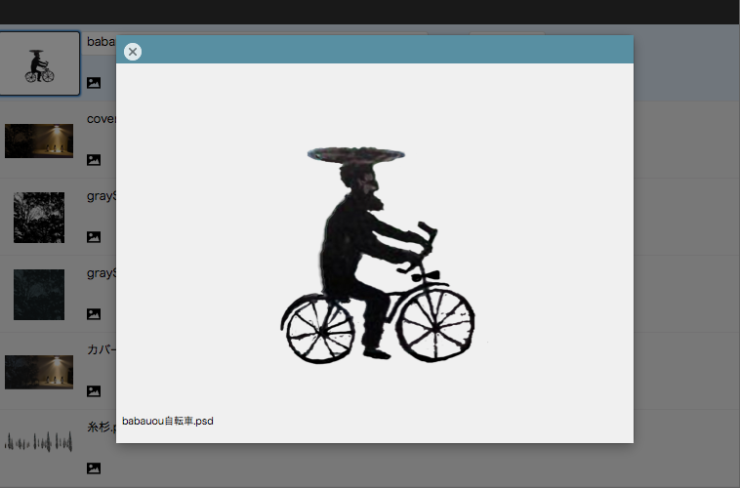
プレビュー
メディア管理システムの場合、肝心のメディアをどう表示するかってのがあると思います。メディアだけでっかく表示したいのか、事細かにデータを羅列したいのか、目的によりますけどデータを沢山詰め込むレイアウトではプレビュー小さめにならざるを得ません。
FileMaker16からカード表示というカッコいいウインドウスタイルが手に入りましたので、プレビュー専用のレイアウトを作ってそれをカード表示するという、QuickLookみたいな、小気味の良いインターフェイスデザインを実現することができました。これも嬉しいんです。

タイル表示
メディア管理、画像データベースのようなものを作る上でどうしてもタイル表示のブラウジングがやりたくなります。前回書きましたので繰り返しませんがファイルメーカーではレコードをタイル状に並べる機能はありません。繰り返しましたが(しつこい)
苦痛と力業でタイル表示モドキを作ることはある程度可能です。例えばレコードをひとつだけ表示するポータルにレコード開始番号を順に割り当ててたくさん並べるとか、繰り返しフィールドと計算を駆使して無理矢理行と列を作り出すとか、モドキみたいなのは作れなくはないです。
でもね、タイル表示がウインドウに追従するわけでもないし、スクロールで延々表示し続けられるわけでもないし、サムネイルの大きさを自在に変えられるわけでもないし、縦横無尽にサクサク閲覧していけるのとはほど遠いものです。何のためのタイル表示かという部分において、表層的な見た目だけのタイルモドキに価値はほとんどないんですよね。
タイル表示の快適ブラウジングを望むなら、割り切って一般の画像管理ソフトと併用するのがいいですよ。画像管理ソフトというか、どっちかというとがメディアブラウザ的なやつが向いているかな。
![]() メディア管理ソフトを探すという一連の記事が後にポストされました
メディア管理ソフトを探すという一連の記事が後にポストされました
-> 画像管理のアプリケーション
データとレイアウト
FileMakerのレイアウトはグラフィックソフト並みに自由に作れて楽しいのですが、単にグラフィカルなだけじゃなく機能も豊富、アプリケーション開発に近い部分もあります。さらに機能はデータテーブルと超密接、テーブルオカレンス=レイアウト=機能=目的=操作と、実はとっても複雑で、無計画に作ってると収集付かなくなってきたりします。
長年ちまちまとFileMakerを弄ってきて、ようやくわかってきたコツみたいのがあって、それはこんなことです。
データとレイアウトを分けて考える
データテーブルを作ってフィールドを作ってレイアウトを作ってリレーション組んで・・・気がつけばレイアウトもリレーションもスクリプトも膨れあがりわけがわからないカオスと化します。やり直そうにもどこから触っていいものやら。とほほ。と、こうならないために肝に銘じるのは、データとレイアウトを分けて考えることです。
データテーブルはデータテーブル、レイアウトはレイアウトです。レイアウト用テーブルをこしらえてデータテーブルとリレーションしてやるだけでもいいし、ファイルを分けてもいいです。とにかくデータを司るテーブルはクールにデータだけがあって、そこにレイアウトの部品を持ち込まないことです。
レイアウト専用画面なり別ファイルなり別テーブルなりで思う存分作り込みます。やり過ぎて失敗したらポイと捨てます。データは別の場所で無傷です。
シンプルリレーションとシンプルレイアウト
一つのレイアウトにすべてをぶち込むと、その分リレーションの図も四方八方に広がってこれまたカオス化します。ある日根本的に修正を施そうとしても何がどう繋がってんのかわからない状態となりとほほと立ちすくみます。こうならないためには、レイアウトの目的を定め、単機能レイアウト単機能リレーションを目指します。
目指していてもどうしても複雑化します。目指しても複雑化するんだから目指さなければもっと複雑ですよね。なるべく目指します。
テーブルオカレンスのリレーションの並べ方、それから命名についても意識したほうがいいです。なるべく一方向にわかりやすく並べ、わかりやすい命名を行います。一つのリレーションで一つの言葉からちゃんとスタートするとか、「レイアウト・リレーションの起点となるテーブルを他のリレーションの部品にしない」と心がけるなどです。
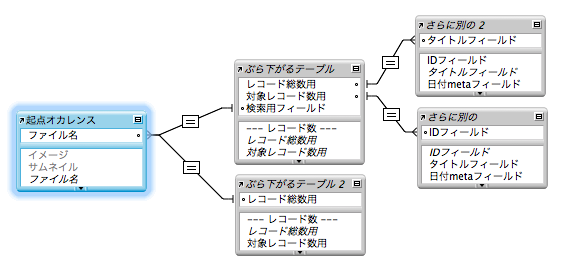
起点を他のリレーションの部品になるべくしない
そうそう、これなんです。これどういうことかというと、レイアウトを作りますね。このレイアウトには特定テーブルオカレンスが表示されています。これが起点のレイアウトで起点のテーブルオカレンスです。
このテーブルオカレンスに、これからいろんなテーブルをリレーションで繋げていくわけですが、ほぼすべて起点にぶら下がるリレーションとなります。ここを意識します。

