WordPress の2017年テーマTwenty Seventeenのシンプルな作りに好感を持っていますが、ただひとつ、フロントページの巨大な一枚絵だけが弱点です。
ややこしいカスタマイズなしにフロントページの巨大画像表示を無視することができましたのでその方法です。

フロントページの巨大一枚絵
テーマをTwenty Seventeenにするとフロントページが巨大な画像のページとなります。
企業やお店サイトでは気を引くデザインで悪くないと思いますが、普通のブログをやってる人にはちょっとウザかったりします。
特にトップページが最新の投稿でページングがなされていたりすると、ページが切り替わるたびに一枚絵がどどーんと登場してウザいことこの上なし。
テーマ内をくまなく調べればこれを回避する方法があると思いますが、今回は実に容易く巨大一枚絵のフロントページを無効にできたようなのでメモ代わりに書いておきます。
カスタマイザを使う
WordPress 4.7になってますます充実してきたカスタマイザを使います。
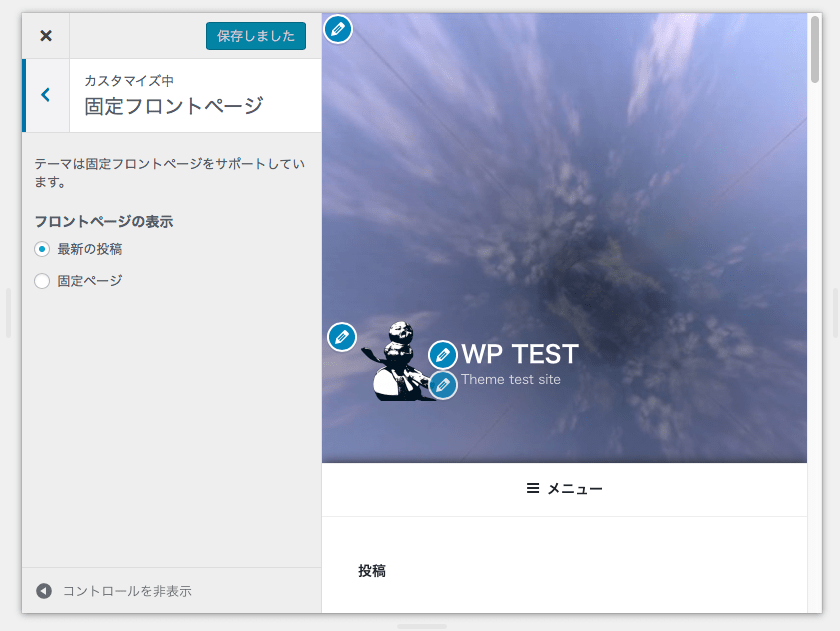
カスタマイザの「固定フロントページ」を開きます。

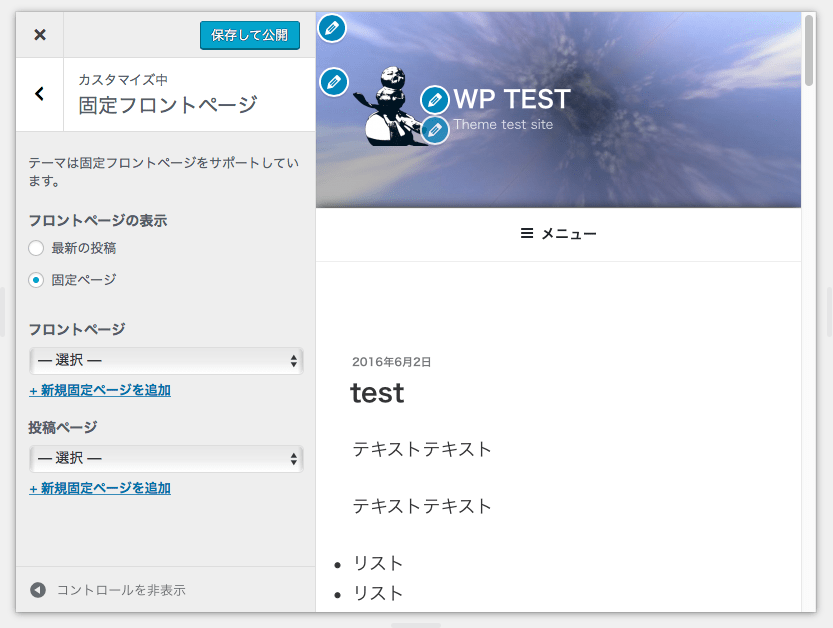
フロントページの表示を固定ページに変更します。

固定ページを選ぶと、どのページを選ぶのか選択するプルダウンメニューが表示されますが、このとき「- 選択 -」のままにしておきます。もし固定ページが指定されているようなら「- 選択 -」に戻すのです。
「保存して公開」を選ぶとあら不思議、巨大画像だったフロントページが通常ブログの体裁で表示されました。

ホームをクリックしても巨大な一枚絵じゃないこの画像のような見栄えとなります。
無事、巨大ホームを無視して通常仕様にカスタマイズすることが出来ました。
何故かはわからん
なぜこうなるのかはわかりません。裏技っぽいというか、たまたま偶然なのかもしれません。テーマのバージョンが上がれば効かなくなるかもしれません。
ダッシュボードからは出来ない
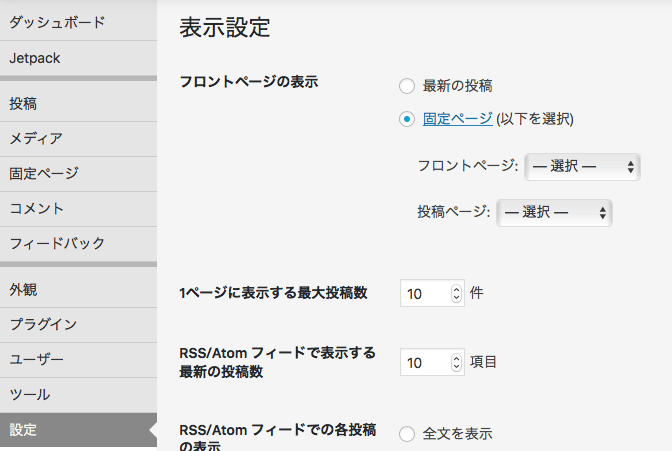
というのも、同じ事を編集画面からはできないんです。

この設定画面から「固定ページ」を選んで、かつページを「- 選 択 -」のまま放置して保存することができません。
「- 選択 -」のまま保存すると「最新の投稿」に無理矢理戻ってしまいます。
固定ページかつページを選択しない状態で保存できるのはカスタマイザだけなんですね。そしてカスタマイザからそれを行うと巨大画像トップが無効になります。
Twenty Seventeen の巨大一枚絵フロントにお困りの方はお試しください。試して出来ないときはあきらめましょう。その場合、ここに書いたことは私の環境でだけ偶然そうなったと合点するしかありません。
[追記]
この簡単な方法で満足できない場合、CSSのカスタマイズで巨大トップを他のページと同じ表示に変更できます。その件に関して書いたので興味ある方はお読みください。