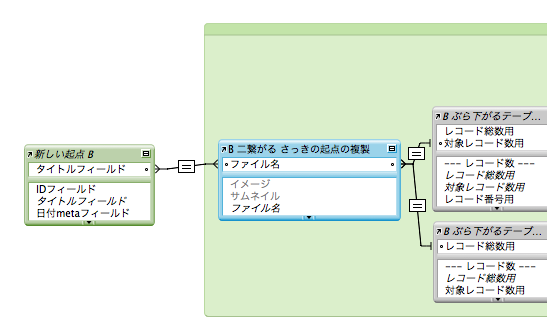
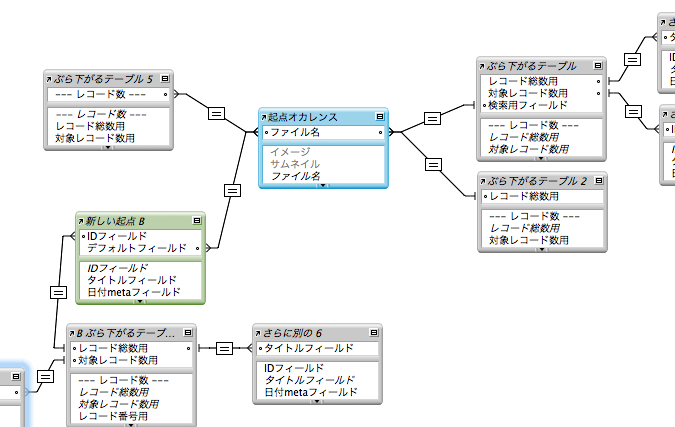
別のレイアウトBを作ったとします。そのレイアウトBで先ほどの起点レイアウトを繋げるとしますね。このときリレーションの図は、新しいほうのレイアウトが起点となっています。さっき起点だったレイアウトはこれにぶら下がってるだけ。こういうとき、リレーションの図でうっかり先ほどのテーブルに直接繋げないのがそのコツになります。先ほどの起点オカレンスを複製して、新しい起点レイアウトBを基準とする名前を付けてあげてそれを繋げるんです。

起点=レイアウトです。レイアウトこそリレーションの起点。みたいな感覚です。こんなことを意識すると、リレーションの混乱を防げます。

とは言っても現実には理想通りにいきません。リレーションを組んでいく中で起点を1個だけに留めることが困難な場合もあるでしょう。そういうときは上のほうの図にあるように、色のついたテキストボックスで囲んだりして、視覚的に把握できるよう工夫しています。
はじめて色のついたボックスの図を見たときは「これどうやんの?ぜんぜんわからん」と悩みましたが、リレーション図の画面で「テキスト」を選んでやると色のついたボックスが作られるんです。知ってました?私はFileMaker14のころまでまったく知りませんでした💦
メディアファイルの扱い
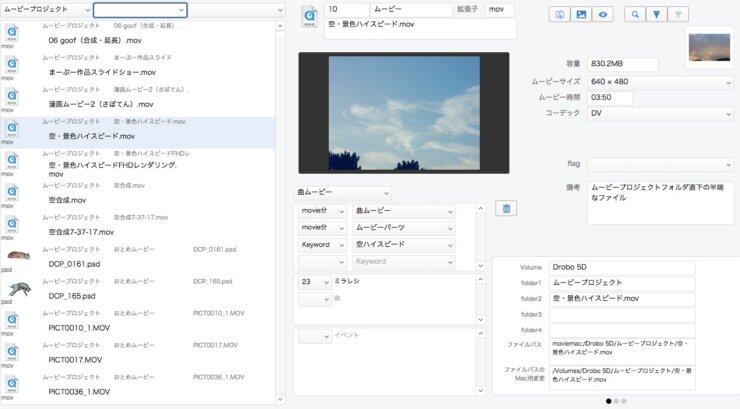
画像や動画ファイルをどういう扱いにしているかによりますけど、すべてを「参照」で管理しているとすればOSのファイル操作と密接、すべて取り込んで専用フォルダに格納しているならFileMakerでの操作や、上で書いたような他のメディアブラウザアプリとの併用が効率良くなります。
参照
参照をベースにしているならメディアファイルは元の場所にあります。OSのファイル管理に準じますね。FileMakerのメディア管理システムはメディアブラウザとしての役割も大きくなるのではないでしょうか。
フィールドでいうとファイルパスが重要になりますし、OSのファイル管理とどう連携させるかってところがポイントとなります。
内部管理
参照ではなく、専用フォルダにメディアファイルを格納するなら、ファイルパスに関しては大きな比重を占めなくなりますね。メディアファイルは必ず指定フォルダの中にありますからファイル操作に関する自動処理もシンプルに作れそうです。
専用フォルダにメディアファイルが集められていると、一般のメディア管理アプリを併用するメリットも出てきます。アプリでメディアフォルダを指定しておけばさくさく閲覧できますから。自ずと、FileMakerではブラウジングよりまさにデータベースとしての役割が大きくなってくると思います。
![]() 何だかレイアウトの話から逸脱しているような・・・気を取り直して、レイアウトの基本的な話をこの後続けます。
何だかレイアウトの話から逸脱しているような・・・気を取り直して、レイアウトの基本的な話をこの後続けます。
ウインドウサイズに追随するフィールドとポータル行
ここではウインドウサイズに応じた配置とサイズ変更についてちょっとばかし書いておこうと思います。
ウインドウサイズに応じた配置て何のことやねん。こんなことです。
こんなの当たり前じゃないですか何言うんですか素人ですか。と思った方はこれ以降まったく読む必要ございませんので次に行ってください。
意外と、これについて知らなかったという声もありましたのでここに追加するのです。
FileMakerで普通にレイアウトを作るとウインドウサイズが固定になります。幅やボディのサイズを数値で指定することもよくあるかと思います。こんな感じです。
セルフポータルが使えるようになって、メインのレイアウトに一覧を含ませることができたと喜びつつ、このポータルの行数を何行にしようか悩ましいなと思う人もいるかもしれません。多く表示するとウインドウ縦のサイズが必要になります。デスクトップで見る人もいればノートサイズの小さな画面で見る人もいる。フレキシブルに行数を変更できればいいのに。
フレキシブルに変更できます。
自動サイズ調整
レイアウト編集画面でポータルの行数やフィールド各種のサイズを決めていきますね。

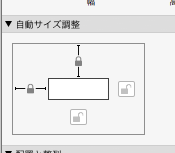
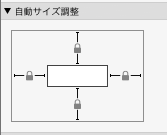
このとき「自動サイズ調整」を設定します。これはフィールドのどこを固定するかを設定するコーナーです。

デフォルトではこうなっています。上辺と左辺を固定です。これは左上を起点として動かさないということですね。右と下は放っています。放っているということはレイアウト上のサイズで定めた数値を守るということで、サイズは変更されません。すべてこれで作ると、すべての配置とサイズは固定化されます。
フィールドのサイズ
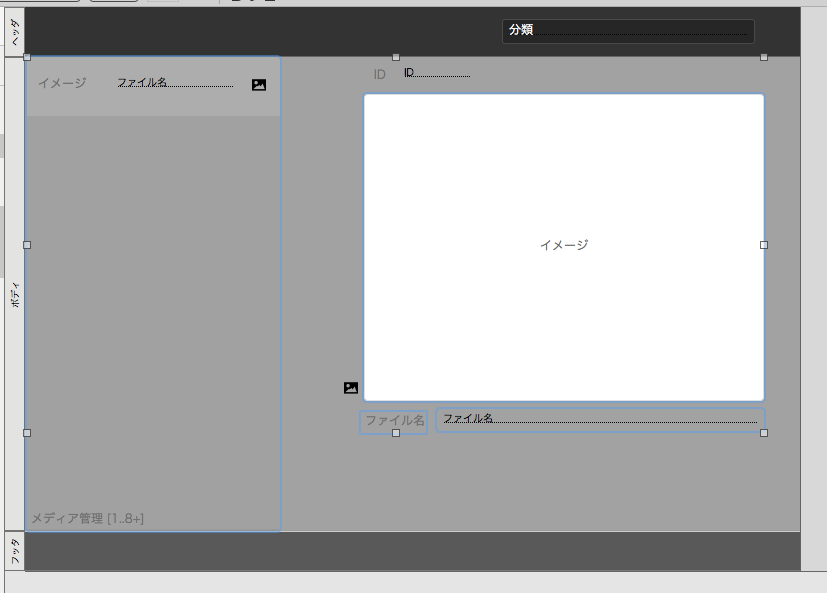
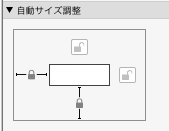
さて図に上げた例で、まず「イメージ」を可変サイズにしたいとします。ウインドウサイズを大きくするとイメージも大きくなってほしいと。こうします。

こうすると、上辺と左辺はデフォルトと同じく固定され、右辺と下辺も固定されます。もともと指定しているフィールドのサイズは無視され、上下左右の起点からの距離が固定され、結果サイズが可変になるということですね。
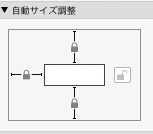
「イメージ」フィールドをこの設定にしてあと放っておくと失敗します。イメージの下にある「ファイル名」フィールドとそのラベルが今の位置(左上起点)に固定化されたままイメージフィールドだけがサイズ変更されますから、ウインドウサイズを動かすと重なってしまいます。そこで、イメージの下に配置したファイル名フィールドはこんなふうにします。

こうすると下と左からの距離が固定化され、フレキシブルなイメージフィールドと干渉しません。ファイル名フィールドでは右辺をロックしてもいいかもしれないですね。それするとファイル名フィールドが横に伸びます。
自動サイズ調整のかんたんまとめ
上下または左右のどちらかをロックすれば、その起点に基づいて配置されサイズは設定したまま変わりません。
上下とも、または左右ともをロックすれば、それぞれの起点に基づいて配置されサイズが可変になります。
大雑把に言って、左や上のほうに配置したものは上と左をロックして、下部や右側に配置したものは下と右をロックするとなかなか良い案配です。そして真ん中あたりでサイズが可変であってほしいものについては上下あるは左右あるいは全部をロックしてやるといいですね。大雑把な言い方ですよ、あくまで。
という、自動サイズ調整です。ここまではいいとして、実はこの設定、ポータルに適用するとポータルの行数が変化するんです。それ知らなかった人いるんじゃないですか?はい私です。
ポータルではサイズではなく行数が影響を受ける
ポータルを選択して自動サイズ調整で上下をロックします。

ポータルを左側に置いているので左辺もロックしていますが、ポイントは上下をロックすることです。こうすると上辺と下辺からの距離が優先されますね。フィールドではフィールドサイズが影響受けますが、ポータルでは行数が影響受けるのですよ。わしマジ知らんかった
こういう設定にすると、ウインドウサイズをぐりぐり動かしたとき、ポータルに表示される行数が増えたり減ったりします。
よしわかった。これはいい。では思想的にどういう結論になるか言います。
結論
レイアウト編集モードでレイアウトを作るとき、想定され必要とされる最低限のサイズで作ればいいってことです。ポータルの行数もそれに応じて最小限に留めます。実際の利用でウインドウを広げれば表示内容も増えますから小さく作って大きく使う。こういう思想の元レイアウトを作ることになります。
レイアウトを根本的に手直ししたくなる案件でございました。
オマケ
昔はMacのウインドウに「ウインドウサイズ最適化ボタン」という未来的でエレガントで美しい機能のボタンがありました。今はポイ捨てされてありません。その位置にはフルスクリーン化という邪悪なボタンが割り当てられています。
でも最適化ボタンはこっそり生き残っていて、タイトルバーのダブルクリックがそれです。
アプリケーションによっては最適化ではなく最大化という下品な機能を割り当てていますが、ファイルメーカーの書類では正しく最適化されます。最適化されるとき、レイアウトモードで作ったサイズが適用されます。スクリプトステップにも「ウインドウサイズ最適化」は生きていますね。
私が作るファイルメーカーの書類には上部に小さな正方形のアイコンがあって、それをクリックすると最適化するという昔のMacのウインドウに倣った機能を置いてます。
![]() ということで誰もが知っていて当然なのか意外と見落としがちなのかわからないけど自動サイズ調整について追記しておきました。
ということで誰もが知っていて当然なのか意外と見落としがちなのかわからないけど自動サイズ調整について追記しておきました。











“FileMakerでメディア管理 レイアウト” への1件の返信